다중 파일 업로드
앞에서 파일을 업로드하는 방법에 대해서 학습했습니다.
이번에는 여러개의 파일을 업로드하는 방법에 대해서 학습하겠습니다.
두가지의 방법이 있습니다.
첫번째는 하나의 파일 업로드용 input 태그에 여러개의 파일을 선택하는 방법.
두번째는 여러개의 파일 업로드용 input 태그를 만드는것입니다.
첫번째 방법에 대해서 학습하겠습니다.
업로드용 input 태그에 multiple 속성을 적용합니다. 그리고 name속성의 값의 끝에 []를 붙입니다.
배열로 전송하기 위함입니다.
다음과 같이요.
1. 하나의 input태그에 여러개의 파일을 업로드하기
<form method="post" action="upload2.php" enctype="multipart/form-data">
<input type="file" name="upload[]" multiple>
<input type="submit" value="send">
</form>
위와 같이 multiple 속성을 사용하면 파일을 선택 할 때 여러개의 파일을 선택 할 수 있습니다.
그럼 한번 확인해 봅시다.
filename : uploading-file-attr-multiple.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur - PHP 다중 파일 업로드</title>
</head>
<body>
<form method="post" action="upload-multiple.php" enctype="multipart/form-data">
<input type="file" name="upload[]" multiple>
<input type="submit" value="send">
</form>
</body>
</html>

위의 코드를 실행하여 여러개의 파일을 선택해 보세요.
multiple 속성을 제거한 후 여러개의 파일을 선택해보는것도 시도해 보세요.
multiple 속성의 힘을 느낄 수 있습니다.
그럼 이제 서버단에서 처리할 방법에 대해서 알아봅시다.
앞에서 배운 내용과 많이 차이나지 않습니다.
우선 var_dump()를 사용하여 $_FILES의 값이 어떻게 넘어오는지 확인해 봅시다.
