input태그 업로드 파일명 출력하기
input태그의 type속성의 값이 file인 즉, 파일 업로드 태그에 입력된 파일 이름을 출력하는 방법에 대해 알아보겠습니다.
파일 업로드 태그에 선택한 파일의 정보 보기
선택자.files
자 그럼 파일 업로드하는 input태그를 만들고 id속성을 적용한 후 파일을 선택해보고 files로 어떠한 정보가 나오는지 봐봅시다.
id속성의 값은 myFile로 하겠습니다.
그럼 우리가 사용할 코드는 다음과 같죠.
document.getElementById('myFile').files;
그럼 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>다중 파일 입력폼</title>
</head>
<body>
<form name="이 폼의 이름" action="이 데이터들을 받을 파일" method="post" enctype="multipart/form-data">
<input type='file' id="myFile" name='' multiple/>
</form>
</body>
</html>
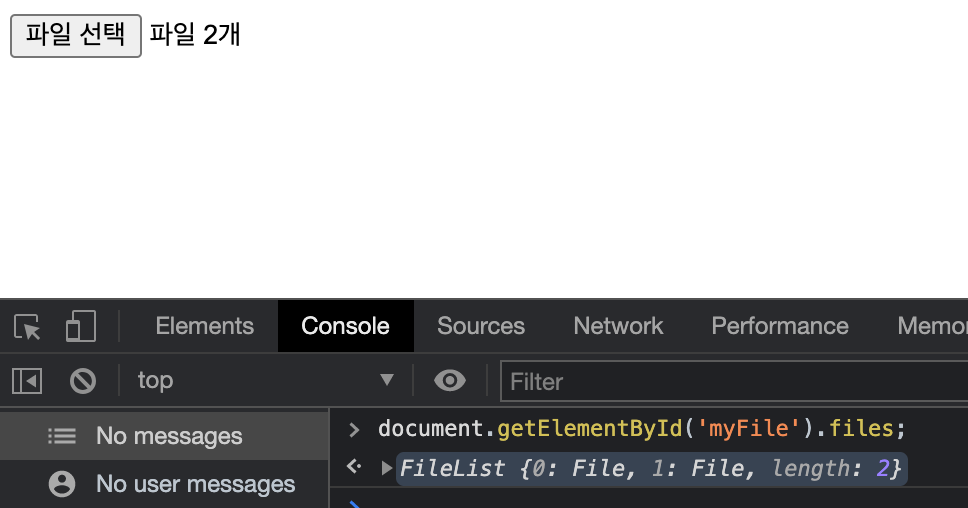
위의 코드를 실행 한 후 새창열기하여 파일을 여러개 등록해보고 콘솔탭을 켜고 다음의 코드를 입력해보세요.
document.getElementById('myFile').files;
저는 2개의 파일을 선택했습니다.
다음과 같이 FileList라고 뜹니다.

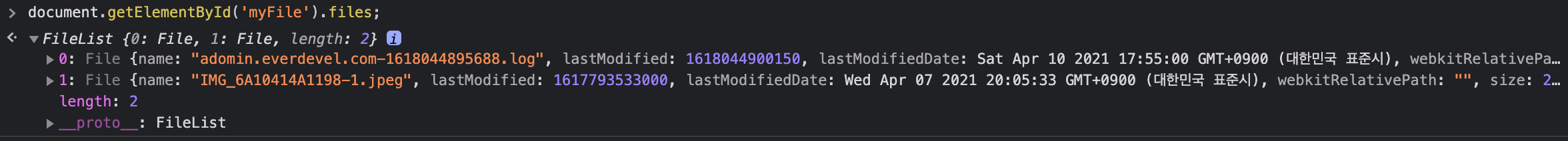
왼쪽의 화살표를 눌러 아래로 향하게 해보면 정보가 더 나타납니다.

