input 태그의 type 속성의 값 : date
form 태그내에서 가장 많이 사용되는 태그로 input태그가 있습니다.
input태그는 type속성의 값에 따라 여러 기능을 수행합니다.
날짜를 입력하려면 type속성의 값으로 date를 사용합니다.
날짜를 쉽게 입력할 수 있게끔 달력이 출력됩니다.
input태그의 type속성에 date 적용 방법
<input type='date' name='서버에서 인식할 값' value='서버에 전송할 값'/>
name속성의 값은 서버에서 주로 사용할 예정으로 지금은 잘 몰라도 좋지만 우선 용도에 맞는 이름을 설정합니다.
다음은 입력창 기능이 생일 정보를 수집하는 목적으로 사용한다고 할 때 사용할 수 있는 name속성의 값으로 userBirthday를 사용할 때의 코드입니다.
값은 yyyy-mm-dd 형식으로 출력됩니다.
<input type='date' name='userBirthday'/>
다음은 form태그와 함께 사용한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 date</title>
</head>
<body>
<h1>당신의 생일은 ?</h1>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='date' name='userBirthday'/>
</form>
</body>
</html>
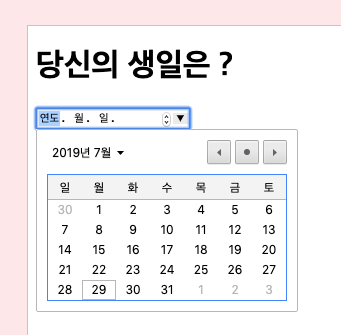
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

달력도 표시됩니다.

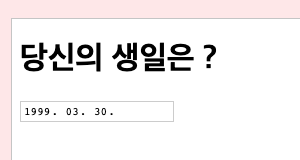
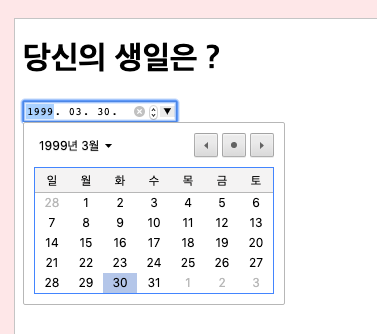
초기값을 설정하려면 value속성을 사용합니다. yyyy-mm-dd 형식으로 작성합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 date</title>
</head>
<body>
<h1>당신의 생일은 ?</h1>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='date' name='userBirthday' value='1999-03-30'/>
</form>
</body>
</html>
위 코드의 결과

다음은 type속성의 값이 month 일 때에 대해 알아봅시다.


