input 태그의 type 속성의 값 : number
form 태그내에서 가장 많이 사용되는 태그로 input태그가 있습니다.
input태그는 type속성의 값에 따라 여러 기능을 수행합니다.
숫자를 입력하는 박스를 만들려면 input태그의 type속성의 값으로 number을 사용합니다.
문자는 입력을 못하는 기능을 합니다.
input태그의 type속성에 number 적용 방법
<input type='number' name='서버에서 인식할 값' />
name속성의 값은 서버에서 주로 사용할 예정으로 지금은 잘 몰라도 좋지만 우선 용도에 맞는 이름을 설정합니다.
휴대폰 번호를 입력하는 폼을 만든다고 할 때, name속성의 값을 userPhoneNumber 지정한다면 다음과 같이 사용합니다.
<input type='number' name='userPhoneNumber' />
그럼 form태그와 함께 사용한다면 다음과 같이 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 number</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='number' name='userPhoneNumber' />
</form>
</body>
</html>
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.
물론 type속성의 값으로 text를 설정해서 숫자를 입력하는 박스를 만들수도 있습니다.
하지만 type속성의 값으로 text 사용하면 자바스크립트로 어떠한 문자를 입력했는지 확인후 숫자가 아니면 입력못하게끔 알려주는 기능을 만들어야하는 등 불편함이 따릅니다.
여기까지는 PC에서는 정상적으로 적용됩니다.
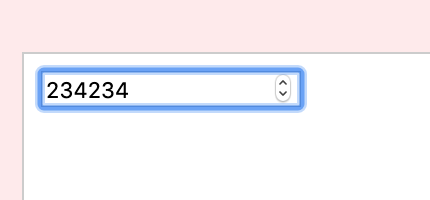
위의 코드의 결과를 확인하면 아래의 이미지처럼 숫자는 정상적으로 입력됩니다.

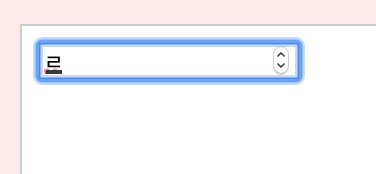
하지만 문자를 입력하면 다음과 같이 입력되지 않습니다. 마지막 입력한 문자가 보이긴 하나 실제로 해당 태그가 갖는 값은 공백이 됩니다.

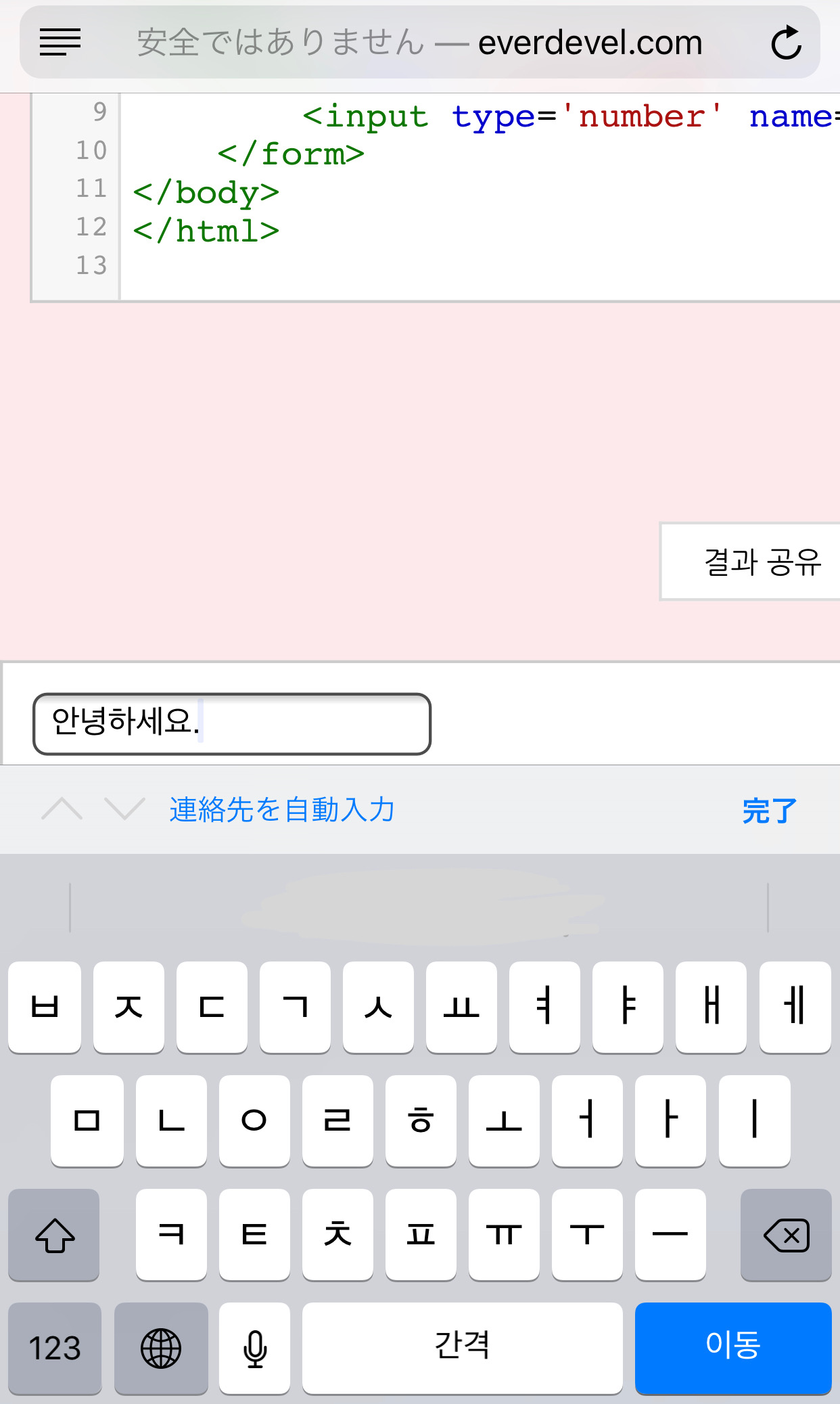
PC에서는 이처럼 정상적으로 작동합니다. 하지만 스마트폰으로 해당 기능을 확인하면 문자가 입력됩니다.

