display
이번에는 display 속성에 대해서 알아볼게요.
아마 앞에서 어? 왜그렇지 하셨던 부분이 해결 될 수 있습니다.
태그에는 block방식의 태그와 inline 방식의 태그가 있습니다.
다음의 예제의 결과를 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
p,b{background:skyblue}
</style>
</head>
<body>
<p> coreasur </p>
<p> coreasur </p>
<p> coreasur </p>
<b> coreasur </b>
<b> coreasur </b>
<b> coreasur </b>
</body>
</html>

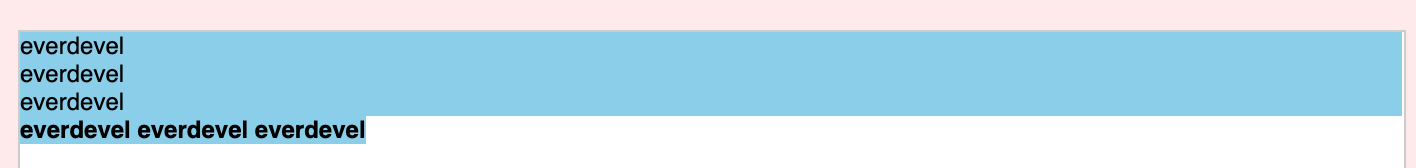
위의 이미지를 보면 p태그는 한라인씩 모두 차지하고 있으며, b태그는 자신만의 영역을 차지하고 있습니다.
p태그와 같이 한 라인을 모두 차지하는 태그는 block 타입 태그, b태그와 같이 자신만의 영역을 차지하는 태그는 inline방식 태그입니다.
display 속성을 이용해 이러한 특성을 변경할 수 있습니다.
display 사용 방법
선택자{display:값}
display속성의 값으로는 block, inline, inline-block, none가 있습니다.
block
block은 태그에 width가 적용되어있더라도 한라인을 모두 차지하게됩니다.
b태그를 block타입으로 변경해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
b{background:skyblue;display:block}
</style>
</head>
<body>
<b> coreasur </b>
<b> coreasur </b>
<b> coreasur </b>
</body>
</html>
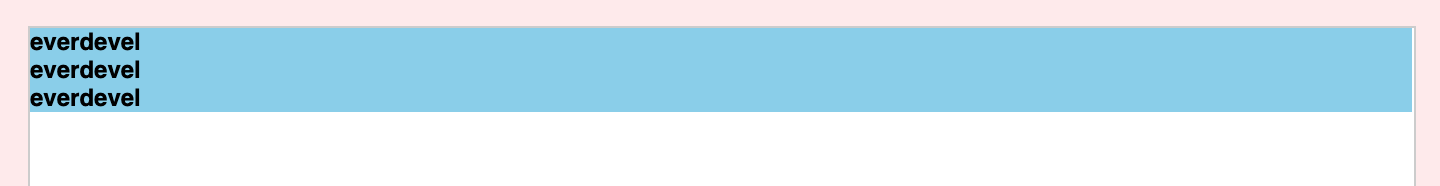
위 코드의 결과

위 코드를 보면 b태그임에도 display:block가 적용되어 한라인을 모두 차지합니다.
또한 width를 적용하더라도 실제 차지하는 영역은 한 라인을 차지해 세로로 나열됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
b{background:skyblue;display:block;width:100px}
</style>
</head>
<body>
<b> coreasur </b>
<b> coreasur </b>
<b> coreasur </b>
</body>
</html>
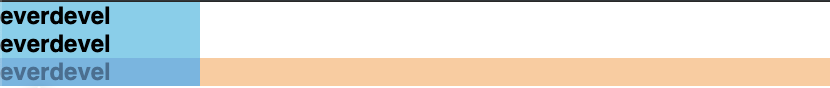
위 코드의 결과

