띄어쓰기의 길이 조정하기
글자와 글자간에 있는 띄어쓰기의 길이를 조정하는 방법에 대해 알아볼게요.
word-spacing 속성을 사용합니다.
word-spacing 속성 사용 방법
선택자{word-spacing:값}
사용하는 값에는 길이값을 넣어줍니다.
다음 예제로 word-spacing의 기능을 확인합시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>word-spacing :: coreasur</title>
<style>
p:nth-child(1){word-spacing:10px}
p:nth-child(2){word-spacing:20px}
p:nth-child(3){word-spacing:30px}
p:nth-child(4){word-spacing:40px}
p:nth-child(5){word-spacing:50px}
</style>
</head>
<body>
<div>
<p>10px - 에버디벨에 방문해 주셔서 감사합니다. 앞으로도 열심히 컨텐츠를 만들겠습니다.</p>
<p>20px - 에버디벨에 방문해 주셔서 감사합니다. 앞으로도 열심히 컨텐츠를 만들겠습니다.</p>
<p>30px - 에버디벨에 방문해 주셔서 감사합니다. 앞으로도 열심히 컨텐츠를 만들겠습니다.</p>
<p>40px - 에버디벨에 방문해 주셔서 감사합니다. 앞으로도 열심히 컨텐츠를 만들겠습니다.</p>
<p>50px - 에버디벨에 방문해 주셔서 감사합니다. 앞으로도 열심히 컨텐츠를 만들겠습니다.</p>
</div>
</body>
</html>
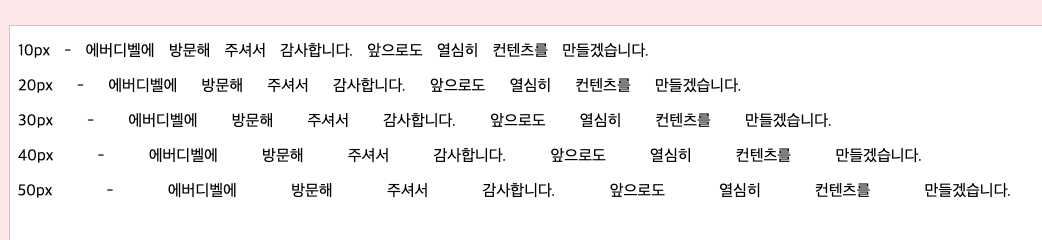
위 코드의 결과

letter-spacing는 글자와 글자의 간격을 지정했는데 word-spacing은 띄어쓰기의 길이를 지정한다기 보다는 단어와 단어 사이의 간격을 지정한다고 보는게 맞습니다.
다만 단어를 구별하는 기능은 없기에 [가방]과 [가방을]을 띄어쓰기가 없다면 하나로 보므로 띄어쓰기의 길이를 조정한다고 보는게 더 맞을것 같습니다. ^^


