텍스트 색상 적용
텍스트의 색상를 조정하는 방법에 대해 알아볼게요. 사용하는 CSS속성은 color 입니다.
color 속성 사용 방법
선택자{color:값}
color속성의 값으로 white, blue 와 같은 값으로 사용할 수 있고 rgb값을 사용 할 수도 있으며 16진수로도 사용할 수 있습니다.
예를 들어 color속성의 값으로 green을 지정한다면
알파벳으로 green 적용
선택자{color:green}
rgb 값으로 지정한다면 참고로 rgb는 Red Green Blue를 의미해요 3개의 숫자가 들어가며 0 ~ 255까지 농도를 전하죠
선택자{color:rgb(0~255의 R, 0~255의 G, 0~255의 B)}
0부터 ~ 255까지 농도를 지정할 수 있어요.
rgb를 이용해서 green색을 표현하면 다음과 같아요.
RGB값으로 green 적용
선택자{color:rgb(255,0,255)}
그 다음은 16진수로 표현할 수 있어요.
16진수라고 하니 어려울 수 있습니다만 우리는 일상에서 10진수를 사용합니다.
0~9까지 사용하죠 그리고 9 다음에는 다시 0으로 시작하고 앞에 1을 붙여서 10이 됩니다.
16진수는 0~15까지 간 후 그 다음 10이 됩니다. 10부터 15까지는 ABCDEF를 대신 사용합니다.
즉
10 = A
11 = B
12 = C
13 = D
14 = E
15 = F
그리고 16진수를 표시할 때는 16진수 앞에 #(sharp)을 붙입니다. 이것이 16진수이다 라는것을 알리기 위합니다.
16진수는 총 6자리로 작성합니다.
색의 삼원색 RGB, Red, Green, Blue로 구성됩니다. 앞에 두자리는 레드, 그 다음 두자리는 그린, 다음 두자리는 블루
각 색은 00부터 FF까지 표현되며 가장 진한 색부터 시작하여 가장 연한 색으로 표현됩니다.
