PHP file system - file upload
input type="file" and then enctype
When we write, we use input tags or textarea. When using the input tag, I used text as the value of the type attribute.
When uploading a file, use file as the value of the type attribute of the input tag. Write enctype = "multipart / form-data" as an attribute of the form tag.
Let's see through an example.
make folder upload in htdocs

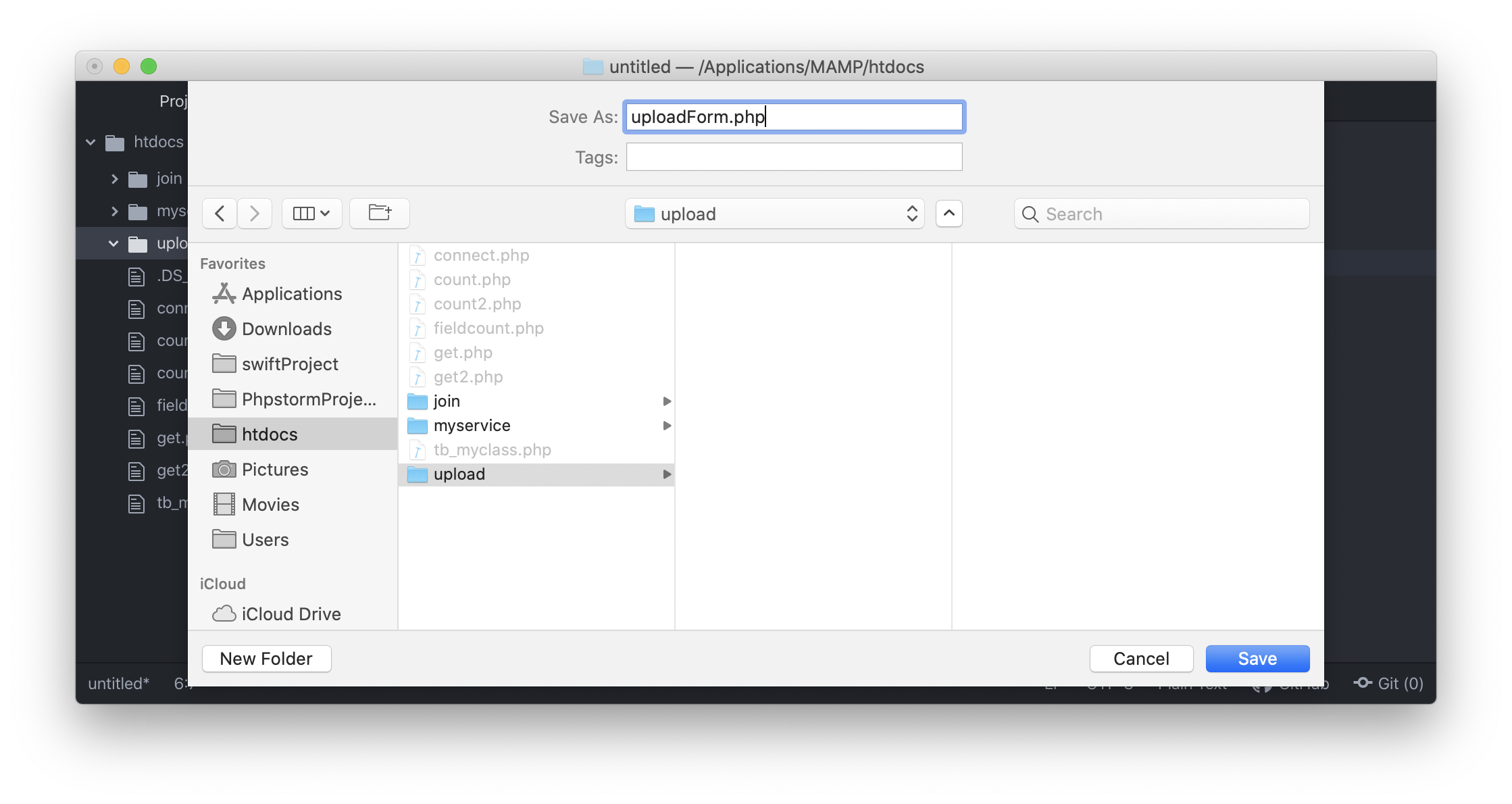
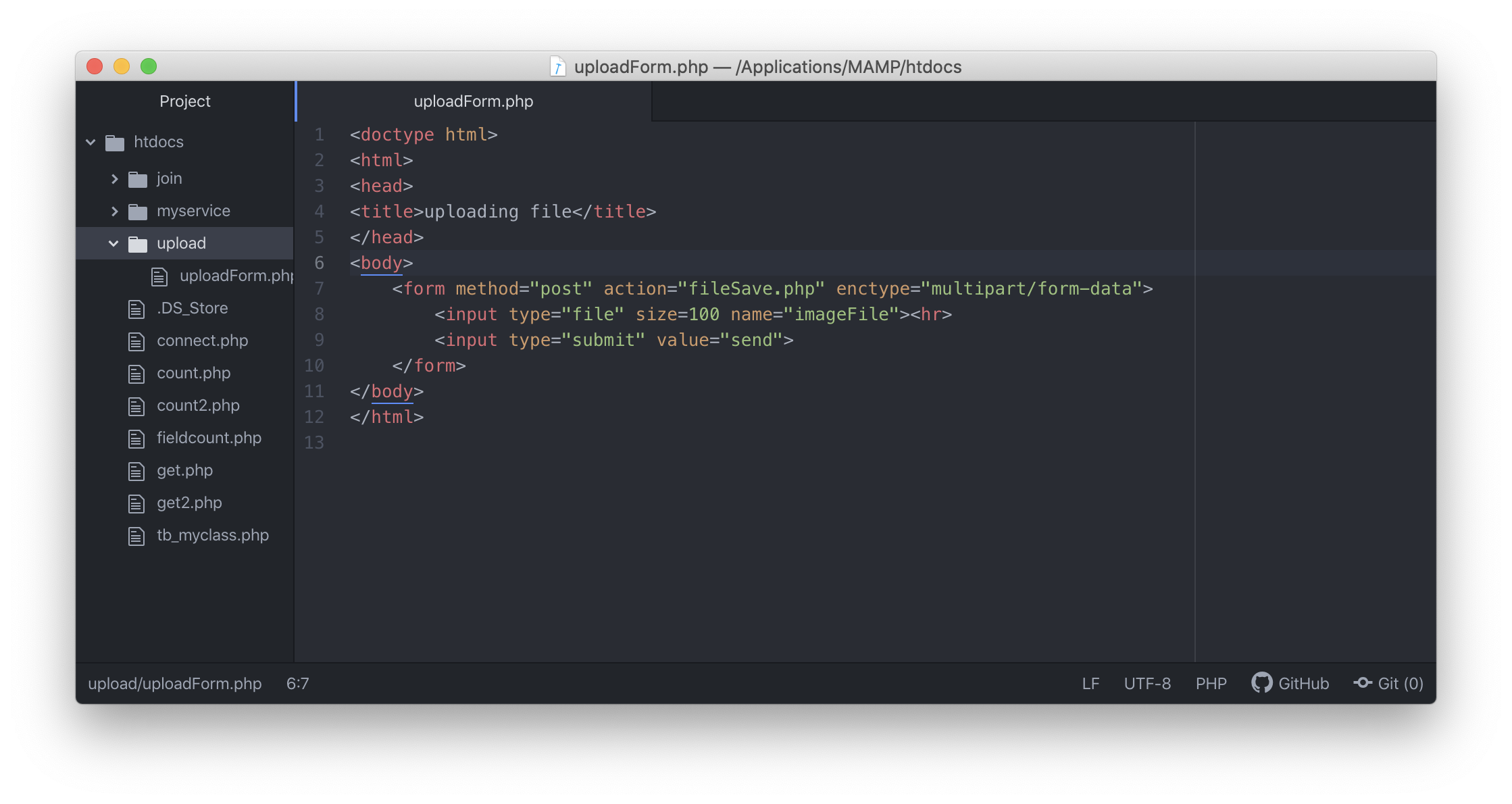
make file uploadForm.php in upload folder
<doctype html>
<html>
<head>
<title>uploading file</title>
</head>
<body>
<form method="post" action="fileSave.php" enctype="multipart/form-data">
<input type="file" size=100 name="imageFile"><hr>
