텍스트의 공백 처리
그동안 보면 html태그에 공백을 여러개 넣어도 그 공백은 하나로 처리되었습니다.
무슨말 이냐구요? 다음 예제의 결과를 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>white-space :: coreasur</title>
</head>
<body>
<p>에버디벨에 방문해 주셔서 감사합니다.</p>
</body>
</html>
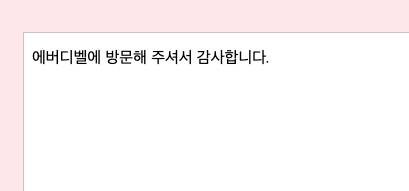
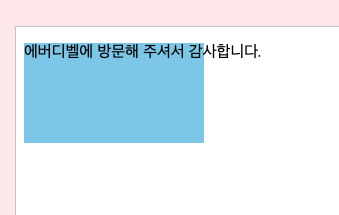
위 코드의 결과

위의 이미지를 보면 코드와 달리 공백이 길게 표시되어있지 않습니다.
이제 이 공백을 처리하는 방법에 대해 학습할거에요.
white-space속성을 사용합니다. 위의 코드처럼 연속된 공백을 그대로 웹브라우저에 띄우려면 값으로 pre류의 값을 사용합니다.
pre류의 값은 pre, pre-wrap, pre-line이 있습니다.
pre : 공백을 그대로 표시하며 박스의 영역밖을 벗어나서 텍스트를 표시합니다.
white-space:pre 속성 사용 방법
선택자{white-space:pre}
다음은 pre가 공백을 그대로 표시하면서 박스를 넘어가지 않고 줄바꿈을 하는 예제입니다.
박스는 하늘색 영역으로 표시하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>white-space :: coreasur</title>
<style>
div{width:180px;height:100px;background:skyblue}
p{white-space:pre}
</style>
</head>
<body>
<div>
<p>에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
</body>
</html>
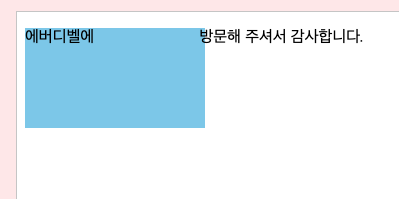
위 코드의 결과

위의 이미지를 보면 공백을 있는 그대로 표시하면서 박스의 영여을 벗어나서 텍스트를 표시합니다.
다음은 pre-wrap입니다.
pre-wrap : 공백을 그대로 표시하며 박스의 영역을 벗어나지 않고 줄바꿈합니다.
다음은 pre-wrap를 사용한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>white-space :: coreasur</title>
<style>
div{width:180px;height:100px;background:skyblue}
p{white-space:pre-wrap}
</style>
</head>
<body>
<div>
<p>에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
</body>
</html>
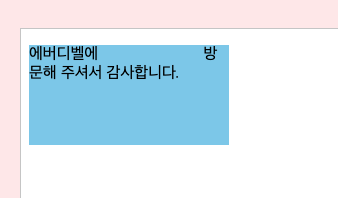
위 코드의 결과

위 이미지를 있는 그대로 표시하면서 박스의 영역을 벗어나지 않기 위해 줄바꿈했습니다.
다음은 pre류의 값이지만 연속된 공백을 하나로 처리하면서 박스를 벗어나지 않는 pre-line입니다.
pre-line : 공백을 하나로 처리하고 박스를 벗어나지 않습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>white-space :: coreasur</title>
<style>
div{width:180px;height:100px;background:skyblue}
p{white-space:pre-line}
</style>
</head>
<body>
<div>
<p>에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
</body>
</html>
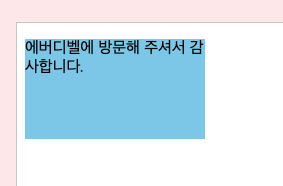
위 코드의 결과

결과를 보면 공백을 하나로 처리하고 박스의 영역을 벗어나지 않기 위해 줄바꿈을 했습니다.
다른 값으로 nowrap가 있습니다.
nowrap : 공백을 하나로 처리하고 박스를 벗어납니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>white-space :: coreasur</title>
<style>
div{width:180px;height:100px;background:skyblue}
p{white-space:nowrap}
</style>
</head>
<body>
<div>
<p>에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
</body>
</html>
위 코드의 결과

