태그의 흐름 벗어나기
앞에서 float에대해서 학습했습니다.
이 태그의 흐름에서 벗어나는 방법도 알아볼게요.
CSS 속성은 clear 입니다.
clear 속성 사용 방법
선택자{clear:값}
clear 속성에 쓰이는 값은 left, right, both 가 있습니다.
clear속성에 left값을 적용하면 float 속성값이 left가 적용된 박스의 아래에 위치합니다. 반대로
clear속성에 right값을 적용하면 float 속성값이 right가 적용된 박스의 아래에 위치합니다.
left, right 상관없이 적용하려면 both를 사용합니다.
앞에서 사용한 예제인데요. 2번째 박스부터 라인을 변경해 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
div{float:right;width:50px;height:50px;margin:10px;border:1px solid #000000}
.box2{clear:right}
</style>
</head>
<body>
<div>box 1</div>
<div class="box2">box 2</div>
<div class="box3">box 3</div>
</body>
</html>
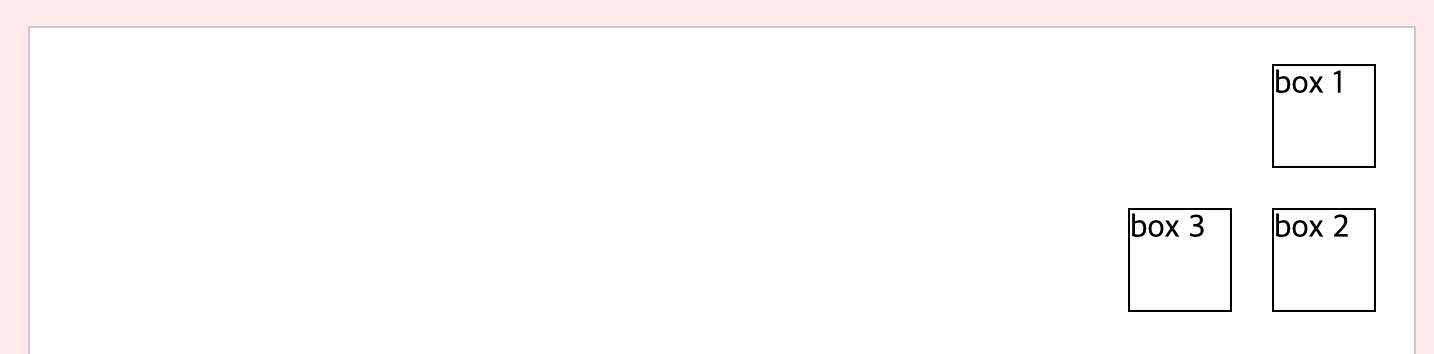
위 코드의 결과

만약 위의 코드에서 clear:left 를 적용한다면 당연히 라인은 바뀌지 않습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
div{float:right;width:50px;height:50px;margin:10px;border:1px solid #000000}
.box2{clear:left}
</style>
</head>
<body>
<div>box 1</div>
<div class="box2">box 2</div>
<div class="box3">box 3</div>
</body>
</html>
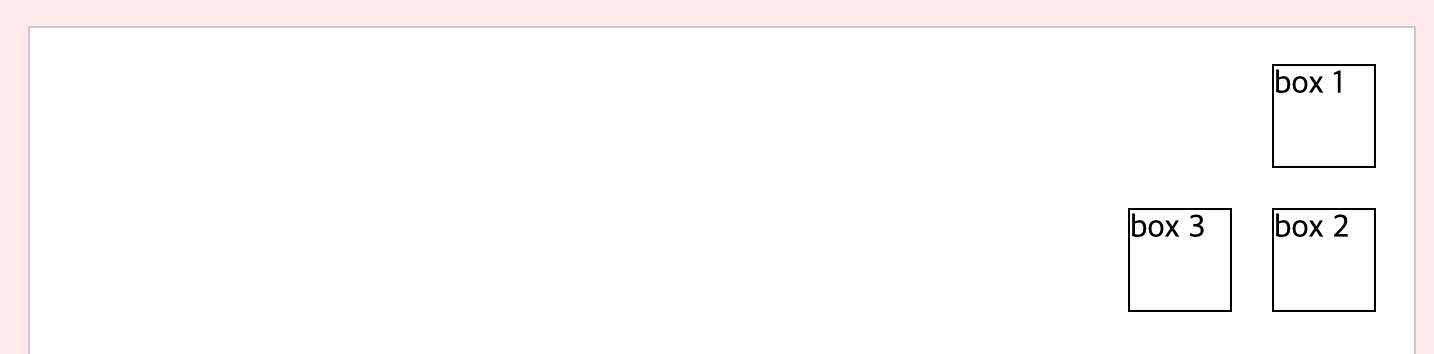
위 코드의 결과

이번엔 clear:both 를 적용해 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>float</title>
<style>
div{float:right;width:50px;height:50px;margin:10px;border:1px solid #000000}
.box2{clear:both}
</style>
</head>
<body>
<div>box 1</div>
<div class="box2">box 2</div>
<div class="box3">box 3</div>
</body>
</html>
위 코드의 결과

자 이렇게하여 흐름을 취소하는 방법에 대해 알아봤습니다.