<input type="submit" value="send">
</form>
</body>
</html>
atom


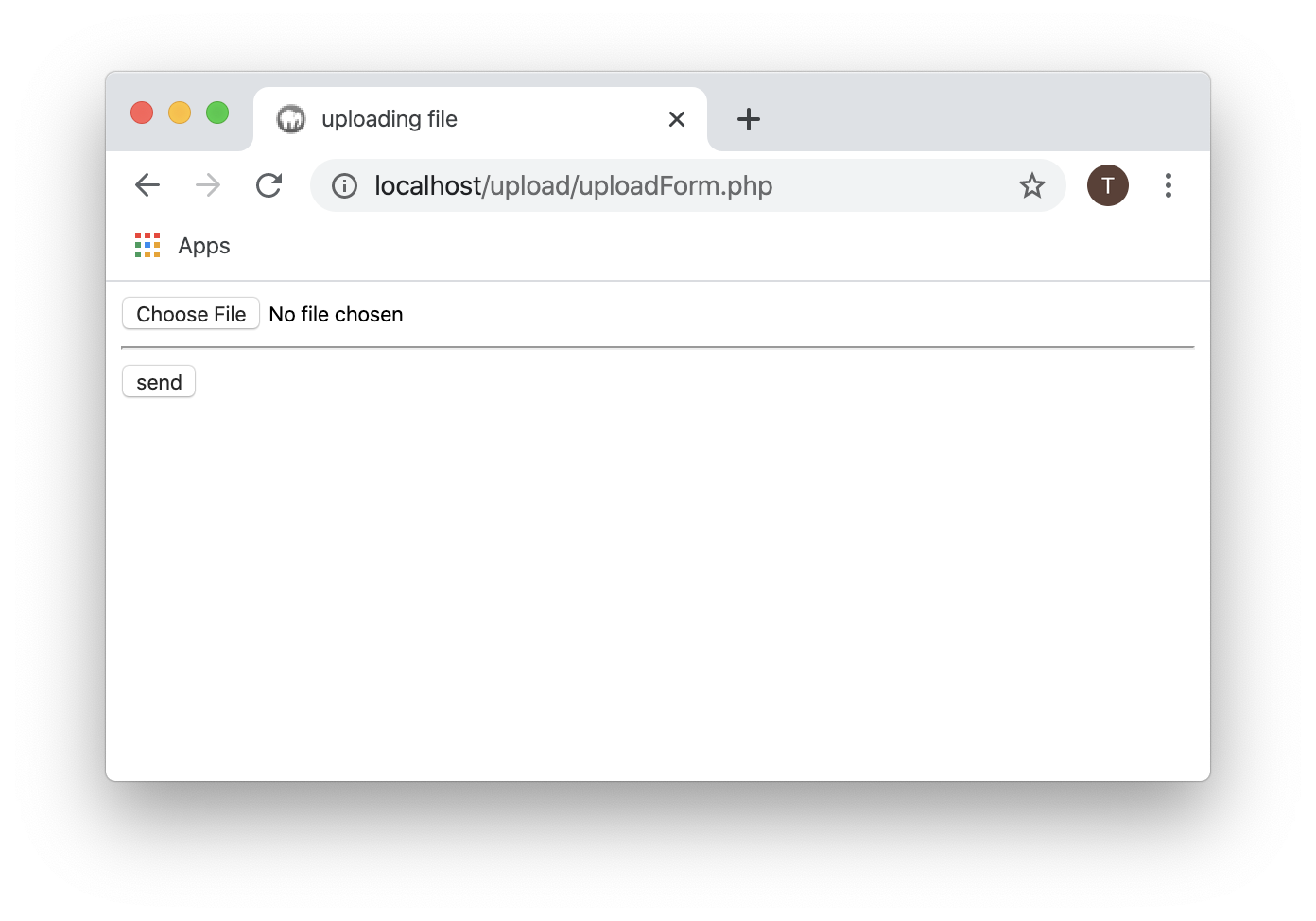
result

In the input tag above, size = 100 is the size to show the path of the file to find.
Pressing send does not send the file to the server. This is because we have not created the fileSave.php file yet.
So let's create it.
I will upload this file.

