영역을 벗어 났을 때
텍스트나 이미지등이 영역을 벗어났을 때 처리하는 방법에 대해 알아볼게요. ^^ 사용하는 CSS속성은 overflow 입니다.
overflow 속성 사용 방법
선택자{overflow:값}
값은 visible, hidden, scroll이 있습니다.
visible는 영역을 넘어서도 그대로 표시합니다.
hidden는 영역을 넘어선 부분을 숨깁니다.
scroll은 영역을 넘어선 부분이 있으면 스크롤바를 생성합니다.
그럼 예제를 통해 확인해 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>세로 길이 적용</title>
</head>
<body>
<p style="background:skyblue;width:100px;height:100px;overflow:visible">
Disney Disney Disney Disney DisneyDisney Disney Disney Disney Disney Disney
</p>
<br>
<p style="background:skyblue;width:100px;height:100px;overflow:hidden">
Disney Disney Disney Disney DisneyDisney Disney Disney Disney Disney Disney
</p>
<br>
<p style="background:skyblue;width:100px;height:100px;overflow:scroll">
Disney Disney Disney Disney DisneyDisney Disney Disney Disney Disney Disney
</p>
</body>
</html>
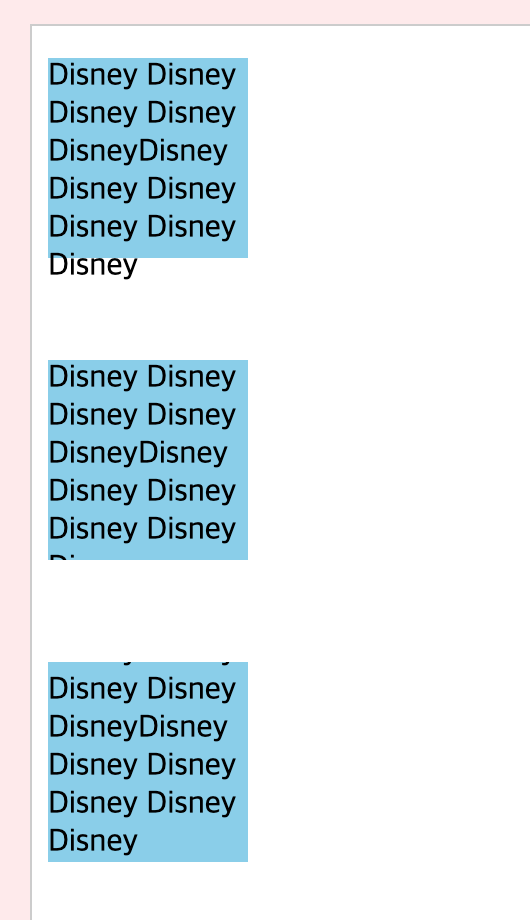
위 코드의 결과

위 이미지를 보면 첫번째 이미지는 영역을 넘어도 텍스트가 표시됩니다.
두번째는 영역을 넘는 텍스트는 숨겨져서 안보입니다.
세번째는 이미지로 보기 어렵지만 스크롤이 있습니다.


