CSS로 Layout 구성
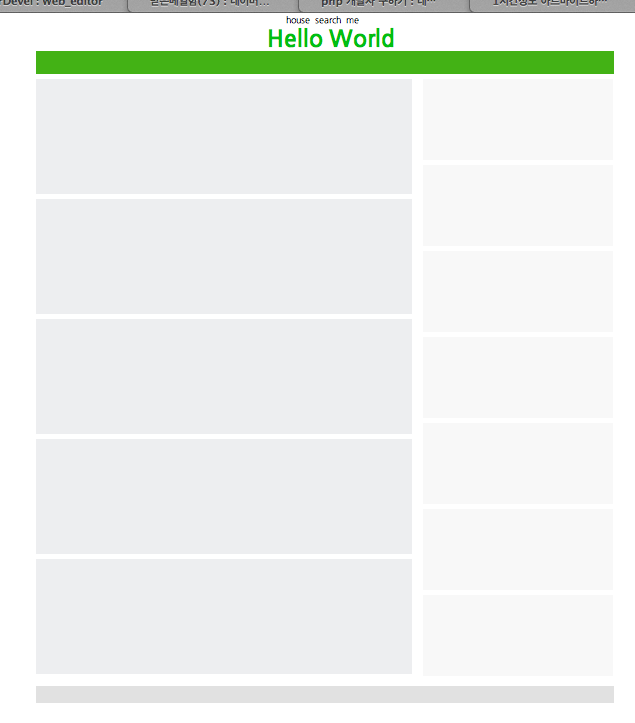
이번시간에는 직접 레이아웃을 짜보도록 합시다. 이번시간에 만들어볼 레이아웃은 아래의 자료 입니다.