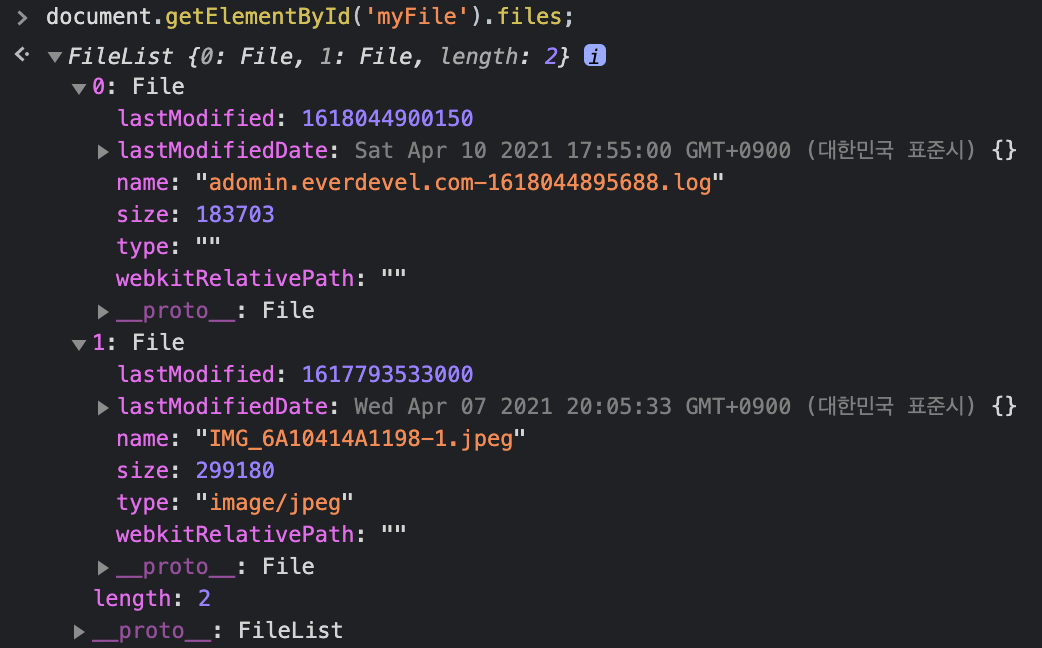
화살표를 한번 더 누르면 세로로 보기 쉽게 나타납니다.

여러 정보가 있는데 그 중 우리가 사용할 name정보가 보입니다.
2개의 파일을 선택했으므로 인덱스는 0,1이 있고 .으로 키값을 적어주면 해당 파일명에 접근할 수 있습니다.
다음과 같이요.
document.getElementById('myFile').files[0].name;
document.getElementById('myFile').files[1].name;
자, 그러면 우리가 파일을 선택하면 화면에 우리가 선택한 파일명이 출력되도록 해봅시다.
어떻게 해야할까요?
간단합니다. 우리가 파일을 선택하면 change 이벤트가 작동할거고 change 이벤트에서 위의 코드를 응용하여 for문을 이용해서 파일을 출력합니다.
혹시 체인지 이벤트를 모르신다면 다음의 링크를 눌러 학습할 수 있습니다.
간단하니 한번 보고 오세용. !!
체인지 이벤트그럼 계속 진행하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>다중 파일 목록</title>
<script>
window.onload = function(){
target = document.getElementById('myFile');
target.addEventListener('change', function(){
fileList = "";
for(i = 0; i < target.files.length; i++){
fileList += target.files[i].name + '<br>';
}
target2 = document.getElementById('showFiles');
target2.innerHTML = fileList;
});
}
</script>
</head>
<body>
<form name="이 폼의 이름" action="이 데이터들을 받을 파일" method="post" enctype="multipart/form-data">
<input type='file' id="myFile" name='' multiple/>
</form>
<div id="showFiles">
</div>
</body>
</html>

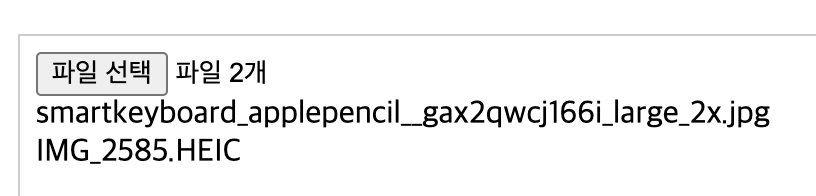
위의 코드를 조금 설명해보자면
체인지 이벤트 내에서 파일 업로드 박스에 들어간 파일의 목록을 담을 변수로 fileList를 선언했습니다.
for문을 통해 files에 담긴 배열의 수만큼 반복문이 작동되고 파일명이 담긴 정보인 target.files[i].name를 fileList에 대입하여
id속성의 값이 showFiles인 태그에 fileList의 값을 넣었습니다.
네 이렇게 하시면 우리가 업로드한 파일의 목록을 출력할 수 있습니다.^^


