CSS 란?
Cascading Style Sheet의 줄임말 입니다.
우리가 설계한 html문서에 CSS를 더해주면 그야말로 아름다운 웹으로 변신을 하게 됩니다.
html 테이블 태그 강좌에서 한번 봤지만 그래도 여기서 한번 더 그 차이를 확인해 보도록 합시다.
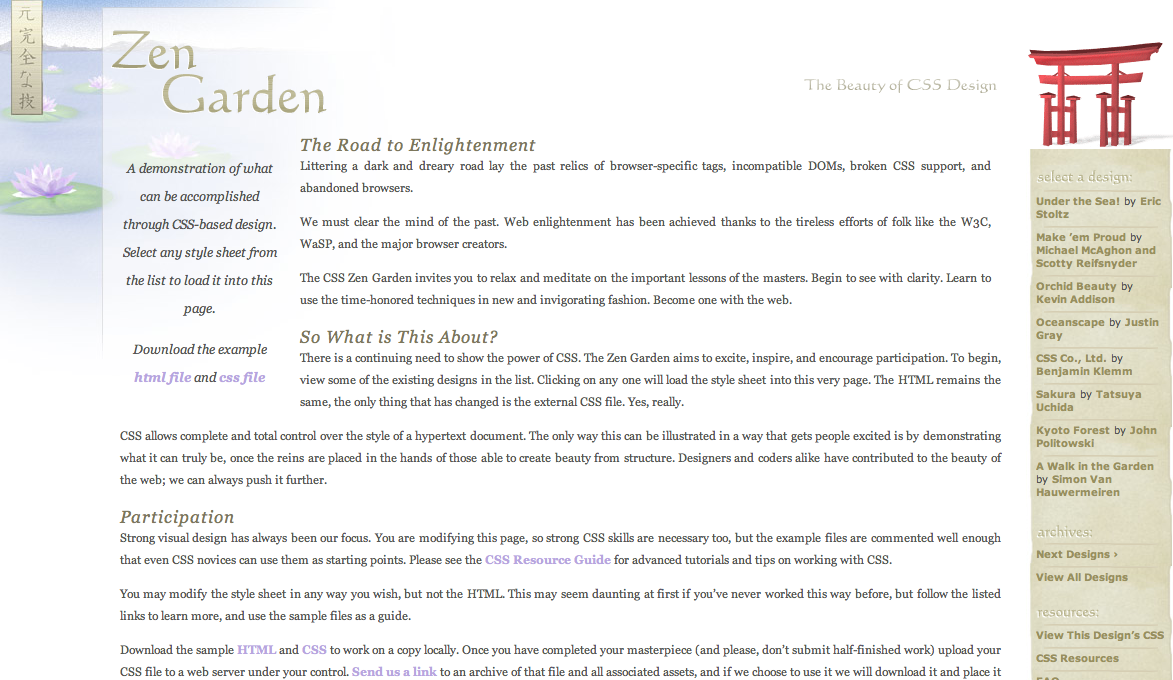
css zengarden를 예로 들어 보겠습니다.
다음 이미지는 CSS젠가든의 메인 페이지 인데요.

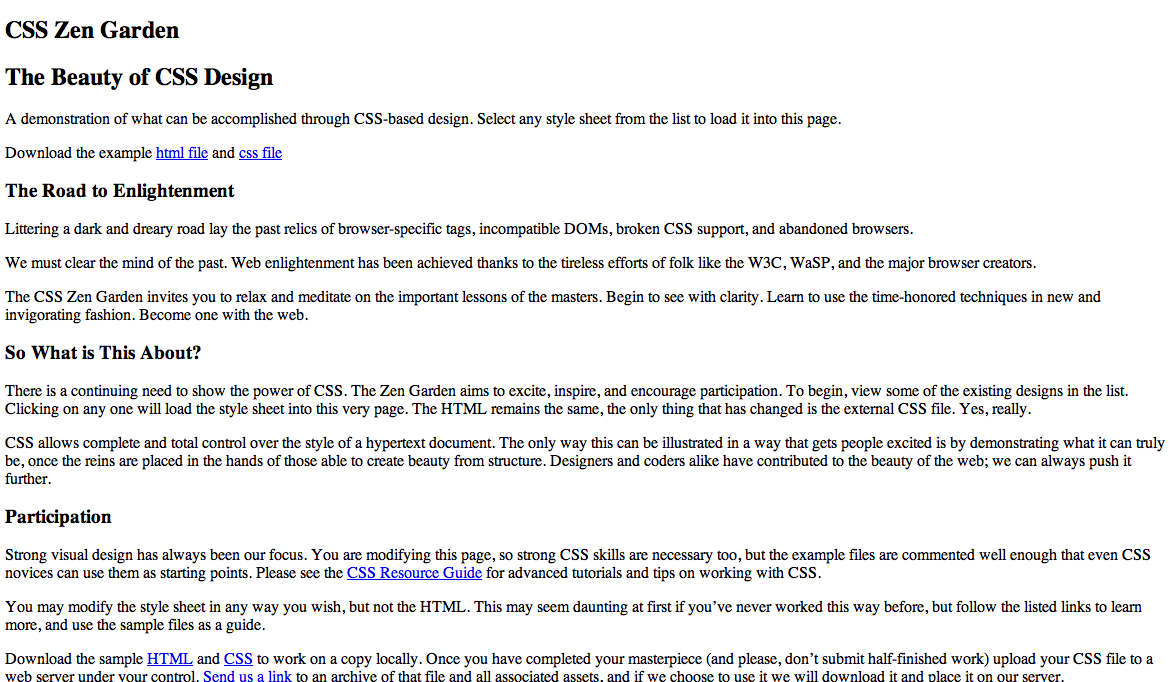
그럼 아래 이미지는 스타일 효과를 없앤 모습입니다. 순수 html문서만 나오게 됩니다.