스마트폰에서도 마찬가지로 숫자만 입력되게 하려면 pattern 속성을 사용합니다.
<input type='number' name='userPhoneNumber' pattern='\d*' />
pattern 속성의 값으로 \d* 를 사용했습니다. d는 digit를 의미합니다. digit는 숫자입니다. d를 문자가 아닌 숫자를 의미하는 d로 구분짓기 위해 \를 사용했으며 *는 모든것을 의미합니다.
즉 모두다 숫자만 입력하는 패턴이다. 라는 입니다. 그럼 위의 코드를 적용하여 코드를 작성하고 다시 한번 스마트폰으로 확인해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 type속성 값 number</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='number' name='userPhoneNumber' pattern='\d*' />
</form>
</body>
</html>
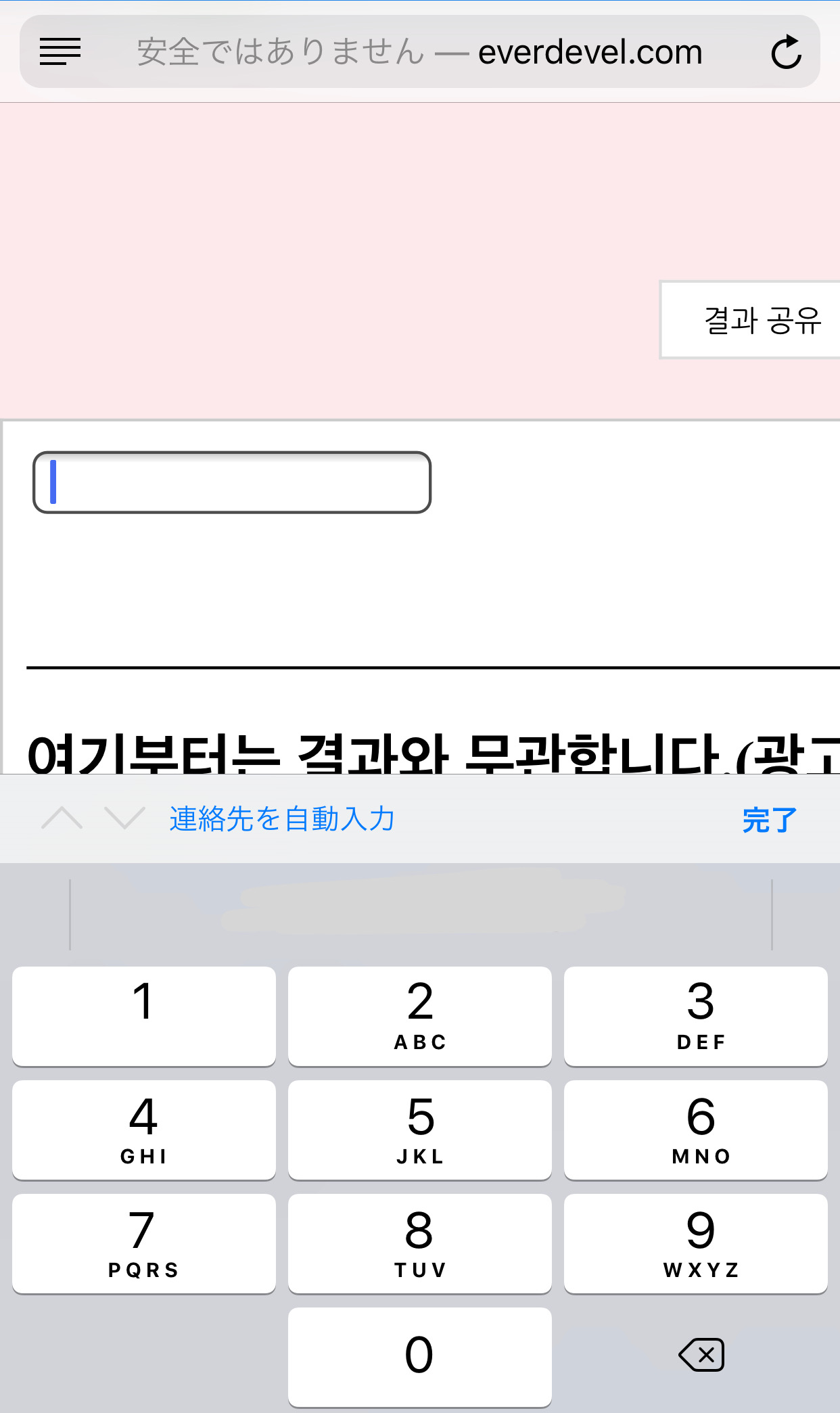
위의 코드의 결과를 스마트폰에서 확인하면 키패드가 숫자 키패드가 나오는 것을 확인할 수 있습니다.