날짜값 가져오기 date
이번에는 날짜 정보를 가져오는 방법에 대해 알아봅시다.
몇월 몇일 몇시 몇분 몇초부터 언제까지 무언가를 표시하는 기능을 만들때 필요합니다.
현재의 날짜 데이터를 가져오는 방법
new Date();
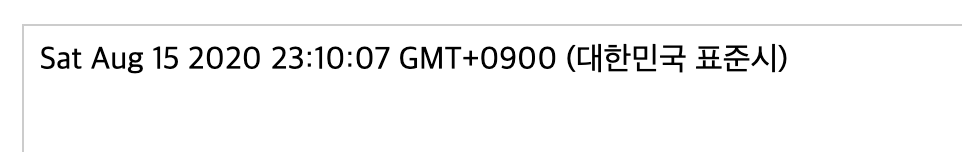
자 그럼 어떤 값을 반환하는지 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - date</title>
<script>
const NOW_DATE = new Date();
document.write(NOW_DATE);
</script>
</head>
<body>
</body>
</html>

결과는 여러분이 코드를 실행하는 시간이 나타나기 때문에 위의 이미지와는 다른 값이 나옵니다.
이 값에서 년, 월, 일, 시, 분, 초 값을 가져오는 방법에 대해 알아보겠습니다.
년도값 가져오기
getFullYear();
그럼 년도 값을 가져와 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - date</title>
<script>
const NOW_DATE = new Date();
document.write(NOW_DATE.getFullYear());
</script>
</head>
<body>
</body>
</html>

현재 년도가 잘 나옵니다.
다음은 월 값을 가져오겠습니다.
현재 월 값 가져오기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - date</title>
<script>
const NOW_DATE = new Date();
document.write(NOW_DATE.getMonth());
</script>
</head>
<body>
</body>
</html>

결과는 아마 여러분이 현재 코드를 실행한 월에서 1이 모자란 값이 나올겁니다.
월은 0부터 숫자를 반환합니다.
즉, 1월은 0, 2월은 1, 3월은 2 이런식입니다.
그러므로 월 값을 사용할 때는 +1한 값을 사용합니다.
다음과 같이요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - date</title>
<script>
const NOW_DATE = new Date();
const NOW_MONTH = NOW_DATE.getMonth() + 1;
document.write(NOW_MONTH);
</script>
</head>
<body>
</body>
</html>

현재 제가 실행중인 월인 8이 나옵니다. ^^
자, 다음은 일 입니다.
오늘은 몇일인가에 대해서 봅시다.
현재 일 값 가져오기
getDate();
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - date</title>
<script>
const NOW_DATE = new Date();
document.write(NOW_DATE.getDate());
</script>
</head>
<body>
</body>
</html>

제가 실행한 날은 15일이 맞습니다. ^^
이번엔 요일값 가져오는 방법을 알아봅시다.
현재 요일 값 가져오기
getDay();
getDay는 숫자를 반환합니다.
일요일부터 토요일 순으로 숫자를 나타냅니다.
그리고 0부터 반환합니다.
즉, 일요일은 0, 월요일은 1, 화요일은 2, 수요일은 3, 목요일은 4, 금요일은 5, 토요일은 6입니다.
그럼 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - date</title>
<script>
const NOW_DATE = new Date();
document.write(NOW_DATE.getDay());
</script>
</head>
<body>
</body>
</html>

숫자 6이 나옵니다. 네, 오늘은 6 토요일이 맞습니다.
보통 이런 경우 switch문을 사용해서 몇요일이다. 이렇게 표시를 하는데 switch문은 나중에 학습하니 아래의 코드는 대충 아하 그렇구나라고 생각하고 결과만 보고 넘어갑니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - date</title>
<script>
const NOW_DATE = new Date();
var nowDay = "";
switch(NOW_DATE.getDay()){
case 0:
nowDay = "일요일";
break;
case 1:
nowDay = "월요일";
break;
case 2:
nowDay = "화요일";
break;
case 3:
nowDay = "수요일";
break;
case 4:
nowDay = "목요일";
break;
case 5:
nowDay = "금요일";
break;
case 6:
nowDay = "토요일";
break;
default :
nowDay = "알수없는요일";
break;
}
document.write("오늘은 " + nowDay);
</script>
</head>
<body>
</body>
</html>

다음은 현재 시 값 입니다.
현재 시 값 가져오기
getHours();
그럼 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - date</title>
<script>
const NOW_DATE = new Date();
document.write(NOW_DATE.getHours());
</script>
</head>
<body>
</body>
</html>

현재 제가 실행한 시간은 오후 11시 입니다. 즉 24시간 제로하여 23이 나오니 정상값입니다.
12시간제로 표시할려면 -12 를 해서 값을 표시하면 됩니다.
그럼 다음은 분입니다.
현재 분 값 가져오기
getMinutes();
그럼 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - date</title>
<script>
const NOW_DATE = new Date();
document.write(NOW_DATE.getMinutes());
</script>
</head>
<body>
</body>
</html>

제가 실행한 시간은 오후 11시 34분입니다. 34가 정확히 나옵니다.
자, 다음으로 초 값입니다.
현재 초 값 가져오기
getSeconds();
그럼 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - date</title>
<script>
const NOW_DATE = new Date();
document.write(NOW_DATE.getSeconds());
</script>
</head>
<body>
</body>
</html>

초까지 나오고 잘 사용하지 않지만 밀리초 해봅시다.
현재 밀리초 값 가져오기
getMilliseconds();
그럼 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - date</title>
<script>
const NOW_DATE = new Date();
document.write(NOW_DATE.getMilliseconds());
</script>
</head>
<body>
</body>
</html>

이렇게 시간값에 대해서 알아봤습니다. ^^