그럼 천천히 하나 하나씩 만들어 가면서 이해를 해보도록 합시다.
우선 HTML 코딩으로 설계부터 들어갑니다.
들어가기 전에 어떻게 만들어야 할지 고민해야겠죠?
아래 소스는 기본 소스 이구요. 하나씩 하나씩 고민해 가면서 아래 소스에 더해 나가는 방식으로 진행해 갑시당.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>coreasur Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> </body> </html>
위의 그림에서 전체를 감싸는것을 wrap라고 하는데요 그럼 wrap을 만들어 봅시다.
wrap는 id로 지정을 할껀데요 큼지막한 한번만 쓰게될것들은 id로 지정을 해주고 한번만 사용합니다.
헤더라든지 푸터라든지 컨테이너, 컨텐츠 등등은 아이디로 지정을 해주고 한번만 사용하며 그외에 세밀한것들은 클래스로 해줍니다.
무슨말인지 잘 모르겠지만 일단 강좌를 보면서 이해 하도록 합시다.
<div id="wrap"> </div>
위의 소스를 아래의 body태그 안에 넣습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>coreasur Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> </div> </body> </html>
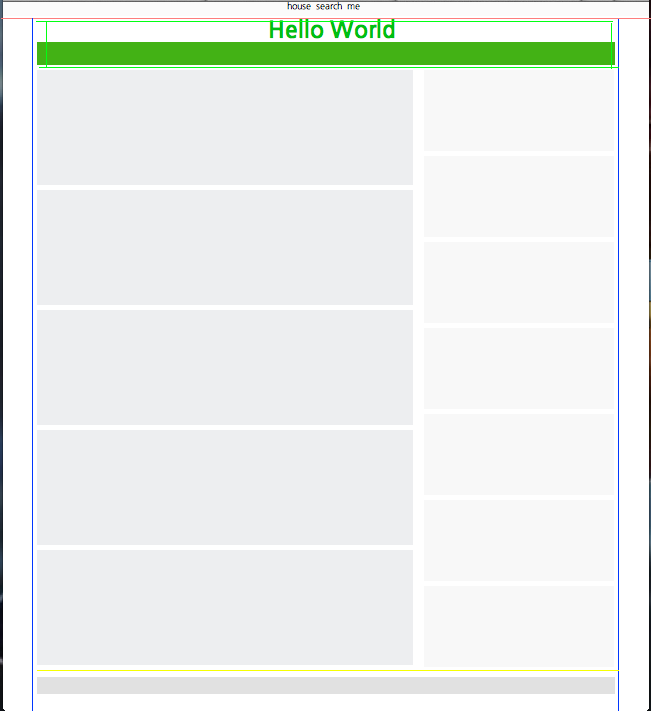
그럼 전체 영역을 담당하는 wrap가 만들어졌습니다. 그럼 이미지에서 빨간선 위에 있는 구역을 gnb라고 하는데요.
gnb 구역은 class로 지정을 합니다. id를 쓰던 class를 쓰던 별로 상관없습니다. id는 같은 이름으로 여러번 쓸 수 없고 한번만 사용가능하며 class는 같은 이름으로 여러번 사용이 가능합니다.
<div class="gnb"> </div>
위의 소스를 wrap태그 안에 넣습니다. 그 이유는 wrap가 전체에 해당하는 div이고 gnb는 그 안에 있기 때문입니다. 그러면 아래와 같은 소스가 됩니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>coreasur Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> </div> </div> </body> </html>
이미지에 보면 house, search, me가 있습니다. gnb영역 안에 있는데요 리스트 형식으로 만들어 봅시다.
div명은 gnb_center라고 합시다. 가운데에 위치 하고 있어서 쉽게 알기 위해서 센터를 붙였습니다.
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
그리고 위의 소스를 gnb div안에 넣겠습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>coreasur Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> </div> </body> </html>
그럼 위에 gnb 부분은 이걸로 끝내고 빨간선 아래 부분을 코딩해봅시다.
아래 부분 양옆 파란색 선사이로 브라우저창을 아무리 양옆으로 늘려도 가운데 위치를 유지하는 부분 입니다.
그러므로 가운데 위치를 잡게 해줄 div를 먼저 생성하고 그안에서 내용을 집어 넣을 건데요.
그 이름을 컨테이너로 하고 id로 지정합시다.
<div id="container"> </div>
적용시키면 아래 소스와 같습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>coreasur Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> </div> </div> </body> </html>
그럼 이제 헬로우월드를 넣어 봅시다.
<div id="header">
<h1>Hello World</h1> </div>
이제 위의 소스정도는 파악하실거라 생각합니다.
그럼 본 소스에 적용 시켜보겠습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>coreasur Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> </div> </div> </body> </html>
그리고 그 밑에 있는 노색 메뉴 부분을 아래와 같이 메뉴라고 명명했습니다.
<div class="menu"> </div>
그리고 아래와 같이 적용
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>coreasur Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> <div class="menu"> </div> </div> </div> </body> </html>
이미지를 보면 녹색 메뉴 밑으로 왼쪽과 오른쪽으로 나뉘어져 있는게 보이시죠?
div를 왼쪽파트와 오른쪽 파트로 나누기 위해 div를 생성 합시다.
<div class="left"> </div> <div class="right"> </div>
그럼 본 소스에 위의 소스를 적용 시키겠습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>coreasur Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> <div class="menu"> </div> <div class="left"> </div> <div class="right"> </div> </div> </div> </body> </html>
그럼 여기 까지해서 왼쪽 파트 오른쪽 파트를 나눴구요.
이미지를 보시면 왼쪽 파트에 컨텐츠 박스가 5개가 있습니다.
그럼 5개를 만듭시다. 이름은 left_content1으로 합시다. 여기에서는 서로 같은 크기의 컨텐츠박스를 만들것이기 때문에 5개 모두 동일한 이름을 적용시켰습니다만, 여기에서 설명하는 소스는 상황에 따라서 다 다른 구조를 가지게 되며 이 강좌를 맹신 해서는 안됩니다. 이강좌는 하는 방법만 터득하고 실제 프로젝트시에는 본인의 창의성을 발휘해 주세요. 절대 이 강좌의 틀에 얽매이시면 안됩니다.
<div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div>
그럼 위의 소스를 left div안에 넣습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>coreasur Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> <div class="menu"> </div> <div class="left"> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> </div> <div class="right"> </div> </div> </div> </body> </html>
자 그럼 이미지에 오른쪽 컨텐츠 박스를 생성 해 봅시다.
오른쪽에는 총 7개의 박스가 있는데요. 7개의 박스를 생성해 봅시다.
오른쪽 컨텐츠 박스의 이름은 right_content2로 합시다. 마지막 하나는 right_content7으로 합니다. (나중에 CSS에서 강좌를 위함)
<div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content7"> </div>
위의 소스를 right 영역 안에 넣습니다.
그리고, 적용시키면
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>coreasur Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> <div class="menu"> </div> <div class="left"> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> </div> <div class="right"> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content7"> </div> </div> </div> </div> </body> </html>
그럼 이번에는 이미지 하단쪽 옐로우선 아래에 있는 푸터 부분을 만듭시다.
푸터부분은 아래에 위치 하므로 left or right안에 속해서는 안됩니다. 하지만 container안에는 포함되어야 합니다.
<div id="footer"> </div>
푸터 이므로 id로 지정했구요.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>coreasur Layout</title> <script type="text/javascript"> </script> <style type="text/css"> </style> </head> <body> <div id="wrap"> <div class="gnb"> <div class="gnb_center"> <ul> <li>house</li> <li>search</li> <li>me</li> </ul> </div><!-- gnb_center --> </div> <div id="container"> <div id="header"> <h1>Hello World</h1> </div> <div class="menu"> </div> <div class="left"> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> <div class="left_content1"> </div> </div> <div class="right"> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content2"> </div> <div class="right_content7"> </div> </div> <div id="footer"> </div> </div> </div> </body> </html>
!! 이걸로 html 코딩이 끝났네요.
CSS
이제부터 CSS입니다.
여러분들도 아시겠지만 위의 소스의 결과로는 아래의 이미지로밖에 나오지 않습니다.

