웹페이지 최하단에 도달했을 때 스크롤 이벤트 작동(페이지 바닥 감지)
앞에서 스크롤 이벤트를 작동시키는 방법에 대해 알아봤는데요.
이번엔 페이지의 바닥쯤에 도달했을 때 어떠한 기능을 하게끔 해보겠습니다.
스크롤 이벤트는 우리가 우리가 스크롤을 움직이면 무조건 작동을합니다.
그러므로 스크롤이 바닥쯤에 왔음을 감지할 때 그 때 조건문으로 어떠한 기능을 작동시켜야합니다.
그럼 그 바닥쯤을 어떻게 확인하느냐...
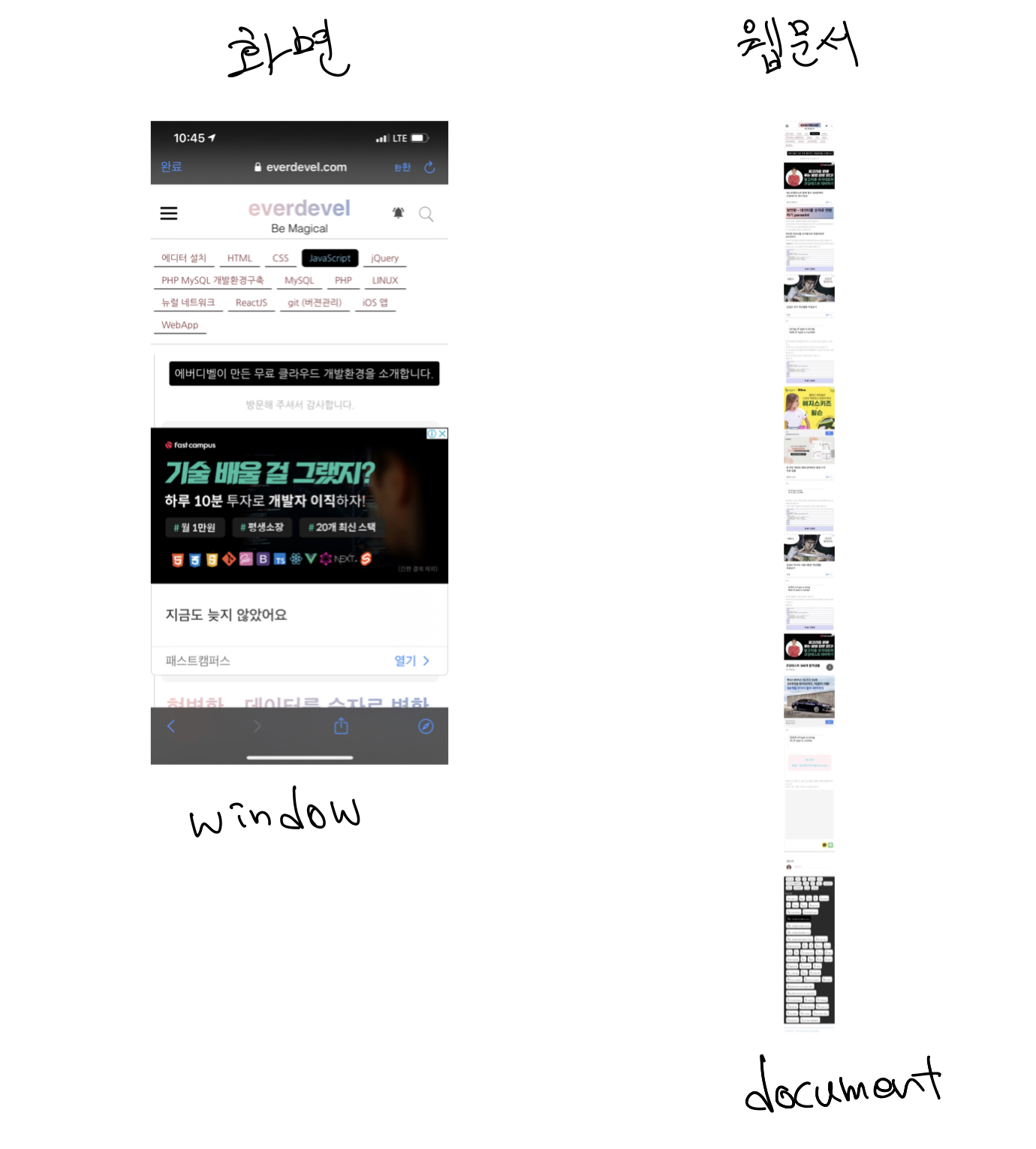
우선 document는 어떤 영역이고 window는 어떤 영역인지 알아봅시다.
window는 웹브라우저 창을 의미합니다.
document는 웹브라우저가 출력하는 웹문서(웹페이지)를 의미합니다.
