input태그에 사용하는 속성 autofocus
autofocus는 input태그에서 사용하는 속성입니다.
입력창에 자동으로 포커스를 적용할 때 사용합니다.
포커스를 적용한다는 것은 우리가 어떠한 입력창에 텍스트를 입력하기 위해 마우스를 클릭하여 입력창을 선택합니다.
이 과정 필요없이 바로 해당 입력창에서 텍스트를 입력할 수 있음을 의미합니다.
input태그 autofocus 속성 적용 방법
<input type='text' name='서버에서 인식할 값' autofocus/>
그럼 여러개의 입력창을 만들고 그 중 2번째에 위치한 입력창에 autofocus 속성을 적용해봅시다.
다음 예제로 결과를 확인합시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 autofocus 속성 활용하기</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='text' name='userId' placeholder='아이디를 입력하세요.' />
<input type='text' name='userNickname' placeholder='닉네임을 입력하세요.' autofocus/>
<input type='number' name='userAge' placeholder='나이를 입력하세요.' />
</form>
</body>
</html>
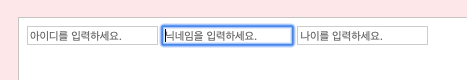
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

autofocus속성이 적용된 두번째 박스인 닉네임 입력박스에 포커스가 적용되었습니다.
이번에는 두번째, 세번째 박스에 autofocus 속성을 적용하여 어떤 박스에 포커스가 적용되는지 알아보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>input 태그의 autofocus 속성 활용하기</title>
</head>
<body>
<form name="해당 폼의 이름" action="값을 보낼 주소" method="post">
<input type='text' name='userId' placeholder='아이디를 입력하세요.' />
<input type='text' name='userNickname' placeholder='닉네임을 입력하세요.' autofocus/>
<input type='number' name='userAge' placeholder='나이를 입력하세요.' autofocus/>
</form>
</body>
</html>
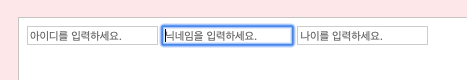
위의 소스 실행 버튼을 눌러 실행을 해보면 결과를 알 수 있습니다.

두번째 박스에 포커스가 적용되어있습니다.
첫번째로 autofocus속성이 적용된 박스에 기능이 적용됨을 알 수 있습니다. ^^


