label 태그
앞에서 placeholder속성을 사용하여 입력박스에 무엇을 입력해야 하는지에 대해 알아봤습니다.
입력박스 안에 입력하지 않고 바깥에서 표시하려면 label태그를 사용합니다.
label태그를 사용하기 전에 우선 선택자에 대해서 알아야 합니다.
선택자에 대해서 학습하기 위해서 다음의 강좌를 우선 봐주세요.
label 태그 사용 방법
<label for='연결할 태그의 id속성의 값' >표시할 명칭</label> <input type='text' id='id' />
input 태그의 id속성의 값을 myid 로 한다면 위의 코드는 아래와 같이 표현 할 수 있습니다.
<label for='myid' >input 태그 표시 명칭</label> <input type='text' id='myid' />
예제를 통해서 결과를 확인하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>label 태그</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<label for='id' >ID</label>
<input type='text' id='id' />
</form>
</body>
</html>

위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.
사실 입력폼에 어떤 값을 입력해야하는지에 대해서 표시하려면 p태그를 사용해서 표시해도 됩니다.
for속성을 사용해 가며 연결할 입력폼의 id속성의 값을 맞출 필요도 없죠..
이렇게 사용하는 이유는 label태그를 선택하면 해당 입력폼으로 포커스가 이동합니다.
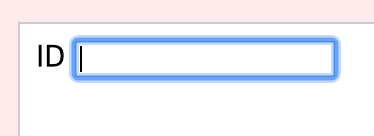
다시 한번 위의 코드의 결과를 확인하여 ID를 눌러보시기 바랍니다.
포커스가 맞춰지는 것을 알 수 있습니다 .
다음의 이미지는 ID 문자열를 눌러서 입력폼으로 포커스가 이동한 이미지입니다.