회원가입 페이지 만들기
회원가입 페이지를 한번 만들어 봅시다.
에버디벨의 HTML강좌를 다들 보셨죠? 보셨을거라 생각하고 강좌를 진행합니다.
FORM태그의 컨트롤

FORM 태그의 속성

폼태그와 PHP연동은 CGI방식을 따릅니다.
아또 CGI뭐라 하니 머리가 아프죵. 뭐 별거 아닙니다.
사용자가 서버에게 웹페이지를 통한 요청이 있었을 때, 그것이 응용프로그램에 의해 처리 될 필요가 있다면 서버가 응용프로그램을 실행시키고 필요한 메시지를 받는다.
이 때 서버와 응용프로그램 사이에 데이터를 주고 받기 위한 표준화된 방법을 CGI라고 합니다.
그럼 간단하게 회원가입 페이지를 만들어 봅시다.!!
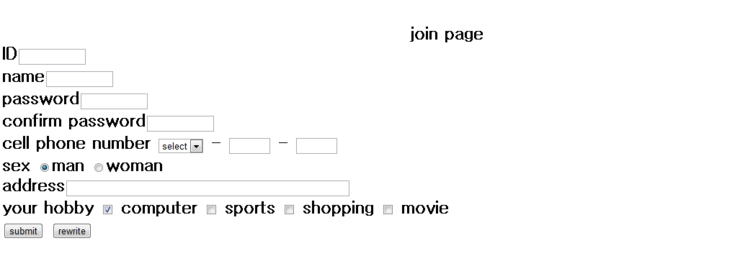
<!doctype html> <html> <head> <title>join page</title> </head> <body> <h2><br><center>join page</center> <form method="post" action="join_result.php"> <b>ID</b><input type="text" size=10 maxlength=10 name="id"><br /> <b>name</b><input type="text" size=10 maxlength=10 name="yourname"><br /> <b>password</b><input type="password" size=10 maxlength=10 name="pwd"><br /> <b>confirm password</b><input type="password" size=10 maxlength=10 name="pwd2"><br /> <b>cell phone number</b> <select name="m1"> <option value=" ">select</option> <option value="010">010</option> <option value="011">011</option> <option value="016">016</option> <option value="017">017</option> <option value="018">018</option> <option value="019">019</option> </select> - <input type="text" size=4 name="m2" maxlength=4> - <input type="text" size=4 name="m3" maxlength=4><br /> <b>sex</b> <input type="radio" name="sex" value="man" checked>man <input type="radio" name="sex" value="woman">woman <br /> <b>address</b><input type="text" size=60 name="addr"><br /> <b>your hobby</b> <input type="checkbox" name="com" value="yes" checked> computer <input type="checkbox" name="sports" value="yes"> sports <input type="checkbox" name="shop" value="yes"> shopping <input type="checkbox" name="mov" value="yes"> movie <br /> <input type="submit" value="submit" value="join"> <input type="reset" value="rewrite"> </form> </html>
위의 소스를 php파일로 저장을 하고 웹페이지에 띄우면 아래와 같이 출력됩니다.

form을 열고 input문에 우리는 name의 이름으로 id yourname pwd pwd2 등의 값을 주었습니다.
이 값들은 PHP에서 받을때 그 값들을 변수로 받게 됩니다.
그리고 이것을 전송하는 방법은 PHP에서 POST,GET 방식이 있습니다.
위의 페이지를 실행하여 문자를 입력하고 SUBMIT를 눌러도 전송받는 페이지가 존재 하지 않기 때문에 없는 페이지로 출력이 됩니다.
<form method="post" action="join_result.php">
우리는 form태그를 적을때 액션에 join_result.php를 적었지만 아직 그 파일은 우리가 생성하지 않았습니다 생성전에, POST,GET 먼저 알아 봅시다.

그럼 다음강좌에서는 join_result.php 를 작성하기 위해 먼저 POST, GET 방식을 알아봅시다.!


