세로 길이 적용하기
태그에 세로 길이를 적용하는 방법에 대해 알아볼게요. 사용하는 CSS속성은 height 입니다.
height 속성 사용 방법
선택자{height:값}
길이는 px단위를 사용합니다. 그럼 해볼까요. 길이가 변했음을 알 수 없기 때문에 배경색을 지정해서 길이를 알아볼게요. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>세로 길이 적용</title>
</head>
<body>
<p style="background:skyblue">Disney</p>
<br>
<p style="background:skyblue;height:100px">Disney</p>
</body>
</html>
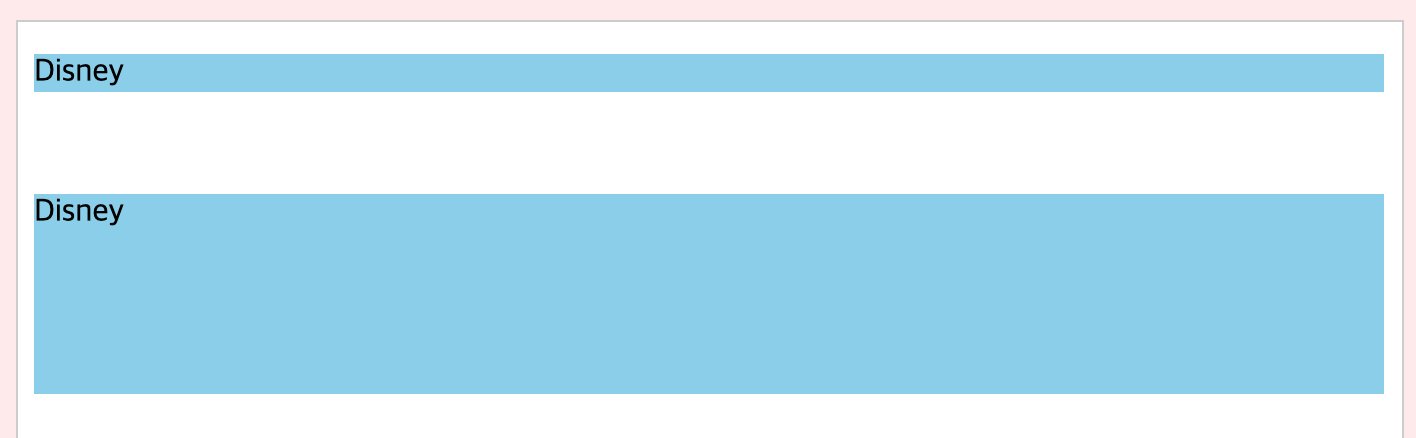
위 코드의 결과

height를 적용한 태그는 그만큼의 길이를 표시하고 있네요.
이제 width와 height를 함께 사용해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>가로 세로 길이 적용</title>
</head>
<body>
<p style="background:skyblue;width:100px;height:100px">Disney</p>
</body>
</html>
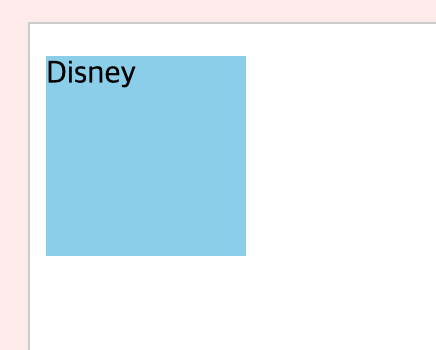
위 코드의 결과

이렇게 가로 세로 길이를 모두 적용해봤습니다.