우리가 목표로 하는 결과를 출력하기 위해서는 CSS를 이용해야 하는데요.
그럼 또 해봅시다. 산넘어 산이네요 ;;;
우선 CSS 리셋을 시킵시다.
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,
textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
위의 CSS소스는 네이버 코딩컨벤션에 나와있는건데요 웹브라우저마다 CSS디폴트 값이 다르고 해서 그것을 초기화 시켜서
최대한 크로스브라우징(어느 브라우저에서나 깨지지 않고 같은 구성으로 나오게 하는 기법)을 맞추기 위한 것입니다.
그러므로 저위의 것을 꼭써주셔야 고생을 안합니다.
여기 강좌에서는 head안에 style태그를 생성해서 css 코드를 작성하지만
가능한 한 외부파일로 해주는게 좋습니다. 다들 그렇게 하는 추세이구요.
자바스크립트 라든지, 제이쿼리, CSS등등 같은 파일 안에 있으면 어지럽고 정신없기 때문입니다.
요즘 추세가 최대한 쉽고, 짧고, 간결하게 많은것을 작동시킨다 이게 요즘 추세 입니다.
지금부터는 강좌가 복잡해 지기 때문에 예제 소스는 html를 제외할게요.^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
이렇게 기본 구성은 끝났구요.
그럼 본격적으로 우리가 작업을 시작해 봅시다.
처음에 우리는 우리가 만들 페이지 전체를 wrap(div id="wrap")로 감쌌는데요.
배경색을 지정하는 css요소에는 background가 있죠?
id에 적용을 시킬려면
#wrap{background:hotpink} 이구요.
class에 적용을 시킬려면
.wrap{background:hotpink} 입니다.
즉 div 이름을 id로 했다면 샵(#)을 클래스면 닷(.)을 붙입니다.
이제 본격적인 강좌가 들어갑니다.
wrap에 아래를 적용합니다.
#wrap{float:left;width:100%}
위의 뜻은 전체를 왼쪽 정렬하고 가로값을 100% 즉 웹브라우저가 가로값만큼 wrap이 가로 값을 갖습니다. 꼭 이렇게 하지 않아도 됩니다.
아까도 말했듯이 여기서는 이렇게 이렇게 한다라는 것만 익히시거나 필자는 이런식으로 하는구나 라는 생각만 갖고 코딩은 여러분 편한데로 하시면 됩니다. ^^
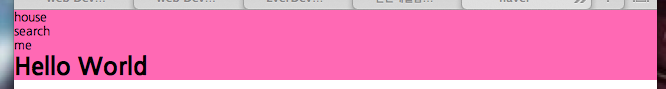
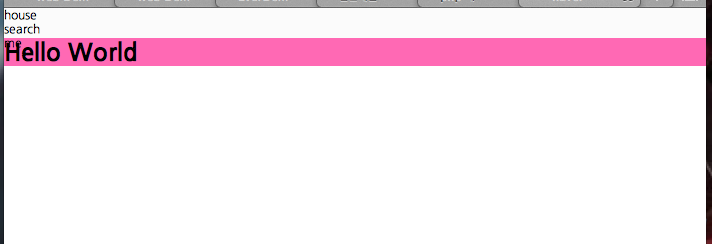
핫핑크를 설정한 이유는 wrap의 영역이 어느정도 인가를 알아보기 위함입니다. 나중에 각 요소들이 자리를 잡으면 없앱니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%;background:hotpink}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>

