텍스트의 방향 조정하기
우리가 글씨를 작성하면 보통 왼쪽에서 오른쪽으로 작성합니다. 이번에는 이 방향을 조정해보겠습니다.
direction 속성 사용 방법
선택자{direction:값}
direction속성의 값으로 ltr 그리고 rtl이 있습니다.
left to right 이란 뜻인것 같습니다. 즉 왼쪽에서 오른쪽으로
rtl은 right to left 인 것 같습니다. 즉 오른쪽에서 왼쪽으로
오른쪽에서 왼쪽으로 글씨를 작성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>direction</title>
<style>
p:nth-child(1){direction:rtl;color:skyblue}
p:nth-child(2){direction:ltr;color:deeppink}
</style>
</head>
<body>
<p>오른쪽에서 왼쪽 안녕하세요. 에버디벨에 방문해 주셔서 감사합니다. 앞으로도 열심히 컨텐츠를 만들겠습니다.</p>
<p>왼쪽에서 오른쪽 안녕하세요. 에버디벨에 방문해 주셔서 감사합니다. 앞으로도 열심히 컨텐츠를 만들겠습니다.</p>
</body>
</html>
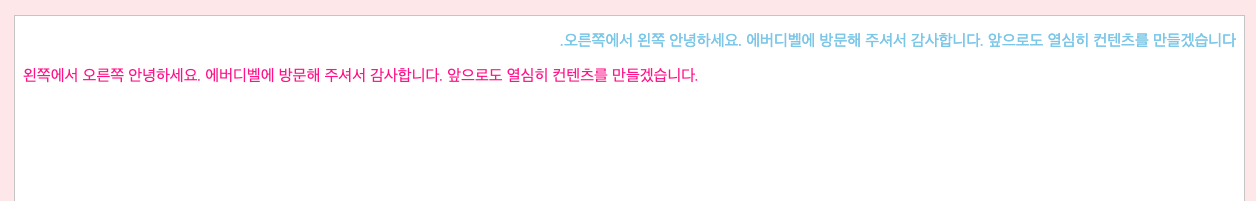
위 코드의 결과

자 이렇게 또 하나 공부했네요, ^^