즉 00은 가장 진한 색 검정이며 FF는 흰색입니다. 이 RGB를 잘 조절하여 색을 만들어냅니다.
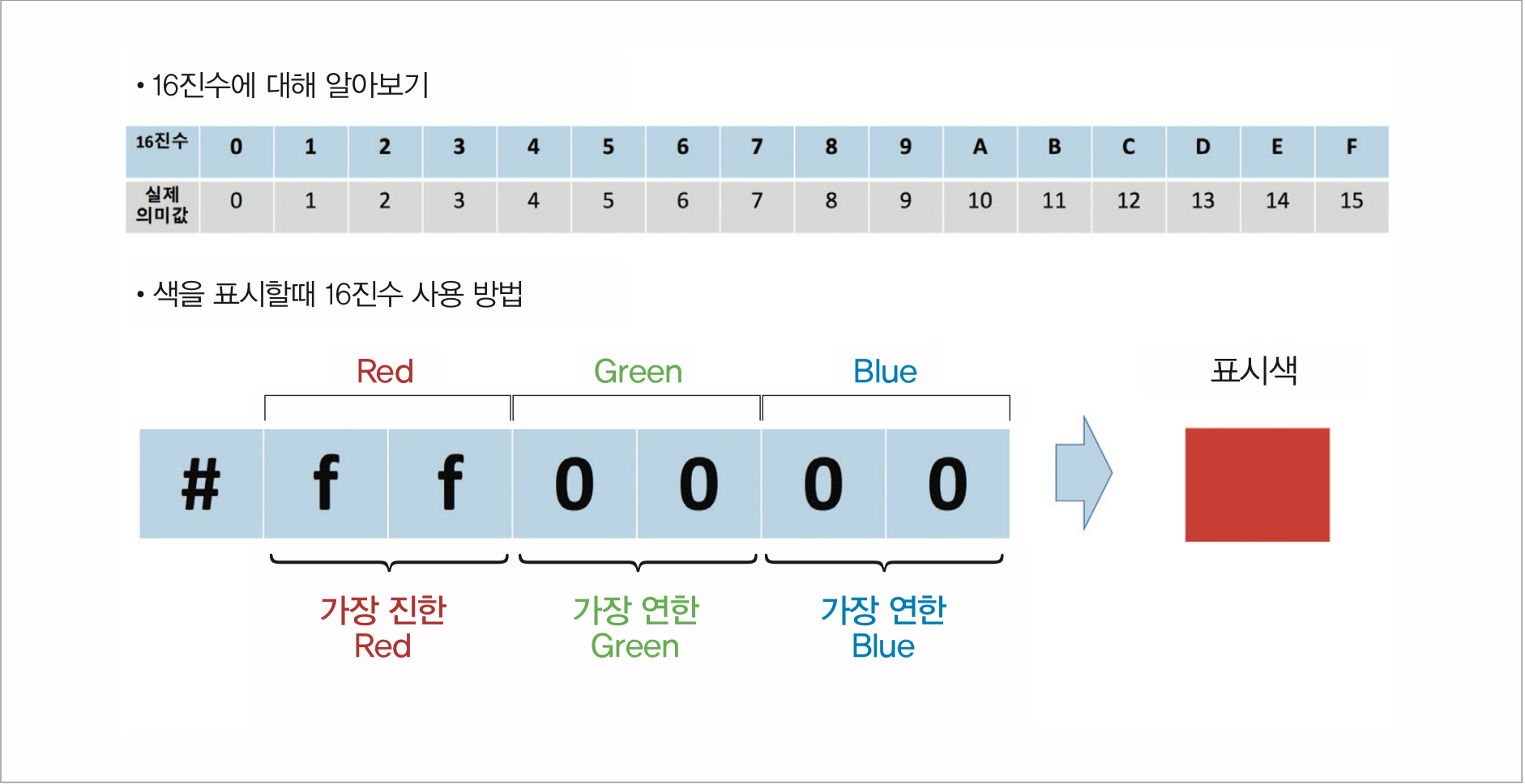
저의 저서인 웹코딩 시작하기의 16진수 색상 설명 이미지(아래)를 좀 더 쉽게 알 수 있습니다.

16진수로 green색을 표현한다면 다음과 같아요.
16진수로 green 적용
선택자{color:#ff00ff)}
그럼 예제를 통해서 볼까요?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>CSS 색 적용하기</title>
</head>
<body>
<h1>red</h1>
<p style="color:red">hello world</p>
<p style="color:rgb(255,0,0)">hello world</p>
<p style="color:#ff0000">hello world</p>
<h1>green</h1>
<p style="color:green">hello world</p>
<p style="color:rgb(0,255,0)">hello world</p>
<p style="color:#00ff00">hello world</p>
<h1>blue</h1>
<p style="color:blue">hello world</p>
<p style="color:rgb(0,0,255)">hello world</p>
<p style="color:#0000ff">hello world</p>
</body>
</html>
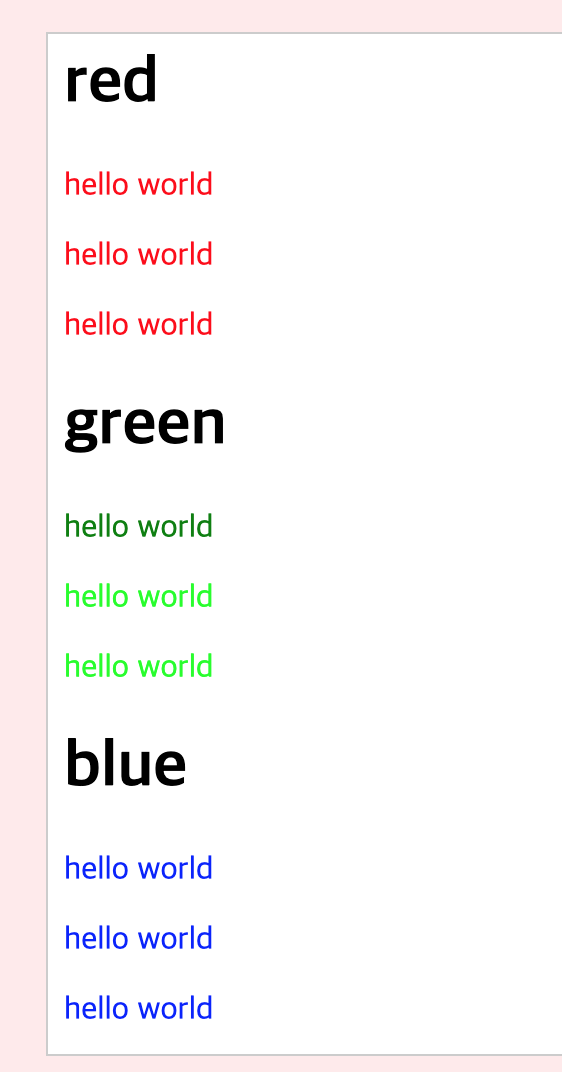
위 코드의 결과

위의 결과를 보니까 green영역은 색이 다르게 표시되네요.
이건 제가 더 공부해서 어떤 차이가 있는지 알아 본 후 업데이트 해볼게요.