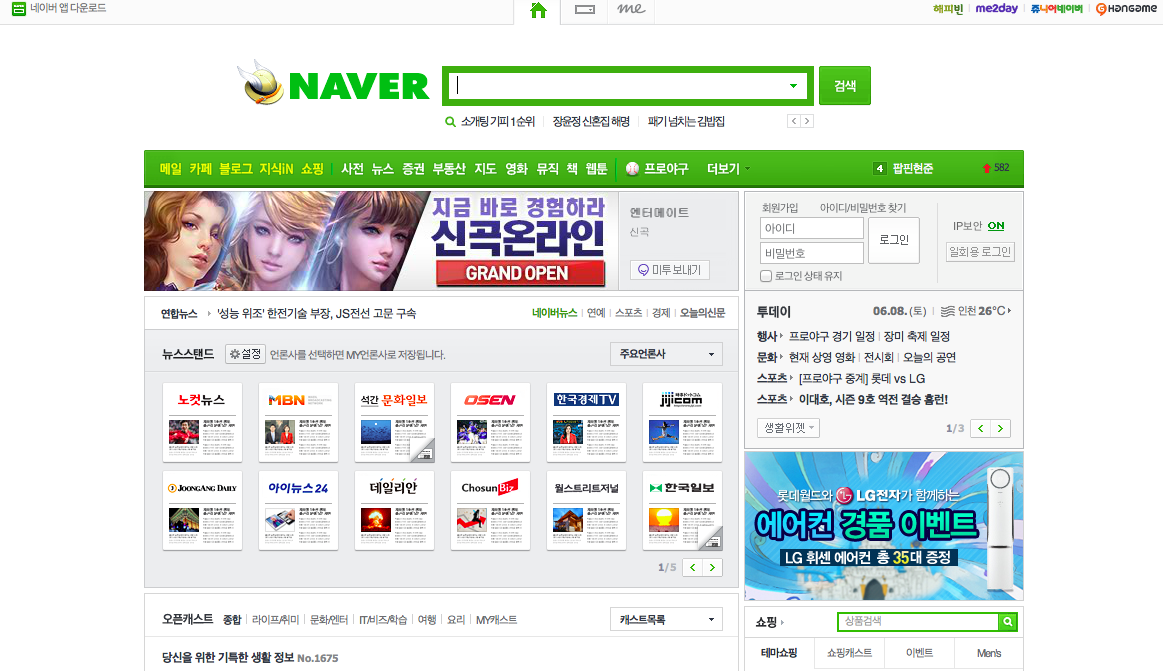
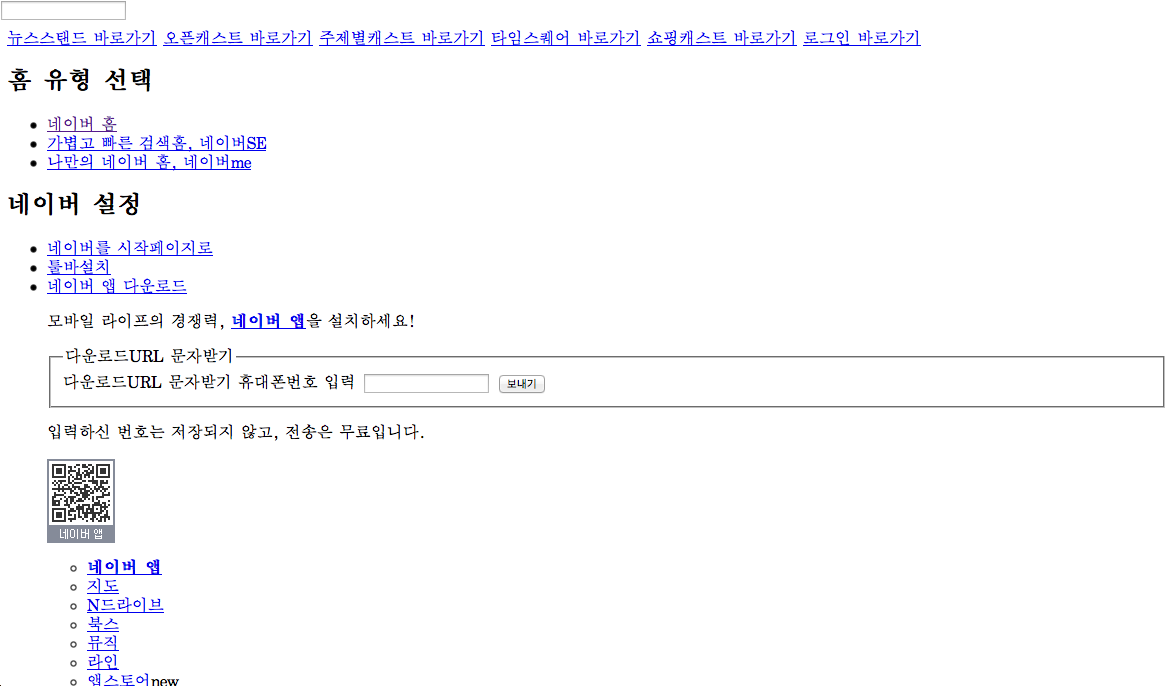
어때요? 차이가 확나죠? 이제 스타일 시트가 어떤건지 아시겠나요? 잘 모르시겠죠? 네이버도 똑같이 한번 봐볼까요?


평범한 문서가 스타일 시트를 만나면 아름다운 웹페이지로 변하게 됩니다.
그럼 그렇게 아름답게 해주는 CSS를 배우러 가볼까요. 고고 ~ ~


