웹브라우저 창 사이즈 값 확인하기
화면크기 또는 웹브라우저의 크기에 따라서 태그의 크기를 조정해야 하는 경우는 많습니다.
그럴 때 웹브라우저 창 크기를 알아보는 방법에 대해서 알아보겠습니다.
브라우저 창의 크기 알아보기
앞에서 객체에 대해서 학습했습니다.
자바스크립트에서 기본적으로 갖춘 객체(오브젝트) 중 window 객체가 있습니다.
window 객체는 웹브라우저에 대한 정보를 담고 있습니다. 어떠한 정보가 있는지 볼까요?
크롬 브라우저를 켜봅시다.
크롬 인스펙터를 켭니다.
크롬 인스펙터를 켜려면 command + option + i 를 누릅니다.
윈도우에서는 f12 누릅니다.
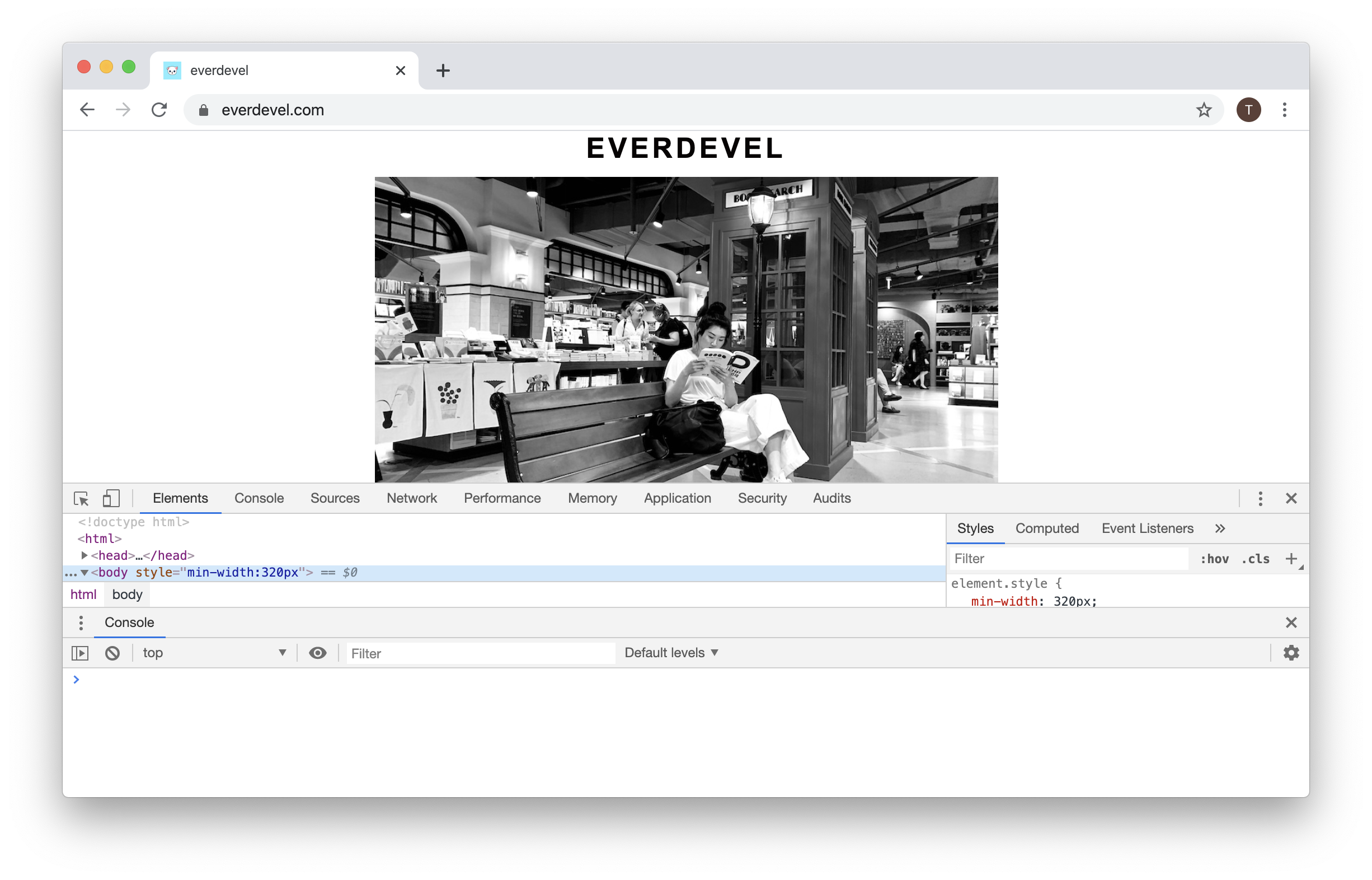
그럼 다음과 같은 화면이 나타납니다.

Console(아래의 이미지에서 자두색) 메뉴를 누릅니다.
