위의 here와 다시 아래로 가자는 무시해 주세요. 아래부터 강좌를 진행해 주세요.
a 태그
앞에서 a태그에 대해서 학습했지만 앞에서는 리스트 태그에 보통 링크 태그를 함께 사용하여 설명을 집어넣었습니다.
a태그의 href속성, target속성, name속성, title속성, ping속성에 대해서 알아봅시다.
a 태그 사용 방법
<a href="이동할 주소 입력">링크이름<a>
네이버나 구글 또는 에버디벨 사이트로 이동하는 링크를 만든다면 다음과 같습니다.
<a href="https://www.naver.com/">naver</a> <a href="https://www.google.com/">google</a> <a href="COREASURDOMAIN/">coreasur</a>
다음은 링크 태그의 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>a 태그</title>
</head>
<body>
<h1>아래의 링크를 클릭하여 이동하세요.</h1>
<h2>에버디벨 코딩 에디터에서 실행한 경우 상단의 새창열기를 실행 후 클릭</h2>
<a href="https://www.naver.com/">naver</a>
<a href="https://www.google.com/">google</a>
<a href="COREASURDOMAIN/">coreasur</a>
</body>
</html>
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

위의 예제를 실행하여 링크를 클릭하는 경우 에디터의 상단의 새창열기 버튼을 눌러서 해주세요.
아이프레임 태그에서 실행하는거라 그런지 네이버와 구글은 안뜨네요. ^^;
위의 예제를 보면 현재 페이지에서 이동을 하는데요 새창열기 하는 방법에 대해서 알아볼게요.
새창열기를 하려면 target속성을 사용합니다.
target 속성 사용 방법
<a href="이동할 주소 입력" target="target속성의 값">링크이름<a>
target속성의 값으로는 _self, _blank, _parent, _top이 있습니다.
_self는 현재창에서 이동하는것입니다. 즉 target속성을 지정하지 않은것과 같아요.
_blank는 새창으로 이동하는것입니다.
_parent는 이름만 봐도 살짝은 예상은 가시죠?
웹브라우저 창이 여러개 떠 있을 때 현재 페이지를 연 부모 창에서 클릭한 링크가 열립니다.
_top은 현재 열려있는 웹브라우저 창 중 가장 처음뜬 창에서 클릭한 링크가 열립니다.
다음은 4개의 값을 활용한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>a 태그</title>
</head>
<body>
<h1>아래의 링크를 클릭하여 이동하세요.</h1>
<h2>에버디벨 코딩 에디터에서 실행한 경우 상단의 새창열기를 실행 후 클릭</h2>
<a href="https://www.naver.com/" target="_blank">naver (새창에서 열기)</a>
<a href="https://www.google.com/" target="_self">google (현재창에서 열기)</a>
<a href="COREASURDOMAIN/" target="_parent">coreasur (부모창에서 열기)</a>
<a href="https://www.tomodevel.jp/" target="_top">tomodevel (가장 처음창에서 열기)</a>
</body>
</html>
이번에는 페이지내에서 이동하는 방법에 대해서 알아볼게요.
페이지내에서 이동한다는 뜻은 어떤 링크를 눌렀을 때 같은 페이지의 어느 지점으로 이동을 하는것입니다.
이동을 할 곳의 태그에는 name 속성을 사용합니다.
name 속성 사용 방법
<a name="적당한 이름">여기로와<a>
위의 태그에 도착하는 링크를 생성하려면 href 속성의 값으로 #을 붙이고 이동할 a 태그의 name속성 값을 작성합니다.
즉 다음과 같이요.
<a href="#적당한 이름">거기로 갈게<a>
예를 들어 name속성의 값이 here 이라면
<a href="#here">거기로 갈게<a> <a name="here">여기로와<a>
다음은 예제입니다. 페이지의 길이를 세로로 길게하기 위해 많은 br태그를 사용할게요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>a 태그</title>
</head>
<body>
<a href="#here">거기로 갈게<a>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<a name="here">여기로와<a>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>
위 코드를 실행하면 다음의 화면이 보일거에요.

거기로 갈게를 클릭하면 다음의 화면이 보일거에요.

이 페이지에서 테스트 해볼까요? 아래의 제목으로 가자를 눌러 보세요. 그리고 그곳에서 다시 아래로 가자를 눌러 여기로 다시 오세요.
제목으로 가자휴!
다음으로 링크에 마우스를 대고 있으면 어떤 링크인지 설명을 보여주는 방법에 대해 알아볼게요.
title속성을 사용합니다.
title 속성 사용 방법
<a title="링크 설명" href="주소">링크표시명<a>
다음은 title속성을 활용한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>a 태그</title>
</head>
<body>
<a title="토모디벨 (에버디벨 일본어 버젼)" href="tomodevel.jp">tomodevel.jp</a>
</body>
</html>
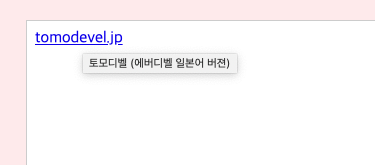
위 코드의 결과입니다. 링크에 마우스를 대고 있으면 title속성의 값이 표시됩니다.

다음은 링크의 통계를 활용할 때 유용한 ping속성입니다.
링크의 통계를 활용할 때 사용한다니 무슨말인가 싶죠?
웹서비스의 어떤 서비스를 오픈하여 그 서비스로 가는 링크를 메인페이지에 만들었다고 할게요.
마케팅팀에서는 우리 웹서비스의 고객이 해당 링크를 얼마나 많이 눌렀는지 알고 싶을 거에요.
그러한 정보를 알려고 할 때 사용합니다.
ping 속성 사용 방법
<a ping="데이터를 전송할 주소와 데이터" title="링크 설명" href="주소">링크표시명<a>
ping속성에 데이터를 전송할 주소와 데이터를 입력합니다.
예를 들어 데이터를 수집하는 주소가 COREASURDOMAIN/linkRank/이고 링크이름이 eeos라면 그리고 eeos를 담는 변수명이 serviceName이면 다음과 같이 작성 할 수 있어요.
<a ping="COREASURDOMAIN/linkRank/?serviceName=eeos" title="링크 설명" href="주소">링크표시명<a>
위와 같이 링크를 만들면 해당 ping속성으로 데이터가 전달됩니다.
하지만 이 기술은 서버의 기술이 필요합니다. 즉 HTML만으로는 정확히 실현할 수 없어요.
이 부분을 알기 위해 서버사이드 언어인 PHP도 꼭 학습해 주세요. ^^


