mark 태그
mark태그는 문장에서 특정 영역을 강조할 때 사용합니다.
예를 들어서 무언가를 공부할 때 중요한 내용은 형광펜을 사용해 본적이 있을겁니다.
그런 경우에 사용하는 태그입니다.
mark 태그 사용 방법
<mark>강조할 내용</mark>
예제를 통하여 알아보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>mark 태그</title>
</head>
<body>
<p>LED 소자에 빛을 비추면 반대로 LED 소자는<mark>발전기 처럼 전기를 생산</mark>합니다.</p>
</body>
</html>
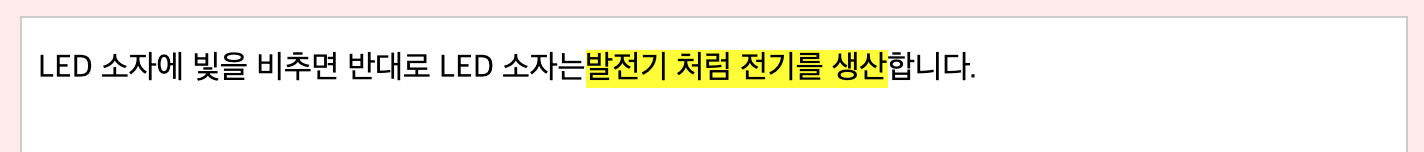
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

위와 같이 형광펜과 같은 효과가 나타닙니다.
아직 배우진 않았지만 CSS를 사용하면 mark태그의 색을 변경할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>mark 태그</title>
<style>
mark{background:hotpink}
</style>
</head>
<body>
<p>LED 소자에 빛을 비추면 반대로 LED 소자는<mark>발전기 처럼 전기를 생산</mark>합니다.</p>
</body>
</html>
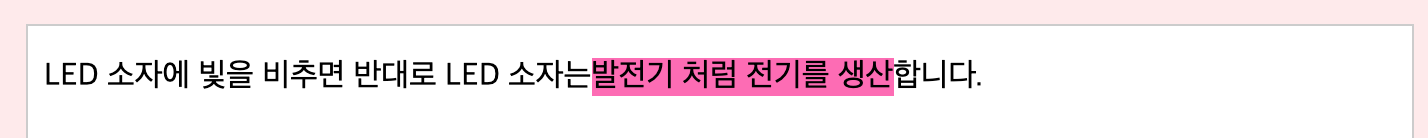
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

위와 같이 색을 적용할 수 있습니다. CSS에 대해서는 나중에 설명하니 지금은 이해하지 못하셔도 괜찮습니다.


