스크롤시 이벤트 발생, 현재 스크롤 값 보기
스크롤 이동시에 무언가를 하고싶다면 !!
스크롤 이벤트를 이용해야합니다.
많은 웹사이트가 정보를 첫 페이지에 몇개 띄워주고 우리가 정보를 보면서 스크롤을 내리다가 스크롤이 바닥쯤에 오면 새로운 정보들을 불러오죠?
이럴 때 스크롤 이벤트를 이용해야합니다.
스크롤 이벤트 만드는 방법
선택자.scroll(function(){
//스크롤 이동시 작동코드
});
웹페이지 자체에 스크롤 이벤트를 생성하려면 선택자는 다음과 같이 사용합니다.
$(window).scroll(function(){
//스크롤 이동시 작동코드
});
일단 스크롤이 웹브라우저에 발생하려면 웹브라우저 창보다 컨텐츠의 양이 많아야합니다.
그럼 우리가 세로 길이 100px짜리 박스를 하나 만들고 컨텐츠를 길게해서 스크롤이 생기게 한 후 스크롤을 움직이면 콘솔로그로 hello를 출력 해 봅시다.
이 경우 위에서 말한 세로 길이 100px인 박스에 스크롤 이벤트를 생성하므로 셀렉터를 해당 박스입니다.
해당 박스의 클래스가 content라면 스크롤 이벤트를 다음과 같이 생성합니다.
$('.content').scroll(function(){
//스크롤 이동시 작동코드
});
자 그럼 해당 박스 안에서 마우스나 트랙패드를 위로 아래로 해보세요.
위, 아래 방향에 상관없이 스크롤 이벤트가 작동합니다.
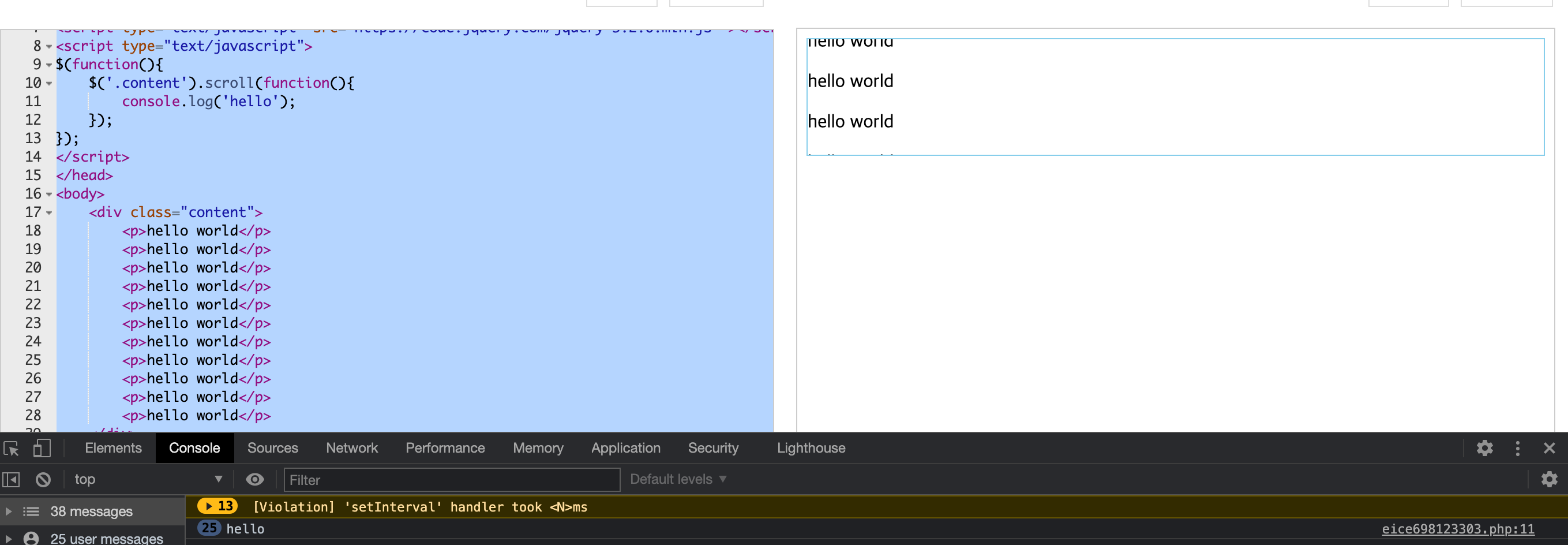
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>제이쿼리 스크롤 이벤트 만들기</title>
<style>.content{height:100px;border:1px solid skyblue;overflow:scroll}</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.min.js" ></script>
<script type="text/javascript">
$(function(){
$('.content').scroll(function(){
console.log('hello');
});
});
</script>
</head>
<body>
<div class="content">
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
</div>
</body>
</html>
혹시 콘솔로그 모르시는 분은
크롬에서 command + option + i(윈도우의 경우 f12)를 누르신 후 Console 탭을 누르면 확인할 수 있습니다.

스크롤을 움직일때마다 hello를 출력하기 때문에 동일한 값은 값 앞에 반복한 숫자가 나타납니다.
