input태그에 사용하는 속성 placeholder
placeholder는 input태그에서 사용하는 속성입니다.
입력박스에 어떠한 값을 입력해야 하는지 알려 줄 때 사용합니다.
input태그 placeholder 속성 적용 방법
<input type='text' name='서버에서 인식할 값' placeholder='표시할 값'/>
예를 들어 아이디 입력란을 만든다면 다음과 같이 사용할 수 있습니다.
<input type='text' name='userId' placeholder='아이디를 입력하세요.'/>
다음 예제로 결과를 확인합시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 placeholder 속성 활용하기</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='text' name='userId' placeholder='아이디를 입력하세요.'/>
</form>
</body>
</html>
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

이렇게 placeholder를 사용하면 해당 박스의 기능을 쉽게 파악할 수 있게 해줍니다.
실제로 입력된 값이 아닌 단순히 표시만 하기때문에 사용자가 입력한 값에 어떠한 영향도 주지 않습니다.
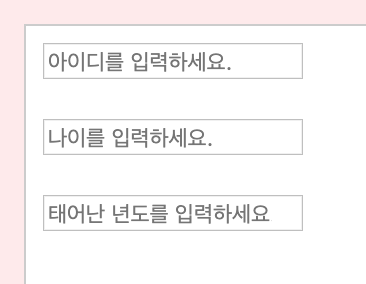
예제를 하나 더 만들어 볼게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 placeholder 속성 활용하기</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='text' name='userId' placeholder='아이디를 입력하세요.'/>
<br>
<br>
<input type='number' name='userAge' pattern='\d*' placeholder='나이를 입력하세요.'/>
<br>
<br>
<input type='number' name='userBirthYear' pattern='\d*' placeholder='태어난 년도를 입력하세요.'/>
</form>
</body>
</html>