셀렉터(선택자)의 텍스트 값 얻기(추출)와 변경하기
이번시간에는 태그에 있는 텍스트를 얻는 방법(추출)과 텍스트를 변경하는 방법에 대해 알아보겠습니다.
태그에 있는 텍스트를 얻으려면(추출) innerText를 사용합니다.
innerText 사용하여 텍스트를 얻는(추출) 방법
선택자.innerText;
위와 같이 사용합니다.
만약 id값이 os인 선택자라면 다음과 같죠.
document.getElementById('os').innerText
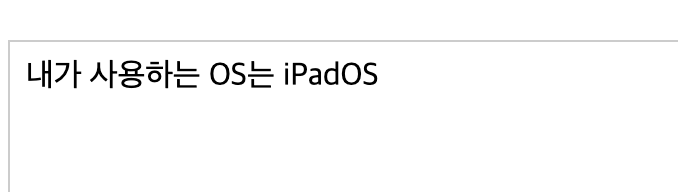
그럼 코드를 통해 가져와 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript window size</title>
<script>
window.onload = function(){
document.write('내가 사용하는 OS는 ' + document.getElementById('os').innerText);
}
</script>
</head>
<body>
<p id="os">iPadOS</p>
</body>
</html>

동일한 클래스가 몇개 있을 때라면 다음과 같이 접근할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript window size</title>
<script>
window.onload = function(){
document.write('내가 사용하는 OS는 ' + document.getElementsByClassName('os')[2].innerText);
}
</script>
</head>
<body>
<p class="os">iPadOS</p>
<p class="os">iOS</p>
<p class="os">MacOS</p>
</body>
</html>

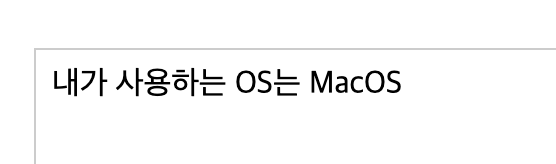
인덱스를 2사용해서 3번째에 있는 태그의 텍스트값을 얻었습니다.
그럼 이번에는 텍스트를 변경하는 방법에 대해 알아보겠습니다.
텍스트를 변경할 때도 innerText를 사용하는데 변경할 값을 대입합니다.
innerText 사용하여 텍스트를 변경하는 방법
선택자.innerText = 변경할 텍스트
만약 id값이 os인 선택자라면 다음과 같죠.
document.getElementById('os').innerText = "변경할 텍스트"
그럼 위의 코드를 이용해서 텍스트를 변경해 봅시다.
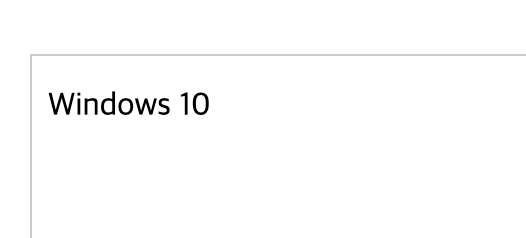
다음 코드는 html 태그는 iPadOS를 두고 innerText를 사용해 Windows 10으로 변경하는 코드입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript window size</title>
<script>
window.onload = function(){
document.getElementById('os').innerText = "Windows 10";
}
</script>
</head>
<body>
<p id="os">iPadOS</p>
</body>
</html>

결과를 보면 MacOS가 아닌 Windows 10가 나왔습니다.
잘 작동했네요. ^-^
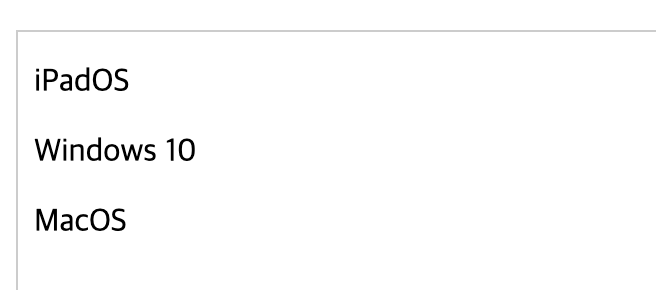
이번엔 동일한 클래스를 두고 2번째에 있는 태그의 텍스트를 바꿔 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript window size</title>
<script>
window.onload = function(){
document.getElementsByClassName('os')[1].innerText = "Windows 10"
}
</script>
</head>
<body>
<p class="os">iPadOS</p>
<p class="os">iOS</p>
<p class="os">MacOS</p>
</body>
</html>

이렇게해서 태그의 텍스트를 변경하는 방법에 대해 알아봤습니다.
다음시간에는 태그안에 있는 HTML을 변경하는 방법에 대해 알아보겠습니다.