아래의 이미지를 보면 왼쪽이 window 오른쪽은 document입니다. document는 문서의 전체를 보여주지요.

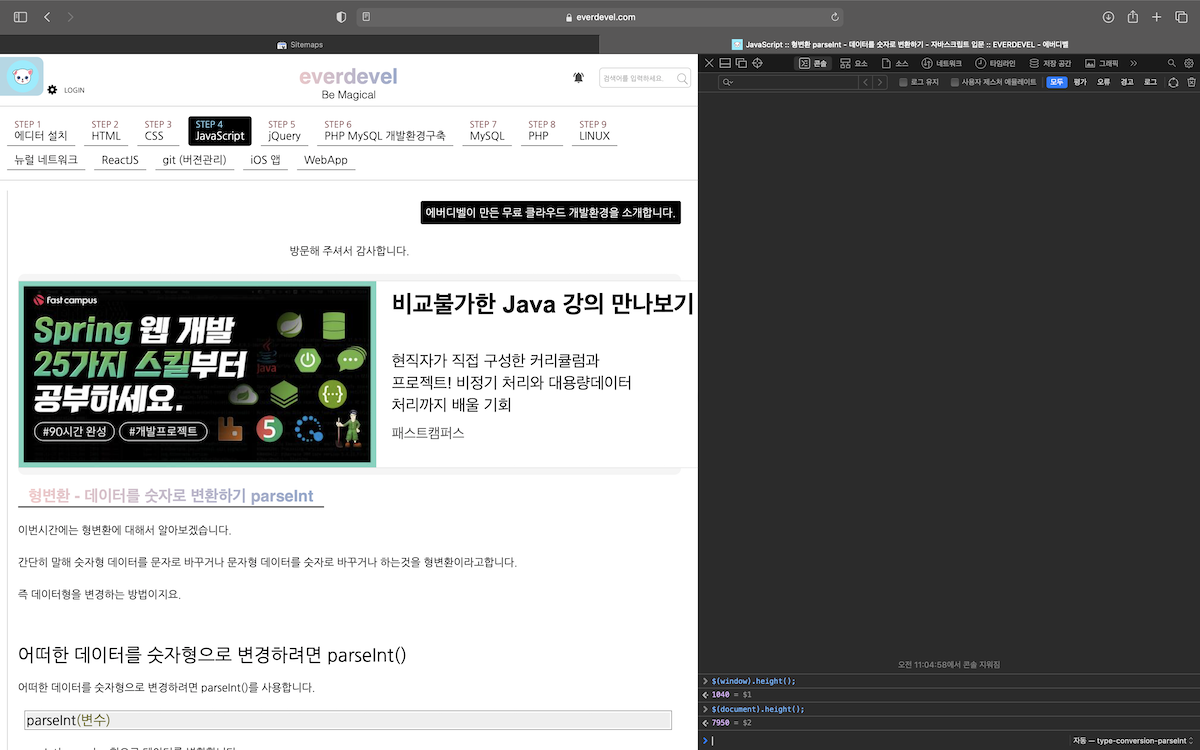
그래서 window의 세로길이를 구해보면 창의 세로길이값이 나오며 document의 세로길이를 구해보면 웹문서의 세로길이가 나타납니다.


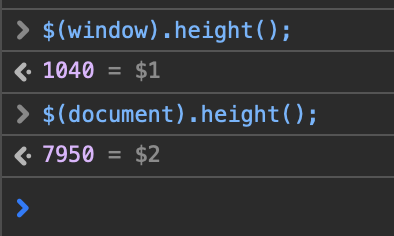
위의 이미지를 콘솔로그 창을 보면 window의 세로길이는 1040, document의 세로길이는 7950으로 나옵니다.
