스크롤 이벤트 생성
이번에는 스크롤 이벤트에 대해 알아보겠습니다.
우리가 웹서핑을 하면서 어떠한 목록을 볼 때 스크롤을 아래로 내리다보면 그 다음 데이터가 불러와지는걸 본 적 있을것입니다.
이럴때 스크롤 이벤트를 이용합니다.
스크롤이 페이지의 마지막 부근에 도달했을 때 작동하는것은 아니고 스크롤이 움직일 때마다 작동합니다.
scroll 이벤트 사용방법
document.addEventListener('scroll', function() {
});
현재의 스크롤 값을 확인하려면 다음의 코드를 사용합니다.
document.documentElement.scrollTop;
스크롤을 확인하려면 페이지가 길어야합니다. 임의로 div태그를 CSS를 사용해 길게 만들었습니다.
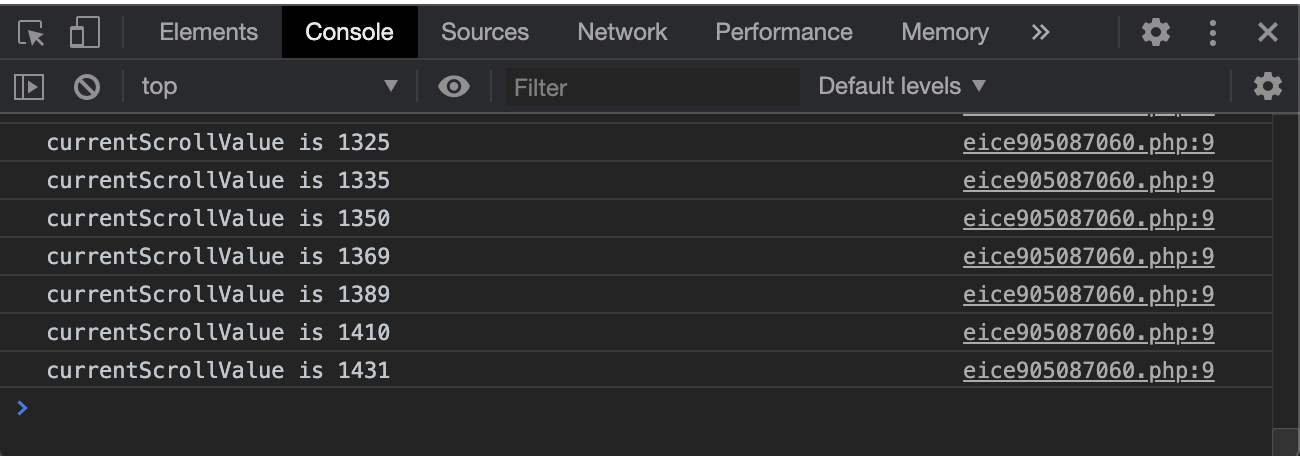
콘솔로그로 값을 확인하니 콘솔탭에서 스크롤을 움직여 값을 확인하시기 바랍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - onmouseover event</title>
<script>
document.addEventListener('scroll', function() {
var currentScrollValue = document.documentElement.scrollTop;
console.log('currentScrollValue is ' + currentScrollValue);
});
</script>
<style>
div{height:2000px}
</style>
</head>
<body>
<div></div>
</body>
</html>