라디오버튼 체크하기
이번에는 라디오버튼을 제어하는 방법에 대해 알아보겠습니다.
체크박스를 체크할때의 방법과 똑같습니다.
1. 라디오버튼 체크여부 확인하기
먼저 라디오버튼이 체크된 상태인지 아닌지 알아보는 방법에 대해 알아봅시다.
선택자.checked
매우간단하죠. 체크된 상태면 true, 아니면 false를 반환합니다.
그럼 해봅시다.
라디오버튼을 2개 만들겠습니다. 하나는 체크가 된 상태, 하나는 아닌 상태로 만들고 체크 여부를 확인하겠습니다.
혹시 아래에 사용한 radio버튼과 label태그에 대해서 모르신다면 다음의 강좌를 통해 알 수 있습니다.
라디오버튼 label 태그
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - radio</title>
<script>
window.onload = function(){
console.log('checkedBox is ' + document.getElementById('checked').checked);
console.log('uncheckedBox is ' + document.getElementById('unchecked').checked);
};
</script>
</head>
<body>
<label for="checked">checked</label>
<input type="radio" id="checked" checked/>
<label for="unchecked">unchecked</label>
<input type="radio" id="unchecked" />
</body>
</html>
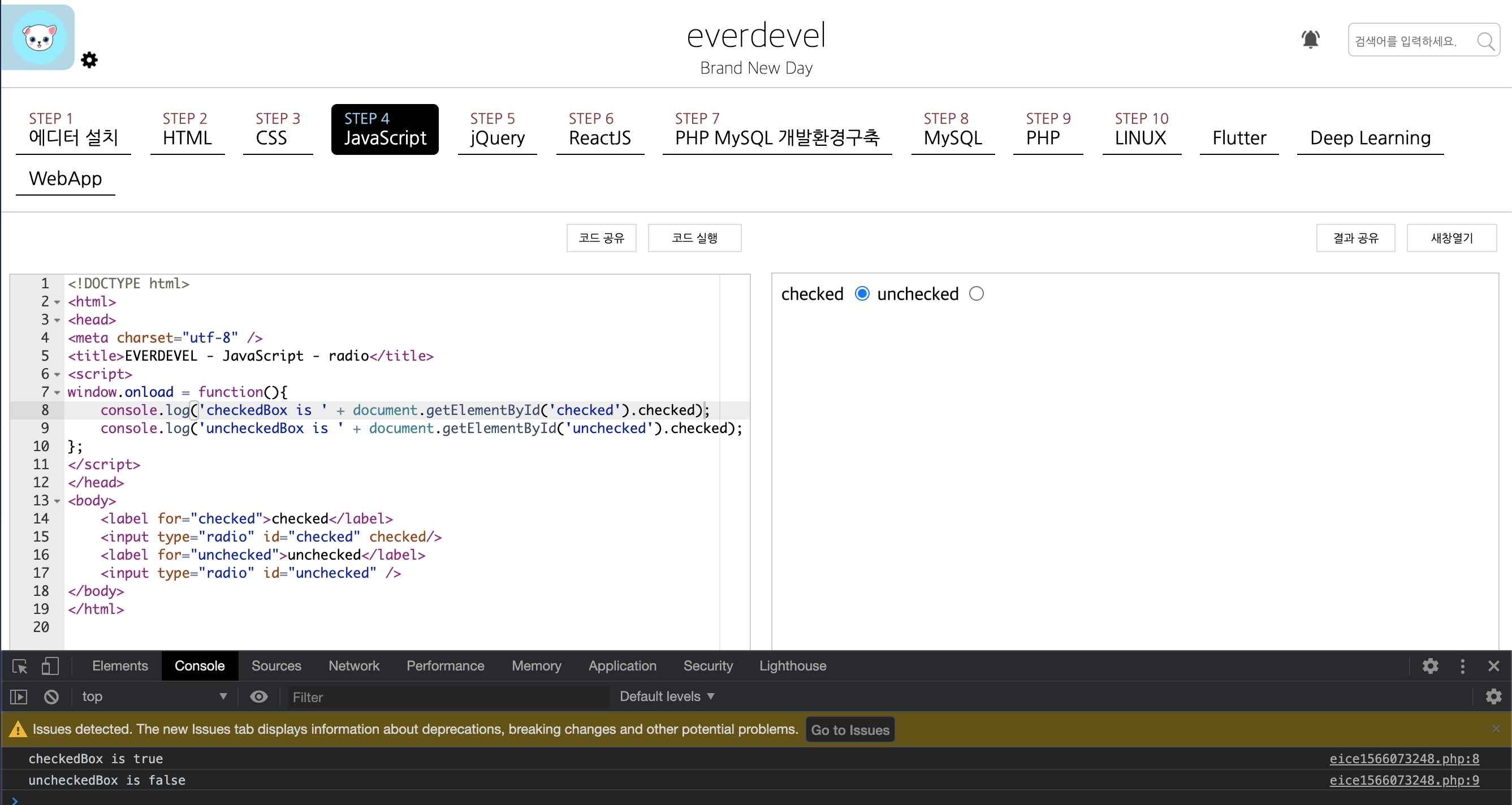
첫번째 박스는 checked 속성을 사용해 체크된 상태를 만들고 두번째는 checked 속성을 사용하지 않아 체크 안된 상태를 만들었습니다.

콘솔로그를 보면 true와 false가 보입니다.
그럼 이번에는 체크된 박스는 체크 안된 상태로 만들고 체크안된 박스는 체크 된 상태로 만들어보겠습니다.
2. 라디오버튼 체크하기
라디오버튼을 체크상태로 만드는 방법은 다음과 같습니다.
선택자.checked = true;
반대로 체크된 박스를 체크 안된 상태로 만들려면 다음과 같습니다.
선택자.checked = false;
즉, true를 사용하면 체크, false를 사용하면 체크해제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript - radio</title>
<script>
window.onload = function(){
document.getElementById('checked').checked = false;
document.getElementById('unchecked').checked = true;
};
</script>
</head>
<body>
<label for="checked">checked</label>
<input type="radio" id="checked" checked/>
<label for="unchecked">unchecked</label>
<input type="radio" id="unchecked" />
</body>
</html>

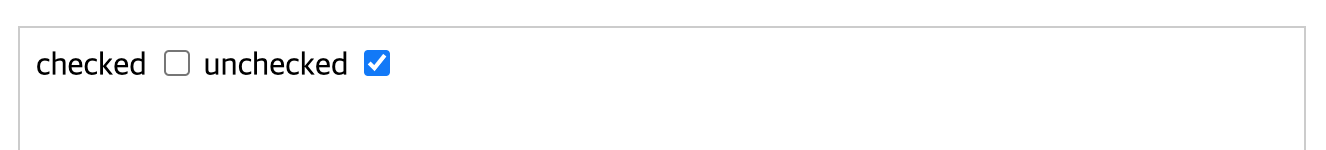
결과를 보면 자바스크립트에 의해 checked속성이 있는 라디오버튼은 체크마크가 없고 checked속성이 없는 라디오버튼은 체크마크가 있습니다.