에버디벨의 EEOS를 사용하시거나 또는 유저분의 컴퓨터에서 개발환경을 셋팅하신 후 테스트해 주세요.
에버디벨의 단순 에디터로는 테스트 할 수 없습니다. ㅜㅜ
저는 EEOS를 사용하여 진행하겠습니다.
filename : upload-multiple.php
<?php
echo '<pre>';
var_dump($_FILES);
echo '</pre>';
?>
파일을 선택 후 전송합니다.
1. 파일 입력 폼 페이지 열기

2. 파일 선택

3. 파일 전송

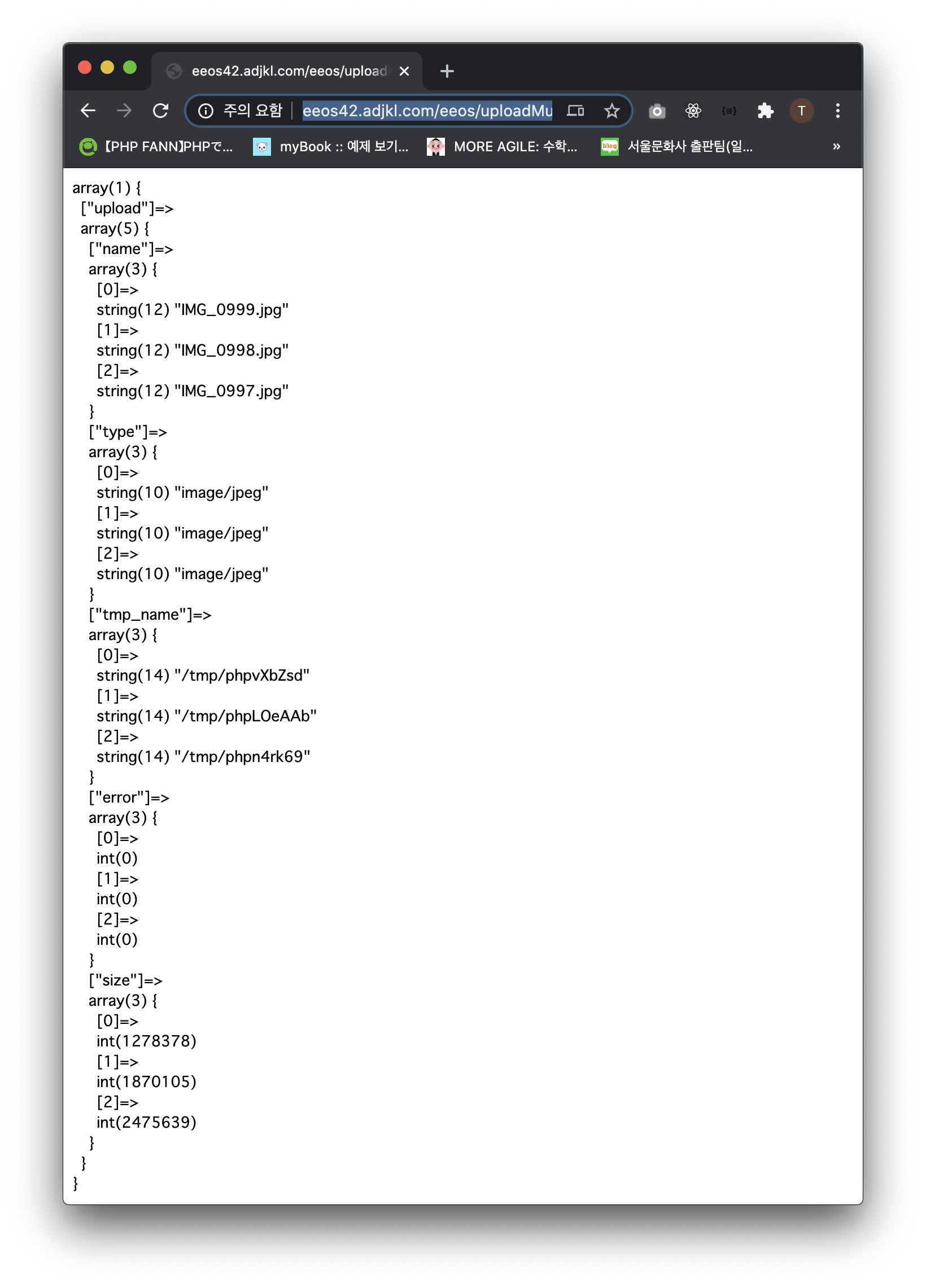
4. 서버에서 넘어온 값 확인

앞의 강좌에서와 달리 여러개의 파일에 대한 정보가 나타납니다. ^^
앞의 강좌에서 서버에 파일을 업로드하는 코드를 응용하겠습니다.
파일이 여러개이므로 반복문을 사용하여 처리하는것외에는 다를게 없습니다. ^^
다음은 앞에서 사용한 파일 업로드 소스입니다.
filename : upload-multiple.php
<?php
echo "confirm file information <br />";
$uploadfile = $_FILES['upload']['name'];
if(move_uploaded_file($_FILES['upload']['tmp_name'],$uploadfile)){
echo "파일이 업로드 되었습니다.<br />";
echo "<img src ={$_FILES['upload']['name']}> <p>";
echo "1. file name : {$_FILES['upload']['name']}<br />";
echo "2. file type : {$_FILES['upload']['type']}<br />";
echo "3. file size : {$_FILES['upload']['size']} byte <br />";
echo "4. temporary file size : {$_FILES['upload']['size']}<br />";
} else {
echo "파일 업로드 실패 !! 다시 시도해주세요.<br />";
}
?>
위의 코드가 업로드한 파일 수 만큼 작동하게끔 수정합니다.
다음은 수정 후의 코드입니다.
