라인 간격 조정하기
라인의 간격을 조정하는 방법에 대해 알아볼게요. 사용하는 CSS속성은 line-height 입니다.
letter-spacing 속성 사용 방법
선택자{letter-spacing:값}
letter-spacing속성의 값으로 픽셀 값을 사용할 수 있어요. 부모 태그의 값을 따르려면 inherit를 적용합니다.
그럼 예제를 통해서 알아 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>자간 적용하기</title>
</head>
<body>
<p style="line-height:0px">I Love Disney - 0 I Love Disney - 0 I Love Disney - 0 I Love Disney - 0 I Love Disney - 0 I Love Disney - 0</p>
<hr>
<p style="line-height:10px">I Love Disney - 10 I Love Disney - 10 I Love Disney - 10 I Love Disney - 10 I Love Disney - 10 I Love Disney - 10</p>
<hr>
<p style="line-height:20px">I Love Disney - 20 I Love Disney - 20 I Love Disney - 20 I Love Disney - 20 I Love Disney - 20 I Love Disney - 20</p>
<hr>
<p style="line-height:30px">I Love Disney - 30 I Love Disney - 30 I Love Disney - 30 I Love Disney - 30 I Love Disney - 30 I Love Disney - 30</p>
<hr>
<p style="line-height:40px">I Love Disney - 40 I Love Disney - 40 I Love Disney - 40 I Love Disney - 40 I Love Disney - 40 I Love Disney - 40</p>
</body>
</html>
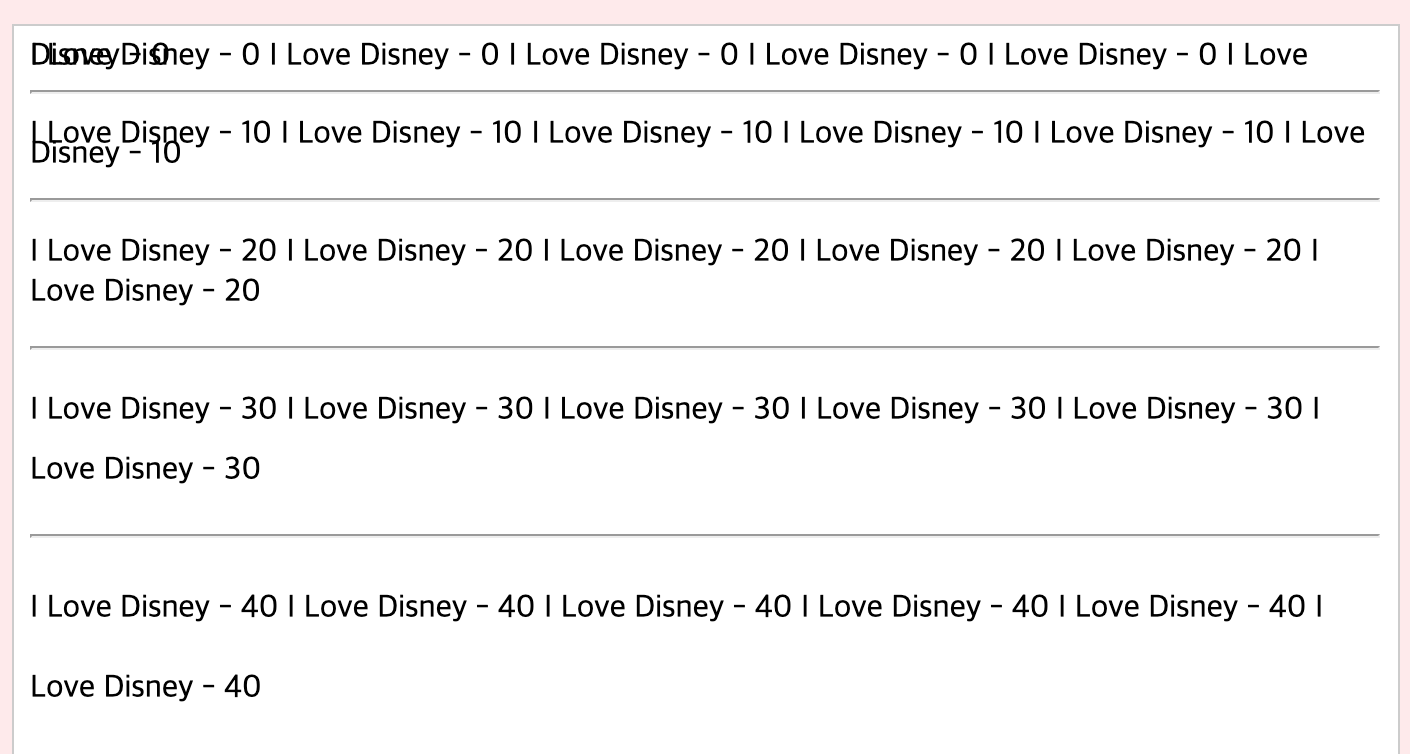
위 코드의 결과

위 이미지를 보면 0px을 적용한 부분은 라인이 넘어가도 라인 간격이 없기 때문에 같은 라인에 표시가 되는것을 볼 수 있어요.
이러한 점의 유의해서 사용해야합니다. 기본값으로 하려면 initial 을 사용하면 됩니다. ^^