.gnb를 건들겠습니다.
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb도 화면 창만큼 가로값이 늘어나므로 width:100%를 지정했고 높이는 30px을 지정했습니다. 배경색 주었구요.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%;background:hotpink}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

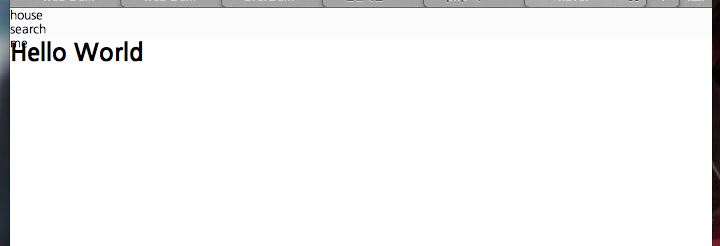
.gnb a를 건들겠습니다. 한칸 띄고 태그는 클래스 gnb안의 모든 a 태그에 적용 됩니다. float:left;를 한이유는 크기를 자기 영역 만큼 잡게 하기 위함 입니다. 가끔, a가 갖고 있는 텍스트 크기 자체는 작은데 영역을 화면의 반 이상 차지하거나 하는 경우가 있습니다. 그걸 대비하기 위함입니다.
.gnb a{float:left;}
위는 소스 아래에 적용하면
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

이제 .gnb_center를 만집시다.
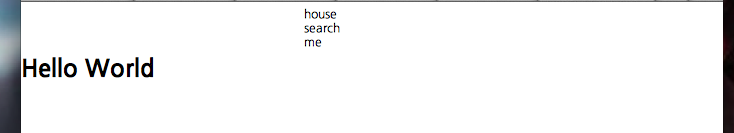
.gnb_center{width:135px;margin:5px auto}
gnb안의 house search me를 가운데로 잡는건데요 우선 딱 맞는 가로 값을 width로 설정해주고요,(노가다성) margin에서 2번째 값 auto를 넣습니다. 이렇게 하면 가운데로 위치를 잡게 됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

.gnb_center ul
.gnb_center ul{float:left;}
플롯 레프트를 적용했지만요 영역을 잡아주긴 위함입니다. 디자인상 변화는 없을듯 보입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

.gnb_center ul li
.gnb_center ul li{float:left;margin-right:10px;}
리스트의 li를 플롯 레프트를 적용하게 되면 레프트의 요소들이 가로로 배치 됩니다. 마진으로 위치를 잡아 줍니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