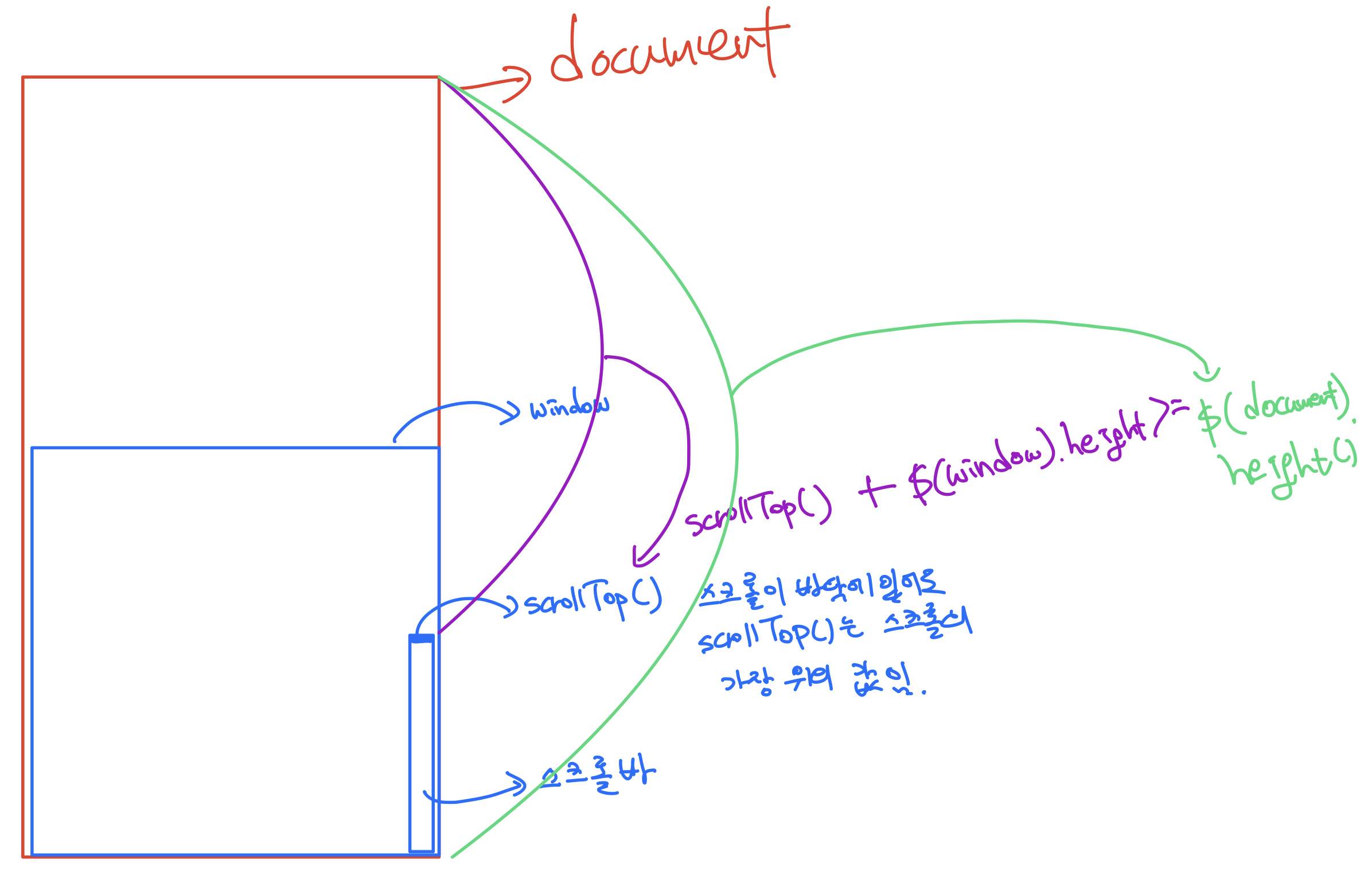
scrollTop()는 스크롤의 윗부분의 위치를 알려줍니다. 즉 스크롤의 위치가 문서의 가장 하단에 있다고해도 스크롤바의 위의 위치이므로 문서 길이와는 일치하지 않습니다.
