기울이기
태그를 기울이는 방법에 대해 알아보겠습니다.
사용하는 속성은 transform입니다.
transform 사용 방법
선택자{transform:값}
박스를 기울이려면 값으로 skew를 사용합니다..
값은 1이 기본값 원래의 값이며 2를 입력하면 2배 0.5를 입력하면 절반의 크기가 적용됩니다.
2배로 키운다면
선택자{transform:skew(가로 기울기 각도, 세로 기울기 각도)}
가로 30도, 세로 60도 기울인다면 다음과 같이 표현합니다.
선택자{transform:skew(30deg, 60deg)}
다음은 기울기를 적용한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>기울이기</title>
<link rel="stylesheet" href="./cssReset.css">
<style>
.box{float:left;width:100px;height:100px;margin:10px;background:skyblue}
.box1{transform:skew(50deg, 0deg)}
.box2{transform:skew(0deg, 50deg)}
.box3{transform:skew(50deg)}
</style>
</head>
<body>
<div class="box box1"> coreasur </div>
<div class="box box2"> coreasur</div>
<div class="box box3"> coreasur</div>
</body>
</html>
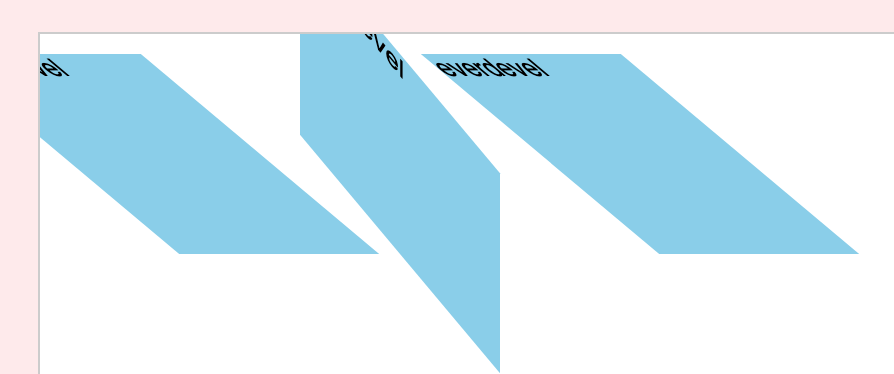
위 코드의 결과

다음은 트랜지션에 대해서 알아볼게요.
트랜지션에 대해서 알아보면서 앞에서 하기로 한 각도변경도 해볼게요.