#container 모든 컨테츠를 가운데로 위치하게 해줄 컨테이너 입니다.
#container{width:1000px;margin:0 auto}
레프트건 라이트건 hello world건 브라우저 창의 가운데에 위치해야 하는데 가운데에 있게 해주게끔하기위해 만든 컨테이너 입니다. 위와 같이 가로 값 잡고 마진 제로 오토를 먹입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

헤더 부분 영역을 잡습니다.
#header{float:left;width:1000px;_border:1px solid blue}
위의 소스에서 _가 있는데 이것은 그 CSS를 해제 시키는 역할입니다. 즉 헤더부분의 영역을 보고 싶다면 _를 삭제 하면 됩니다. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

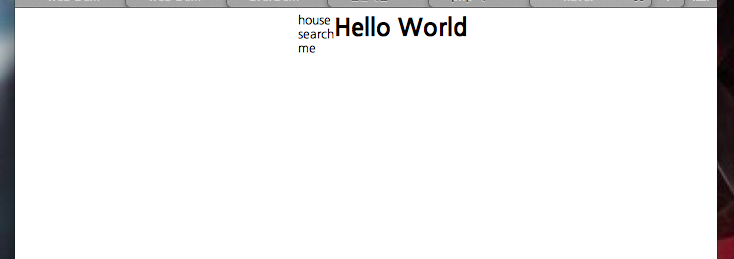
hello world 글씨 위치 잡기
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
이번엔 마진 제로 오토로 한게 아닌 마진 레프트로 위치를 직접 설정해 줘봤습니다. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

메뉴 영역
.menu{float:left;width:1000px;height:40px;background:#43b215}
메뉴 영역 설정했구요. 백그라운드 칼라를 지정했습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

레프트
.left{float:left;width:650px;_border:1px solid blue}
레프트 영역을 저런식으로 했습니다. height는 없지만 그 안에 요소들의 세로 값이 따라서 레프트의 세로값은 달라지게 됩니다. 지정을 안하면 안에 내용만큼 늘어 난답니다. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
.left{float:left;width:650px;_border:1px solid blue}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