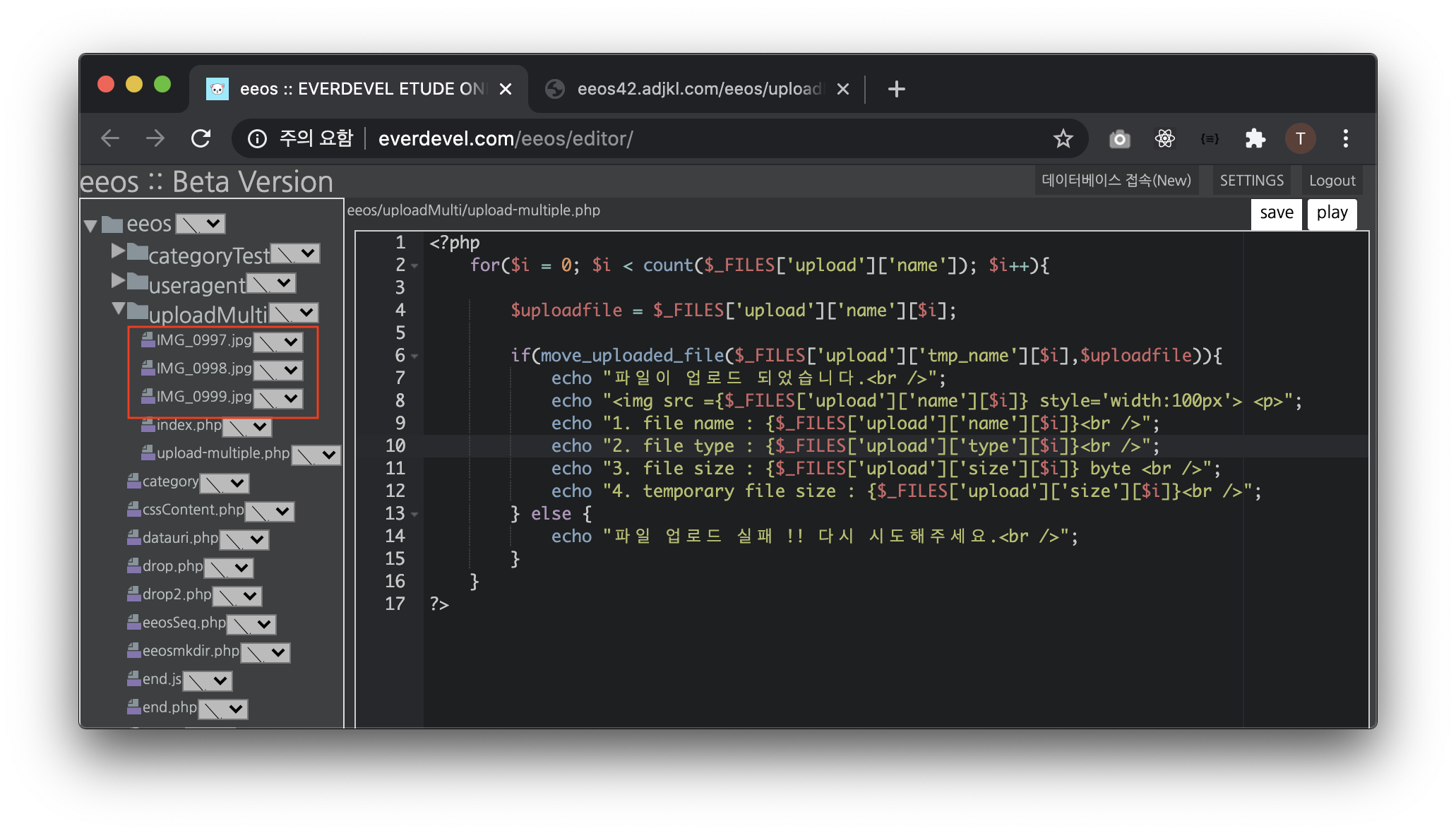
<?php
for($i = 0; $i < count($_FILES['upload']['name']); $i++){
$uploadfile = $_FILES['upload']['name'][$i];
if(move_uploaded_file($_FILES['upload']['tmp_name'][$i],$uploadfile)){
echo "파일이 업로드 되었습니다.<br />";
echo "<img src ={$_FILES['upload']['name'][$i]} style='width:100px'> <p>";
echo "1. file name : {$_FILES['upload']['name'][$i]}<br />";
echo "2. file type : {$_FILES['upload']['type'][$i]}<br />";
echo "3. file size : {$_FILES['upload']['size'][$i]} byte <br />";
echo "4. temporary file size : {$_FILES['upload']['size'][$i]}<br />";
} else {
echo "파일 업로드 실패 !! 다시 시도해주세요.<br />";
}
}
?>
for문을 사용하여 넘어온 파일의 수만큼 업로드 소스를 구도합니다.
