영문 대문자를 작게 표시하기
이번 시간에는 영문 대문자를 작게 표시하는 방법에 대해 알아볼게요.
사용하는 CSS속성은 font-variant 입니다.
font-variant 속성 사용 방법
선택자{font-variant:값}
사용하는 값에는 normal, small-caps를 사용합나디. normal은 미적용, small-caps는 적용입니다.
다음은 예제입니다.
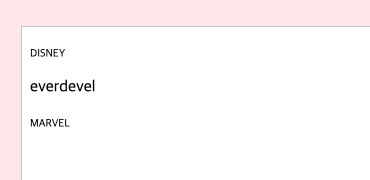
첫번째와 세번째의 텍스트에 작게 대문자를 적용하고 두번째는 적용하지 않은 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-variant :: coreasur</title>
<style>
p:nth-child(1), p:nth-child(3){font-variant:small-caps}
p:nth-child(2){font-variant:normal}
</style>
</head>
<body>
<p>disney</p>
<p>coreasur</p>
<p>marvel</p>
</body>
</html>
위 코드의 결과

자, 이번시간은 이렇게 대문자를 작게 표시하는 방법에 대해 알아봤습니다. ^^