그래서 scrollTop의 값과 window의 세로 길이를 합친 값이 document의 세로길이 보다 크거나 같은지로 페이지의 최하단을 감지 할 수 있습니다.

그럼 해봅시다.
scrollTop는 스크롤 이벤트가 작동할 때마다 값이 변해야 하므로 scroll이벤트 안에 넣고 문서의 세로 길이와 윈도우의 세로길이는 고정값이므로 scroll이벤트의 밖에서 선언합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>제이쿼리 스크롤 이벤트 문서 최하단 감지하기</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.min.js" ></script>
<script type="text/javascript">
$(function(){
var docHeight = $(document).height();
var winHeight = $(window).height();
$(window).scroll(function() {
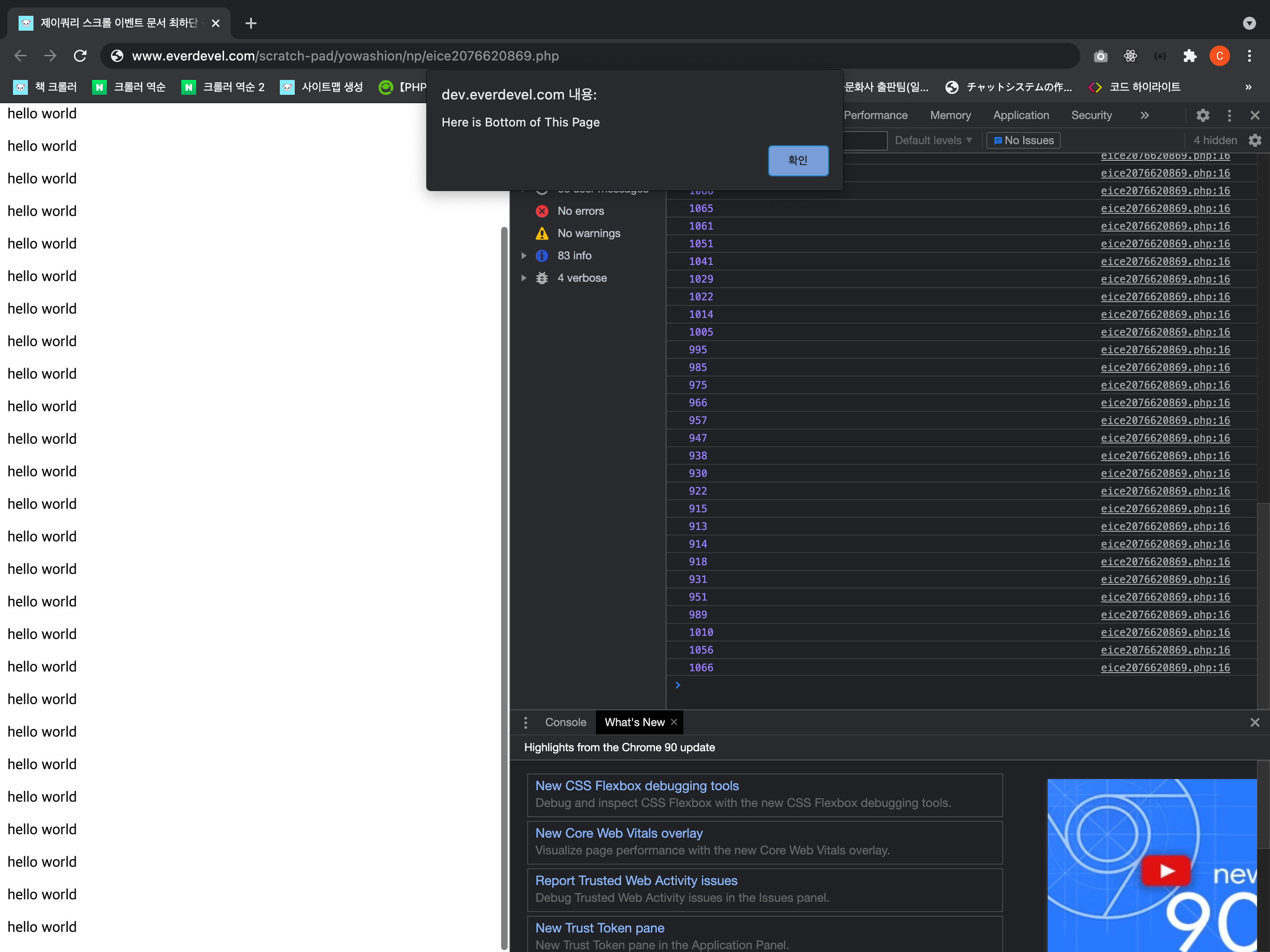
if($(window).scrollTop() + winHeight >= docHeight) {
alert('Here is Bottom of This Page');
}
});
});
</script>
</head>
<body>
<div class="content">
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
</div>
</body>
</html>

이렇게 해서 페이지의 최하단을 감지할 수 있습니다.