위 결과를 보면 nowrap을 사용해서 공백을 하나로 처리하고 박스의 영역을 벗어납니다.
다음으로 기본값인 normal입니다. 다음 예제를 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>white-space :: coreasur</title>
<style>
div{width:180px;height:100px;background:skyblue}
.box2 p{white-space:normal}
</style>
</head>
<body>
<div>
<p>(미적용)에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
<div class='box2'>
<p>(normal 적용)에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
</body>
</html>
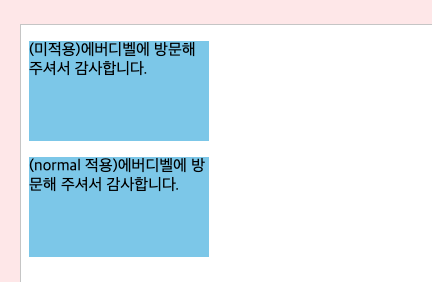
위 코드의 결과

결과를 보면 기본값인 normal은 연속된 공백을 하나로 처리하고 박스를 벗어나지 않기 위해 줄바꿈을 하는것을 알 수 있습니다.
그럼 하나의 예제로 지금까지 학습한 속성을 다 사용해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>white-space :: coreasur</title>
<style>
div{width:180px;height:100px;background:skyblue;margin-bottom:10px}
.box2 p{white-space:pre-wrap}
.box3 p{white-space:pre-line}
.box4 p{white-space:pre}
.box5 p{white-space:nowrap}
.box6 5{white-space:normal}
</style>
</head>
<body>
<div>
<p>(미적용)에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
<div class='box2'>
<p>(pre-wrap 적용)에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
<div class='box3'>
<p>(pre-line 적용)에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
<div class='box4'>
<p>(pre 적용)에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
<div class='box5'>
<p>(nowrap 적용)에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
<div class='box6'>
<p>(normal 적용)에버디벨에 방문해 주셔서 감사합니다.</p>
</div>
</body>
</html>
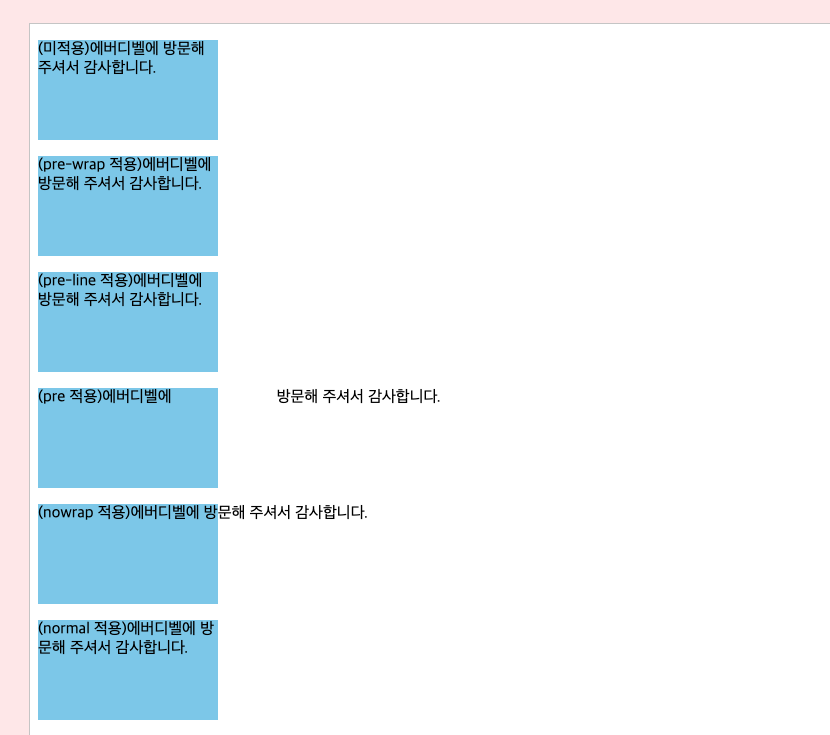
위 코드의 결과

이렇게 white-space에 대해서 알아봤습니다. ^^


