input태그에 사용하는 속성 autocomplete
autocomplete는 input태그에서 사용하는 속성입니다.
입력창에서 텍스트를 입력할 때 과거에 입력한 텍스트중 유사한 단어를 표시합니다.
아이폰의 자동완성 기능과 비슷합니다.
이 기능을 끄려면 autocomplete속성의 값으로 off를 설정 켤려면 on을 설정합니다.
input태그 autocomplete 속성 적용 방법
<input type='text' name='서버에서 인식할 값' autocomplete="off 또는 on"/>
그럼 한번 적용해 봅시다.
다음 예제로 결과를 확인합시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 autocomplete 속성 활용하기</title>
</head>
<body>
<h1>당신이 가장 좋아하는 캐릭터는 ??</h1>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='text' name='favoriteCharacter' autocomplete='on' />
</form>
</body>
</html>
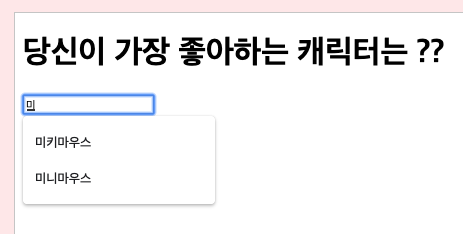
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

'미'를 입력하니 과거에 입력했던 내용중 미로 시작하는 내용을 표시하네요. ^^
이번에는 autocomplete 속성을 off하여 확인해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 autocomplete 속성 활용하기</title>
</head>
<body>
<h1>당신이 가장 좋아하는 캐릭터는 ??</h1>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='text' name='favoriteCharacter' autocomplete='off' />
</form>
</body>
</html>
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

자동완성기능이 꺼져서 아무것도 표시되지 않습니다.