그 다음 window을 입력하고 엔터를 칩니다. (아래의 이미지에서 빨간색)
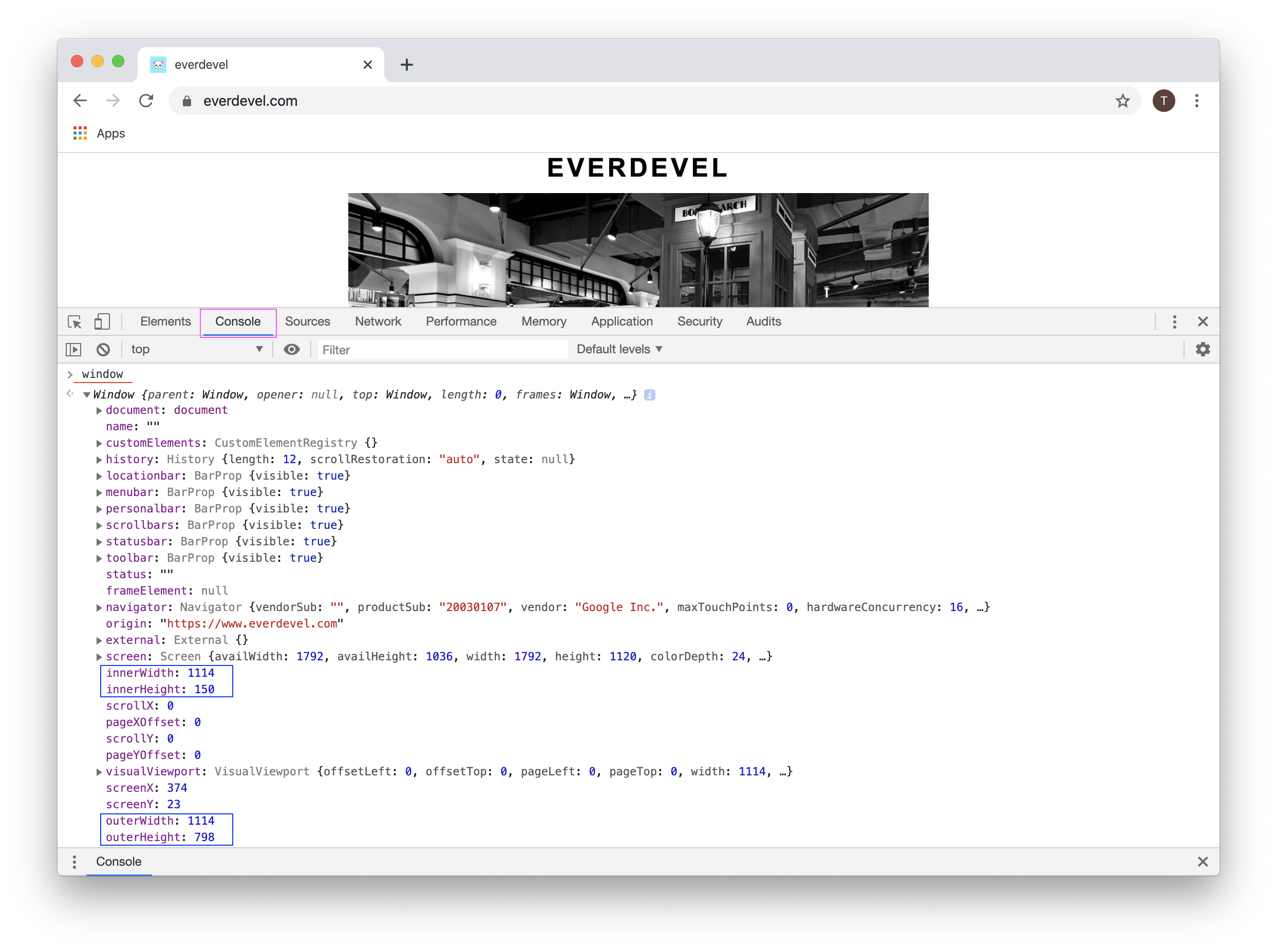
window 객체가 가진 여러 정보 중 화면 크기에 대한 정보가 나타납니다.(아래의 이미지에서 파란색

웹브라우저 크기에 대한 정보는 객체에 보이는 innerWidth, innerHeight, outerWidth, outerHeight입니다.
이미 아시겠지만 width는 가로 height는 세로 길이입니다.