각 $_FILES의 변수의 끝에 인덱스([$i]) 를 넣어서 해당하는 파일을 지정해줍니다.
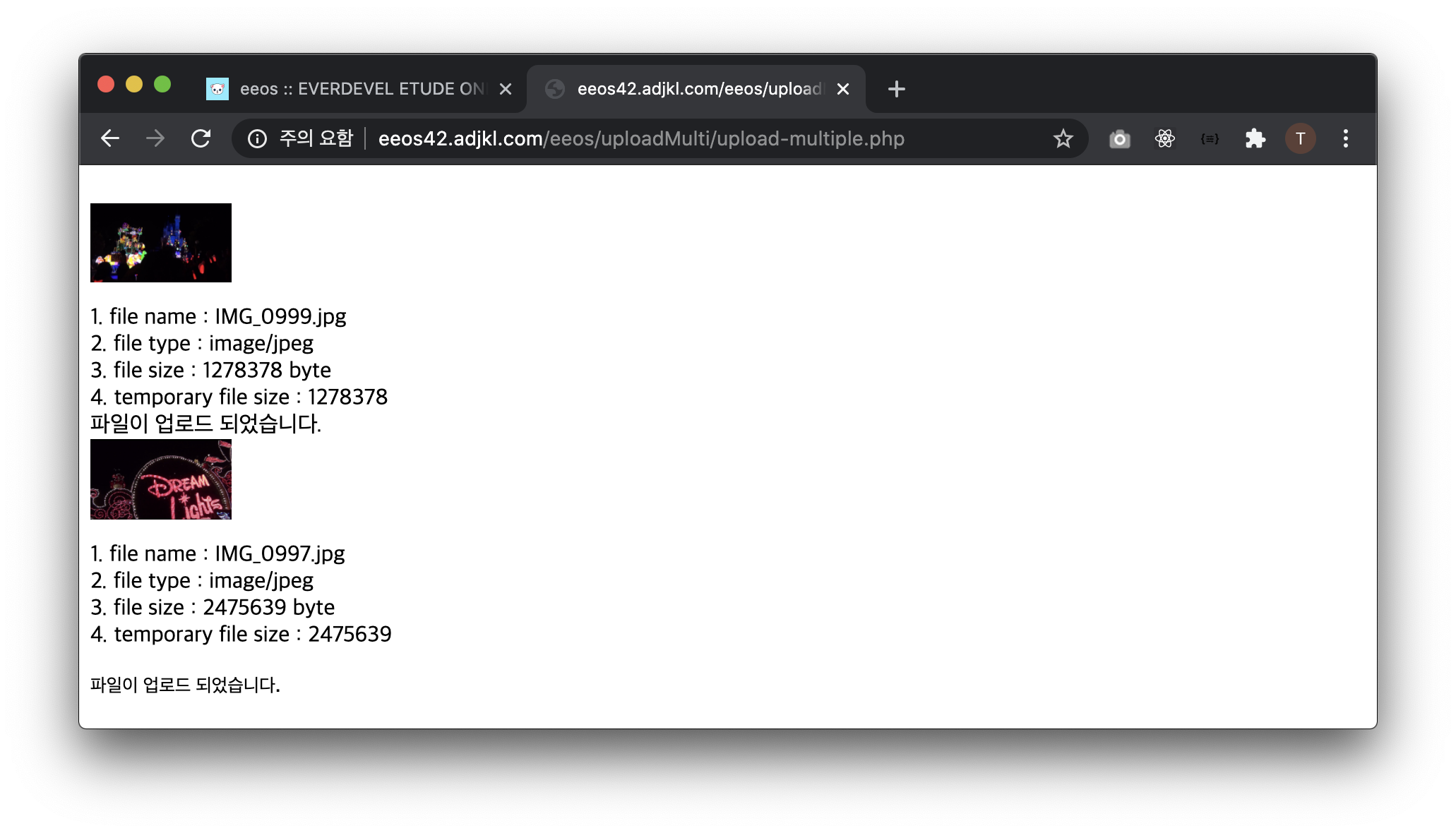
다음은 실행 후의 결과 화면입니다.

