텍스트의 들여쓰기 설정하기
워드프로세서를 사용해 글을 작성하면 들여쓰기를 사용합니다.
웹에서도 마찬가지지요.
이번에는 들여쓰기를 지정하는 방법에 대해 알아 보겠습니다.
사용하는 속성은 text-indent이며 값으로 들여쓰기할 값을 지정합니다.
text-indent 속성 사용 방법
선택자{text-indent:값}
예제를 통해 결과를 보겠습니다.
다음의 3개의 문장에서 첫번째는 들여쓰기 10px 두번째는 20px 세번째는 30px를 설정하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>text-indent :: coreasur</title>
<style>
div{width:280px;background:skyblue}
p:nth-child(1){text-indent:10px}
p:nth-child(2){text-indent:20px}
p:nth-child(3){text-indent:30px}
</style>
</head>
<body>
<div>
<p>에버디벨에 방문해 주셔서 감사합니다. <br> 앞으로도 열심히 컨텐츠를 만들겠습니다.</p>
<p>에버디벨에 방문해 주셔서 감사합니다. <br> 앞으로도 열심히 컨텐츠를 만들겠습니다.</p>
<p>에버디벨에 방문해 주셔서 감사합니다. <br> 앞으로도 열심히 컨텐츠를 만들겠습니다.</p>
</div>
</body>
</html>
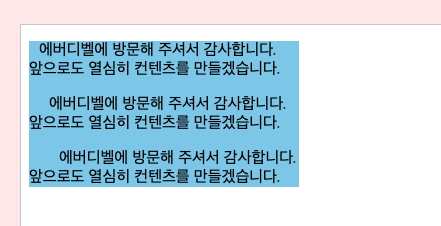
위 코드의 결과

위의 이미지를 보면 태그마다 쓰여진 글의 들여쓰기의 크기가 다름을 알 수 있습니다.