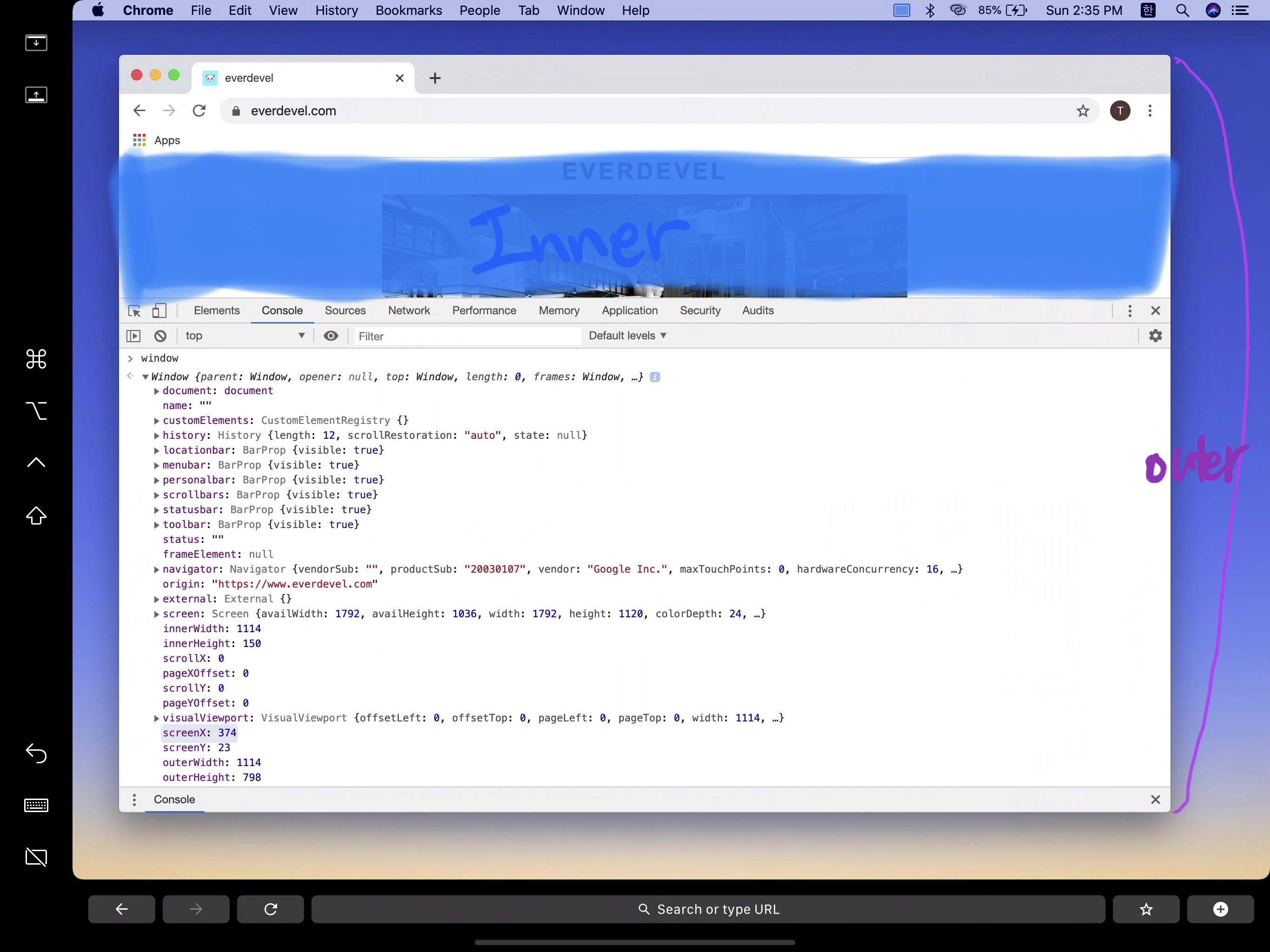
outer는 웹브라우저 창 자체의 크기를 나타내며, inner는 현재 화면에 보이는 웹브라우저 페이지(작업 표시줄, 메뉴, 크롬 인스펙터를 제외한) 값을 의미합니다.
그러므로 위의 이미지에서 innerHeight의 값은 150으로 나옵니다.
즉 아래 이미지에서 파란색 화면 영역이 딱 세로 길이 150입니다.

즉,
웹브라우저 가로 길이 = window.outerWidth
웹브라우저 세로 길이 = window.outerHeight
실제 웹페이지가 보이는 화면 가로 길이 = window.innerWidth
실제 웹페이지가 보이는 화면 세로 길이 = window.innerHeight
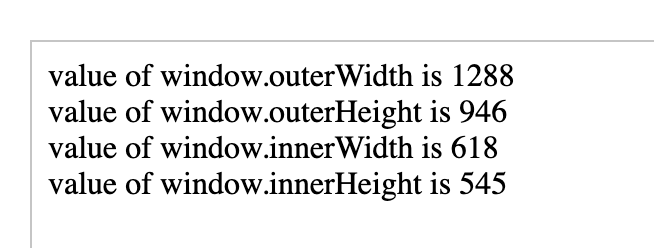
그럼 예제를 통해서 화면 크기를 알아봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript window size</title>
<script>
document.write('value of window.outerWidth is ' + window.outerWidth);
document.write("<br />");
document.write('value of window.outerHeight is ' + window.outerHeight);
document.write("<br />");
document.write('value of window.innerWidth is ' + window.innerWidth);
document.write("<br />");
document.write('value of window.innerHeight is ' + window.innerHeight);
</script>
</head>
<body>
</body>
</html>

끝!!