저는 EEOS에서 실행하여 파일이 업로드 됨을 확인했습니다.

사실 중요한게 하나 빠졌습니다. 파일이 업로드 된 후 바로 img 태그를 통해서 업로드한 파일을 보여주고 있습니다.
파일업로드는 어떠한 파일이든 업로드가 가능하기 때문에 이런한 경우에는 이미지 파일만 업로드가 가능하도록 해줘야합니다.
$_FILES의 값에는 다음과 같이 파일이 어떤 형식의 파일인지에 대한 정보도 함께 있습니다.
["type"]=>
array(3) {
[0]=>
string(10) "image/jpeg"
[1]=>
string(10) "image/jpeg"
[2]=>
string(10) "image/jpeg"
}
그러므로 type의 값에 image라는 문구가 없으면 업로드를 하지 않도록 해봅시다.
특정문구가 있는지 확인하는 함수인 strpos()를 사용합니다.
if( strpos($_FILES['upload']['type'][$i], 'image') === false ) continue;
위의 코드를 for문 아래에 위치시켜 업로드 코드가 작동하지 않도록 합니다.
그러므로 최종코드는 다음과 같습니다.
<?php
for($i = 0; $i < count($_FILES['upload']['name']); $i++){
if( strpos($_FILES['upload']['type'][$i], 'image') === false ) continue;
$uploadfile = $_FILES['upload']['name'][$i];
if(move_uploaded_file($_FILES['upload']['tmp_name'][$i],$uploadfile)){
echo "파일이 업로드 되었습니다.<br />";
echo "<img src ={$_FILES['upload']['name'][$i]} style='width:100px'> <p>";
echo "1. file name : {$_FILES['upload']['name'][$i]}<br />";
echo "2. file type : {$_FILES['upload']['type'][$i]}<br />";
echo "3. file size : {$_FILES['upload']['size'][$i]} byte <br />";
echo "4. temporary file size : {$_FILES['upload']['size'][$i]}<br />";
} else {
echo "파일 업로드 실패 !! 다시 시도해주세요.<br />";
}
}
?>
2. 여러개의 input태그로 여러개의 파일을 업로드하기
이건 정말 간단합니다. 앞에서 사용했던 소스에서 input태그를 여러개 사용합니다.
한개의 input태그에 여러개의 파일을 업로드 할 수 있게 하려면 multiple속성을 넣으시고 하나에 하나씩만 한다면 빼주세요.
filename : uploading-file-attr-multiple2.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur - PHP 다중 파일 업로드</title>
</head>
<body>
<form method="post" action="upload-multiple.php" enctype="multipart/form-data">
<input type="file" name="upload[]"><br /><br />
<input type="file" name="upload[]"><br /><br />
<input type="file" name="upload[]"><br /><br />
<input type="file" name="upload[]"><br /><br />
<input type="file" name="upload[]"><br /><br />
<input type="file" name="upload[]"><br /><br />
<input type="submit" value="send">
</form>
</body>
</html>
서버에서 파일을 업로드하는 방법은 동일하므로 코드를 수정할 부분은 없습니다.
파일 업로드 페이지


끝났네요. 두번째 방법을 사용하는 경우는 이 폴더 저 폴더에 있는 파일을 선택하는 경우에 유용합니다.
첫번째 방법으로는 이 폴더 저 폴더 선택을 할 수 없고 한 폴더에서만 여러개의 파일을 선택 할 수 있기 때문입니다. ^^
감사합니다. 수고하셨습니다. ^-^*
자 끝났는데 파일을 여러개 선택하면 사진처럼 개수가 나옵니다. 목록을 나오게하고 싶은 분은 다음 링크를 눌러주세요.
jQuery 선택한 파일 목록보기