width를 적용하여 배경색은 해당 width만큼 보이지만 실제 영역은 한 라인을 차지해 다음 b태그가 다음 라인에 위치합니다.
inline
inline은 width속성을 적용하더라도 실제로는 자기 자신의 크기만 차지합니다.
그러므로 가로로 나란히 나열됩니다.
다음은 block 방식 태그인 p태그를 inline방식으로 변경하여 가로로 나란히 나열되게 한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
p{background:skyblue;display:inline;margin:0 10px}
</style>
</head>
<body>
<p> coreasur </p>
<p> coreasur </p>
<p> coreasur </p>
</body>
</html>
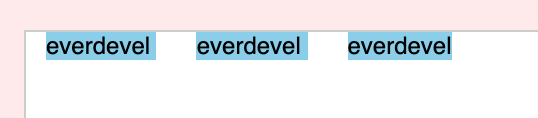
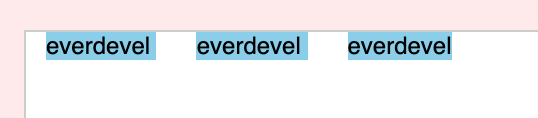
위 코드의 결과

박스 하나 하나의 공간을 알기 위해 margin을 사용했습니다. block타입 태그이지만 inline방식으로 변경되어 가로로 나란히 위치합니다 .
위에서 width속성을 적용하더라도 실제로는 자기 자신의 크기만 차지한다고 했는데요.
즉 width,height속성이 먹히지가 않습니다.
그럼 테스트 해봅시다. 가로 세로 100px 적용한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
p{background:skyblue;display:inline;margin:0 10px;width:100px;height:100px}
</style>
</head>
<body>
<p> coreasur </p>
<p> coreasur </p>
<p> coreasur </p>
</body>
</html>
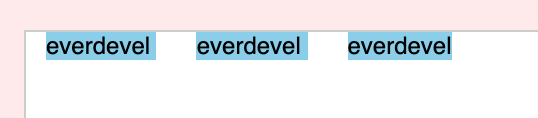
위 코드의 결과

결과를 보면 width, height에 100px씩 적용했는데 딱 자기만의 크기를 갖고 있습니다.
inline-block
inline-block은 inline의 특성처럼 자기 자신의 크기만을 가지면서도, width 속성이나 height속성이 설정되어 있는 경우, block과 마찬가지로 그 크기를 따르는 특성을 갖습니다. 또한 block과 같이 1개의 라인을 모두 차지하는 특성도 없습니다. 다음은 inline-block을 적용하면서도 width, height속성을 사용하지 않은 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
p{background:skyblue;display:inline-block;margin:0 10px}
</style>
</head>
<body>
<p> coreasur </p>
<p> coreasur </p>
<p> coreasur </p>
</body>
</html>
위 코드의 결과

이번에는 width와 height를 적용해 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
p{background:skyblue;display:inline-block;margin:0 10px;width:100px;height:8px}
</style>
</head>
<body>
<p> coreasur </p>
<p> coreasur </p>
<p> coreasur </p>
</body>
</html>
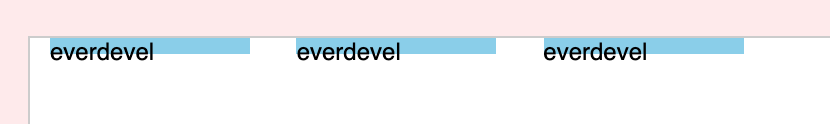
위 코드의 결과

width도 height도 정상적으로 적용되었습니다.
none
none을 적용하면 해당 태그가 나타나지 않습니다.
단순히 안보이는것이 아닌 없어집니다. 그래서 다른 태그가 해당 태그가 있어야 할 자리에 올 수 있죠.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>inline block</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
p{background:skyblue;display:none}
</style>
</head>
<body>
<p> coreasur </p>
<p> coreasur </p>
<p> coreasur </p>
<b> b-tag coreasur </b>
</body>
</html>
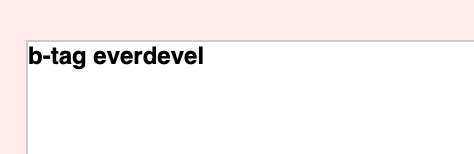
위 코드의 결과

p태그는 사라지고 그 자리에 b태그가 위치합니다.
visibility:hidden은 레이아웃에 영향을 미치나 display:none은 레이아웃에 영향을 미치지 않습니다.


