변수 선언 let
우리는 변수를 선언할 때 var를 사용했고 상수를 선언할 때 const를 사용하는것도 학습했습니다.
변수 선언 상수 선언그리고 변수 선언시 var를 사용하냐 안하냐에 따라 변수의 사용 범위에 대해서도 알아봤습니다.
그것이 바로 글로벌 변수 로컬 변수 였죠.
글로벌 변수, 로컬 변수이 외에 변수를 선언하는 방법이 또 있습니다.
그것은 바로 let입니다.
let을 사용해서 변수를 선언하는 방법은 var와 똑같습니다.
let 변수명 = 값;
그럼 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript</title>
<script>
let str = "Hello World";
document.write(str);
</script>
</head>
<body>
</body>
</html>

봐주셔서 감사합니다. ^^
이렇게 끝낸다고?
농담입니다. 자, 그럼 let을 사용해서 변수를 선언하는것과 var를 사용해서 변수를 선언하는것은 무엇이 다를까요?
다음의 예제를 실행해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript</title>
<script>
let str = "Hello World";
if(true){
document.write(str);
}
</script>
</head>
<body>
</body>
</html>

let을 사용해서 변수를 선언했고 if문을 만들고 조건으로 true를 줬습니다. 그렇게해서 결과가 정상적으로 나타났습니다.
이상한거 없는 코드입니다.
그럼 다음의 코드를 실행해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript</title>
<script>
if(true){
let str = "Hello World";
}
document.write(str);
</script>
</head>
<body>
</body>
</html>
이번에는 if문 안에서 변수를 선언했습니다. if문의 조건은 true이므로 당연히 다음의 코드는 작동합니다.
let str = "Hello World";
하지만 결과는 아무것도 없습니다.

왜 그럴까요? 이것이 바로 let의 특성입니다.
let은 범위를 블록단위로 갖습니다. 블록은 {} 를 의미합니다.
즉 str이 선언된 블록인 if문의 {}안에서 선언되었으므로 해당 {}(블록)밖에서는 유효하지 않습니다.
그럼 정말 그런지 다음의 코드를 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript</title>
<script>
if(true){
let str = "Hello World";
document.write(str);
}
</script>
</head>
<body>
</body>
</html>
위의 코드는 if문 안에서 변수를 선언했고 값을 출력합니다. 같은 블록이기 때문입니다.

이제 좀 감이 오시죠. 또 var와 달리 let으로 변수를 선언 후 블록 안에서 다시 let으로 변수 선언 후 값을 변경해도 블록 밖에서는 블록 안에서 대입한 값이 적용되지 않습니다.
즉, 블록안의 let변수와 블록밖의 let변수는 서로다릅니다.
그럼 해봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript</title>
<script>
let num = 11;
if(true){
let num = 20;
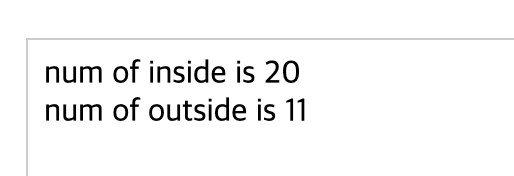
document.write('num of inside is ' + num);
}
document.write('<br>num of outside is ' + num);
</script>
</head>
<body>
</body>
</html>

위의 결과가 당연하게 보일 수 있지만 var의 경우는 그렇지 않습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>COREASUR - JavaScript</title>
<script>
var num = 11;
if(true){
var num = 20;
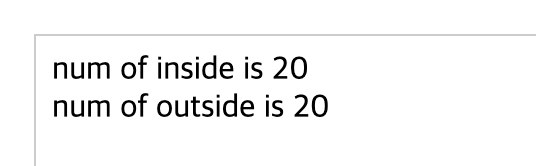
document.write('num of inside is ' + num);
}
document.write('<br>num of outside is ' + num);
</script>
</head>
<body>
</body>
</html>

위와 같이 var는 let과 다른 결과를 보여줍니다.