여러분이 여기서 알고싶은 내용은 아마도 이때 서버나 파일에 접근해 데이터를 가져와서 화면에 뿌려주는 방법일 것입니다.
하지만 그것을 구현하기 위해서는 PHP를 통해 데이터베이스에 접근하여 데이터를 가져오고 AJAX로 그 데이터를 받아야합니다.
그리고 그 데이터를 태그등으로 가공하여 화면에 뿌려줍니다.
현재 단계는 PHP와 데이터베이스에 대해서 모르므로 가져왔다고 가정하고 데이터를 뿌려보겠습니다.
그냥 단순히 문구 New Hello World p태그에 감싸 넣는것뿐입니다.
위의 코드에서는 단순히 웹페이지의 최하단을 감지하는것 뿐이어서 document와 window의 세로 길이를 스크롤 이벤트밖에서 선언해서 사용했습니다.
하지만 이처럼 데이터를 불러와 출력하는 것은 불러온 데이터 만큼 document와 height의 세로 길이 값이 변함을 의미합니다.
그러므로 이번에는 document와 height의 세로길이를 스크롤 이벤트 밖에서 변수로 선언하지 않고 스크롤 이벤트 안에서 사용해 계속 세로 길이를 갱신하도록 해야합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>제이쿼리 스크롤 이벤트 문서 최하단 감지하기</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.min.js" ></script>
<script type="text/javascript">
$(function(){
$(window).scroll(function() {
if($(window).scrollTop() + $(window).height() >= $(document).height()) {
$('.content').append('<p>New Hello World</p>');
$('.content').append('<p>New Hello World</p>');
$('.content').append('<p>New Hello World</p>');
$('.content').append('<p>New Hello World</p>');
$('.content').append('<p>New Hello World</p>');
$('.content').append('<p>New Hello World</p>');
}
});
});
</script>
</head>
<body>
<div class="content">
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
</div>
</body>
</html>

스크롤을 내릴때마다 New Hello World를 표시합니다.
페이지가 있다고 가정하고 한번씩 데이터를 불러올때마다 페이지 값을 1씩 올려서 Hello World의 오른쪽에 page값도 함께 표시해 봅시다.
스크롤 이벤트 밖에서 page 변수를 선언하고 값으로 1을 선언했습니다.
스크롤 이벤트에서 바닥을 감지할 때 증감연산자를 사용해 값을 1씩 올립니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>제이쿼리 스크롤 이벤트 문서 최하단 감지하기</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.min.js" ></script>
<script type="text/javascript">
$(function(){
var page = 1;
$(window).scroll(function() {
if($(window).scrollTop() + $(window).height() >= $(document).height()) {
page++;
$('.content').append('<p>New Hello World ' + page+'</p>');
$('.content').append('<p>New Hello World ' + page+'</p>');
$('.content').append('<p>New Hello World ' + page+'</p>');
$('.content').append('<p>New Hello World ' + page+'</p>');
$('.content').append('<p>New Hello World ' + page+'</p>');
$('.content').append('<p>New Hello World ' + page+'</p>');
}
});
});
</script>
</head>
<body>
<div class="content">
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
</div>
</body>
</html>

그럼 이걸로 페이지 최하단 도달시 이벤트를 발생시키는 방법에 대해 알아봤습니다. ^^