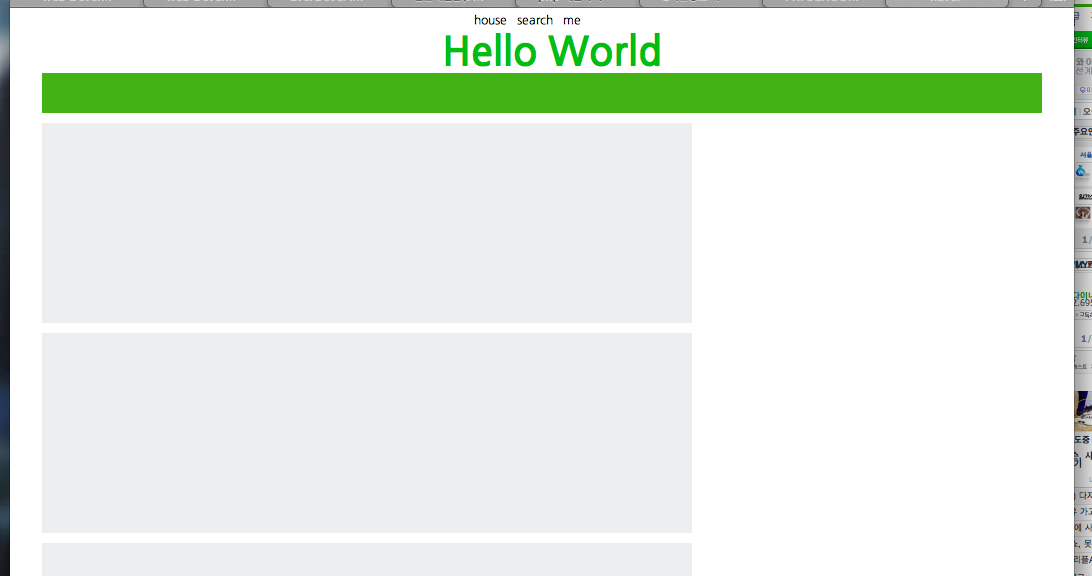
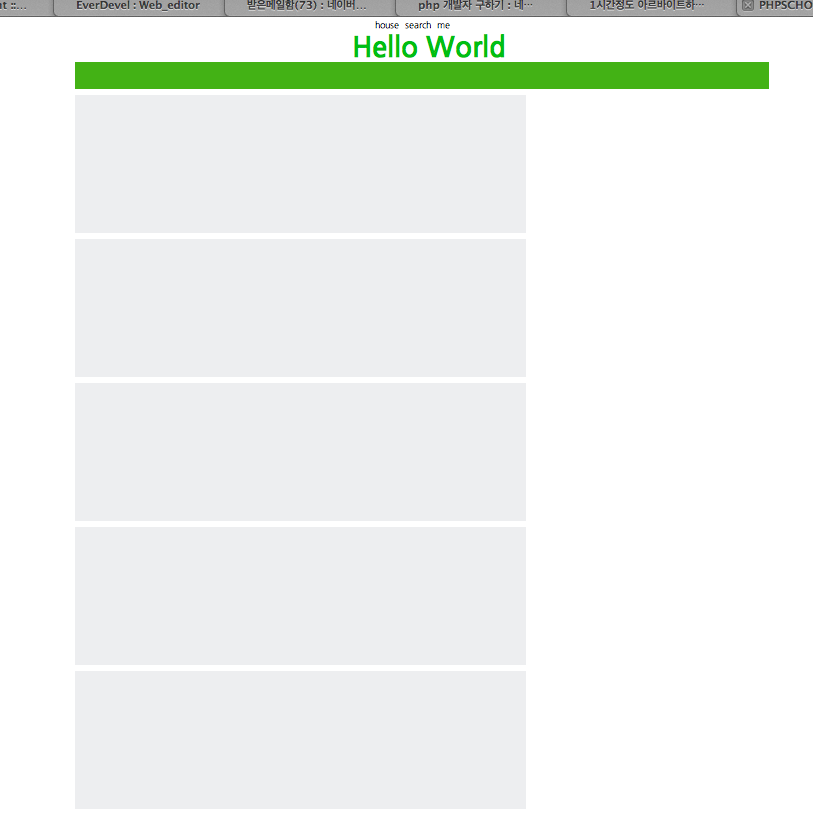
레프트 컨텐츠
.left_content1{float:left;width:650px;height:200px;margin-top:10px;background:#edeef0}
레프트 컨텐츠는 5개 정도를 지정해서 똑같은 클래스를 지정했죠. 그리고 디자인을 맞추기 위해서 일부러 height를 사용했습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
.left{float:left;width:650px;_border:1px solid blue}
.left_content1{float:left;width:650px;height:200px;margin-top:10px;background:#edeef0}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

라이트 영역
.right{float:left;width:330px;margin:10px 0 0 20px}
컨테이너가 1000 px 이고 레프트가 위치함에도 라이트가 레프트 오른쪽 공간보다 더 짧기 때문에 가로값이 레프트 옆에 위치를 할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
.left{float:left;width:650px;_border:1px solid blue}
.left_content1{float:left;width:650px;height:200px;margin-top:10px;background:#edeef0}
.right{float:left;width:330px;margin:10px 0 0 20px}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과