그래서 잘 티가 안나니 현재 스크롤의 값을 출력해봅시다.
현재 스크롤 값 구하기
선택자.scrollTop();
우리는 클래스가 content인 박스를 대상으로 하고 있으므로 해당 박스의 스크롤값을 알아내려면 다음의 코드를 사용합니다.
$('.content').scrollTop();
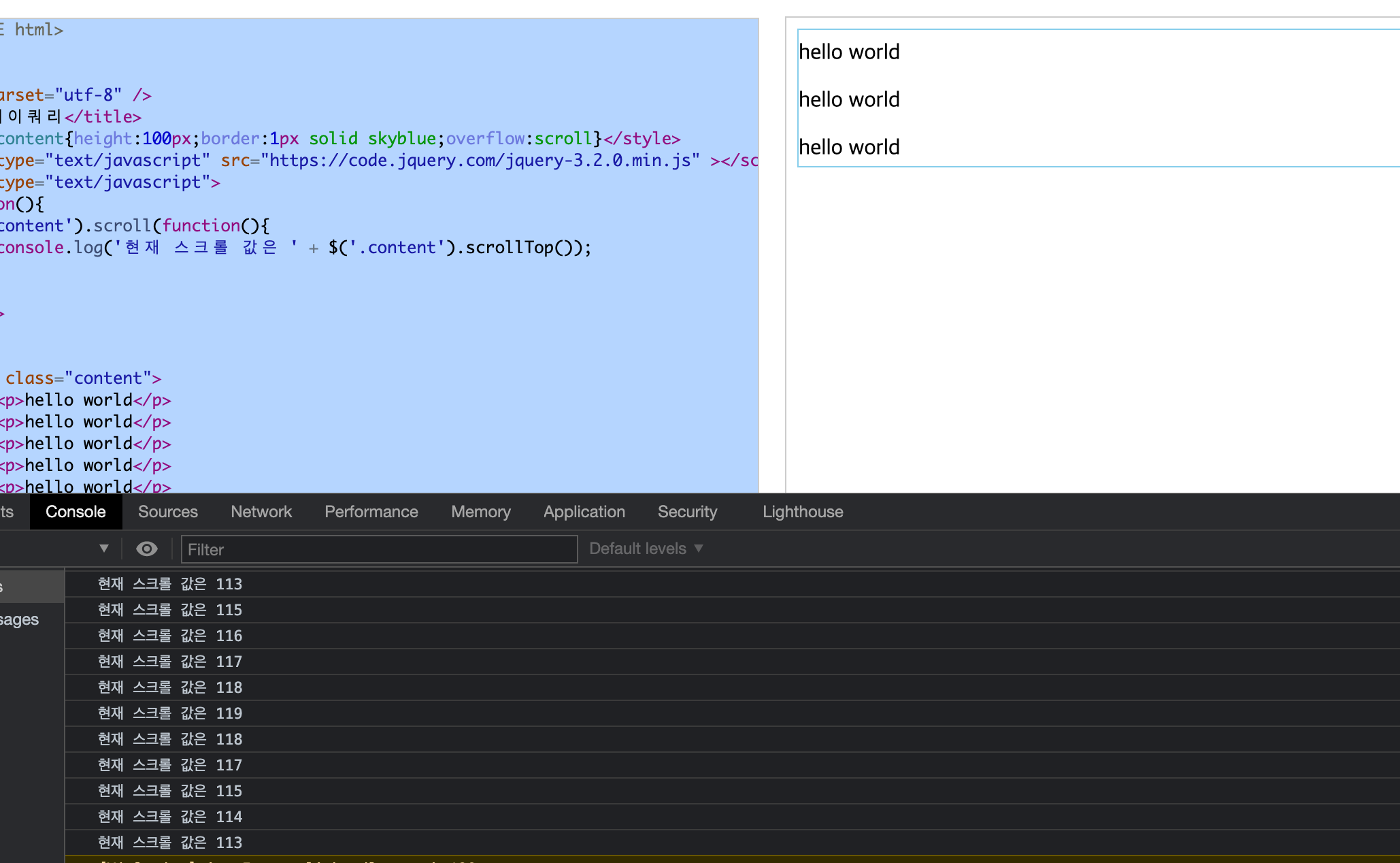
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>제이쿼리 스크롤 이벤트 만들기</title>
<style>.content{height:100px;border:1px solid skyblue;overflow:scroll}</style>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.0.min.js" ></script>
<script type="text/javascript">
$(function(){
$('.content').scroll(function(){
console.log('현재 스크롤 값은 ' + $('.content').scrollTop());
});
});
</script>
</head>
<body>
<div class="content">
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
</div>
</body>
</html>
하늘색 박스 안에서 위 아래로 스크롤을 해보면 값이 줄었다 늘었다하는것을 볼 수 있습니다.

이렇게 스크롤 이벤트를 작동시키는 방법에 대해 알아봤습니다.
하지만 우리가 알고싶은건 따로 있죠?
스크롤이 바닥에 가까울 때 무언가하는 방법에 대해 학습하려면 관련 강좌의 웹페이지 최하단에 도달했을 때 스크롤 이벤트 작동(페이지 바닥 감지)를 봐주세요.


