aside 태그
aside태그는 본문 영역의 옆에 사용하는 태그입니다.
예를 들어 html5에 대한 내용이 본문이라고 한다면 해당 본문의 옆에 공지사항을 표시한다던지, 문의사항 목록을 표시한다던지 할 때 사용합니다.
aside 태그 사용 방법
<aside>내용</aside>
예제를 통하여 알아보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>aside 태그</title>
</head>
<body>
<section>
<article>
<h1>Disney</h1>
<p>월트 디즈니가 만든회사로 대표적인 캐릭터는 미키마우스다.</p>
</article>
<article>
<h1>에버디벨</h1>
<p>내가 만든 사이트다.</p>
</article>
</section>
<aside>
여러분 오늘도 에버디벨에 방문해 주셔서 감사합니다.<br>
coreasur 관련 사이트 <br>
<ul>
<li><a href='mybook.coreasur.com' target='_blank'>웹코딩 시작하기 서포트 페이지</a></li>
<li><a href='mybook.coreasur.com/php200/' target='_blank'>php 200제 서포트 페이지</a></li>
<li><a href='www.startwebcoding.com' target='_blank'>swc</a></li>
<li><a href='www.tomodevel.jp' target='_blank'>tomodevel</a></li>
</ul>
</aside>
</body>
</html>
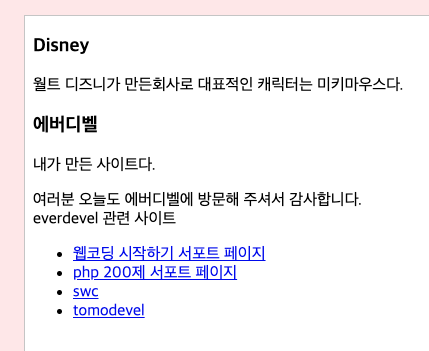
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

사실 위의 결과 이미지만로는 잘 감이 오지 않는게 사실입니다.
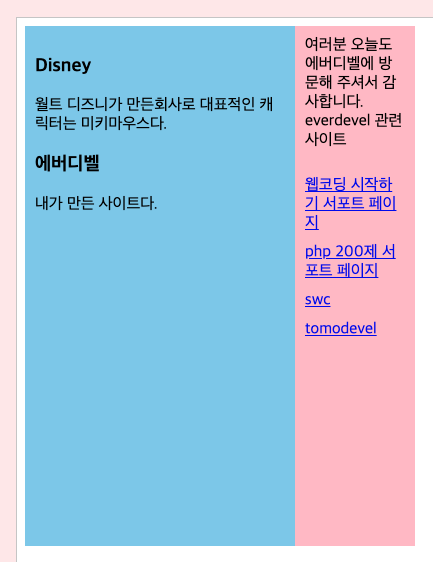
CSS를 사용해 좀 더 알기 쉽게 해볼게요. 아 그냥 이런거구나라고 가볍게 봐주세요 어차피 CSS는 나중에 배우니까요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>aside 태그</title>
<style>
section,aside{float:left;height:300px;padding:10px}
section{width:250px;background:skyblue}
aside{width:100px;background:pink}
aside ul{list-style:none;padding:0}
aside ul li{clear:both;float:left;margin-top:10px}
</style>
</head>
<body>
<section>
<article>
<h1>Disney</h1>
<p>월트 디즈니가 만든회사로 대표적인 캐릭터는 미키마우스다.</p>
</article>
<article>
<h1>에버디벨</h1>
<p>내가 만든 사이트다.</p>
</article>
</section>
<aside>
여러분 오늘도 에버디벨에 방문해 주셔서 감사합니다.<br>
coreasur 관련 사이트 <br>
<ul>
<li><a href='mybook.coreasur.com' target='_blank'>웹코딩 시작하기 서포트 페이지</a></li>
<li><a href='mybook.coreasur.com/php200/' target='_blank'>php 200제 서포트 페이지</a></li>
<li><a href='www.startwebcoding.com' target='_blank'>swc</a></li>
<li><a href='www.tomodevel.jp' target='_blank'>tomodevel</a></li>
</ul>
</aside>
</body>
</html>
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

예제가 성의 없지만 본문 옆에 저런식으로 정보를 추가할 때 사용합니다. ^^