라이트 컨텐츠 박스
.right_content2,.right_content7{float:left;width:330px;height:140px;margin-bottom:10px;background:#f8f8f8; _border:1px dotted red;_border-radius:700px}
위와같이 ,를 이용하면 같은 css를 적용하는것이 가능합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
.left{float:left;width:650px;_border:1px solid blue}
.left_content1{float:left;width:650px;height:200px;margin-top:10px;background:#edeef0}
.right{float:left;width:330px;margin:10px 0 0 20px}
.right_content2,.right_content7{float:left;width:330px;height:140px;margin-bottom:10px;background:#f8f8f8; _border:1px dotted red;_border-radius:700px}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
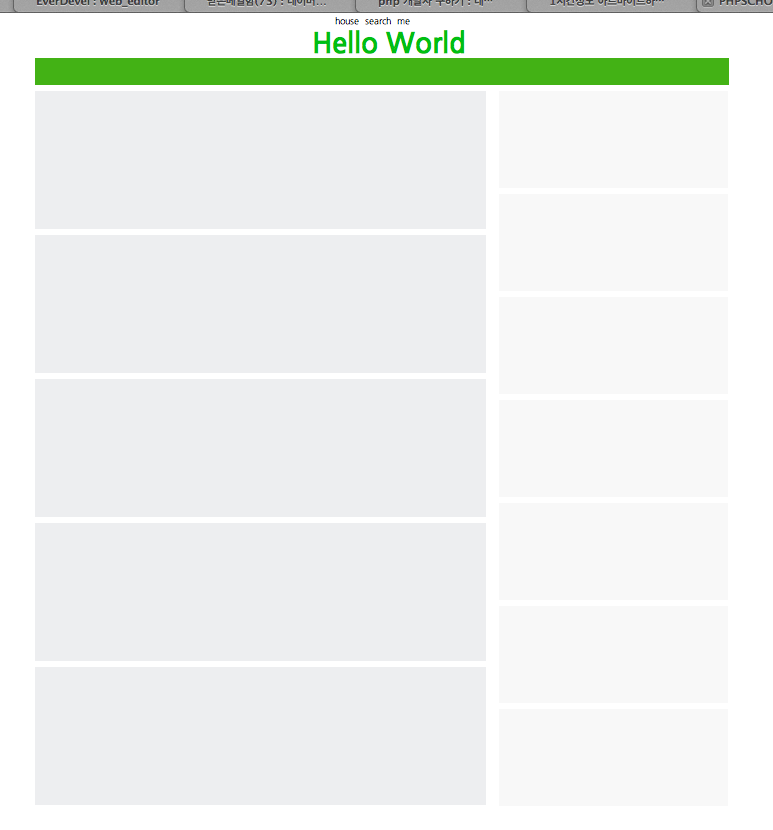
결과

footer
#footer{float:left;width:1000px;height:30px;margin:10px 0 30px 0;background:#e1e1e1}
푸터는 1000px 지정하여서 레프트 라이트 밑으로 위치를 하게 됩니다. ^^
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>coreasur Layout</title>
<script type="text/javascript">
</script>
<style type="text/css">
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,
legend,input,textarea,button,select{margin:0;padding:0}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:none}
#wrap{float:left;width:100%}
.gnb{float:left;width:100%;height:30px;background:#fbfbfb}
.gnb a{float:left;}
.gnb_center{width:135px;margin:5px auto}
.gnb_center ul{float:left;}
.gnb_center ul li{float:left;margin-right:10px;}
#container{width:1000px;margin:0 auto}
#header{float:left;width:1000px;_border:1px solid blue}
#header h1{float:left;margin-left:400px;color:#00bf12;font-size:40px}
.menu{float:left;width:1000px;height:40px;background:#43b215}
.left{float:left;width:650px;_border:1px solid blue}
.left_content1{float:left;width:650px;height:200px;margin-top:10px;background:#edeef0}
.right{float:left;width:330px;margin:10px 0 0 20px}
.right_content2,.right_content7{float:left;width:330px;height:140px;margin-bottom:10px;background:#f8f8f8; _border:1px dotted red;_border-radius:700px}
#footer{float:left;width:1000px;height:30px;margin:10px 0 30px 0;background:#e1e1e1}
</style>
</head>
<body>
<div id="wrap">
<div class="gnb">
<div class="gnb_center">
<ul>
<li>house</li>
<li>search</li>
<li>me</li>
</ul>
</div><!-- gnb_center -->
</div>
<div id="container">
<div id="header">
<h1>Hello World</h1>
</div>
<div class="menu">
</div>
<div class="left">
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
<div class="left_content1">
</div>
</div>
<div class="right">
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content2">
</div>
<div class="right_content7">
</div>
</div>
<div id="footer">
</div>
</div>
</div>
</body>
</html>
결과