If you have this file, press download image button
download image/htdocs/upload/fileSave.php
<?php
echo "confirm file information <br />";
echo '<pre>';
var_dump($_FILES);
echo '</pre>';
$uploadfile = $_FILES['imageFile']['name'];
if(move_uploaded_file($_FILES['imageFile']['tmp_name'], $uploadfile)) {
echo "file uploaded<br />";
echo "<img src ={$_FILES['imageFile']['name']}> <p>";
echo "1. file name : {$_FILES['imageFile']['name']}<br />";
echo "2. file type : {$_FILES['imageFile']['type']}<br />";
echo "3. file size : {$_FILES['imageFile']['size']} byte <br />";
echo "4. temporary file size : {$_FILES['imageFile']['size']}<br />";
} else {
echo "file upload failed! try again.";
}
?>
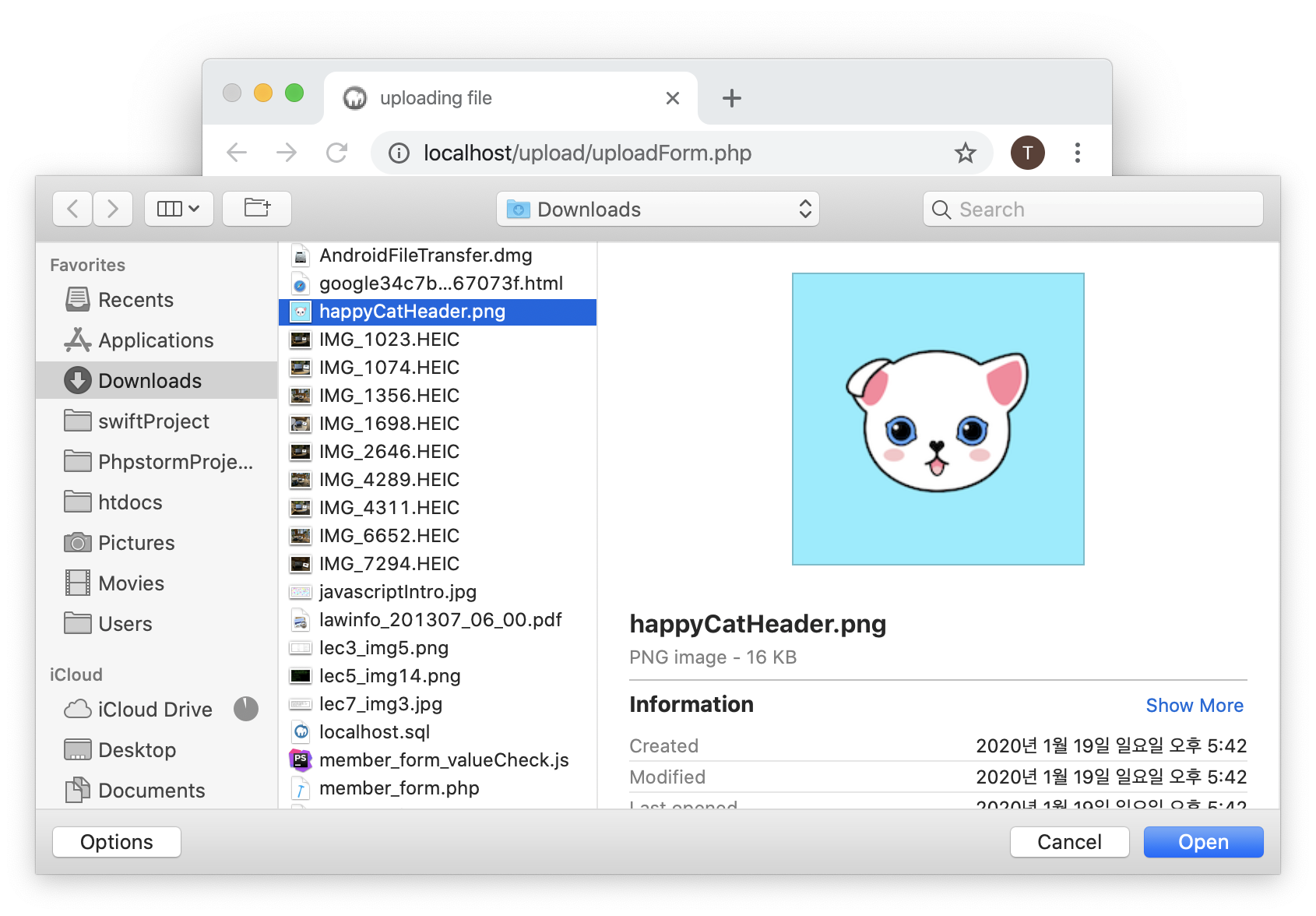
open browser and then go to 'http://localhost/upload/uploadForm.php' and then upload image file
open

selct file

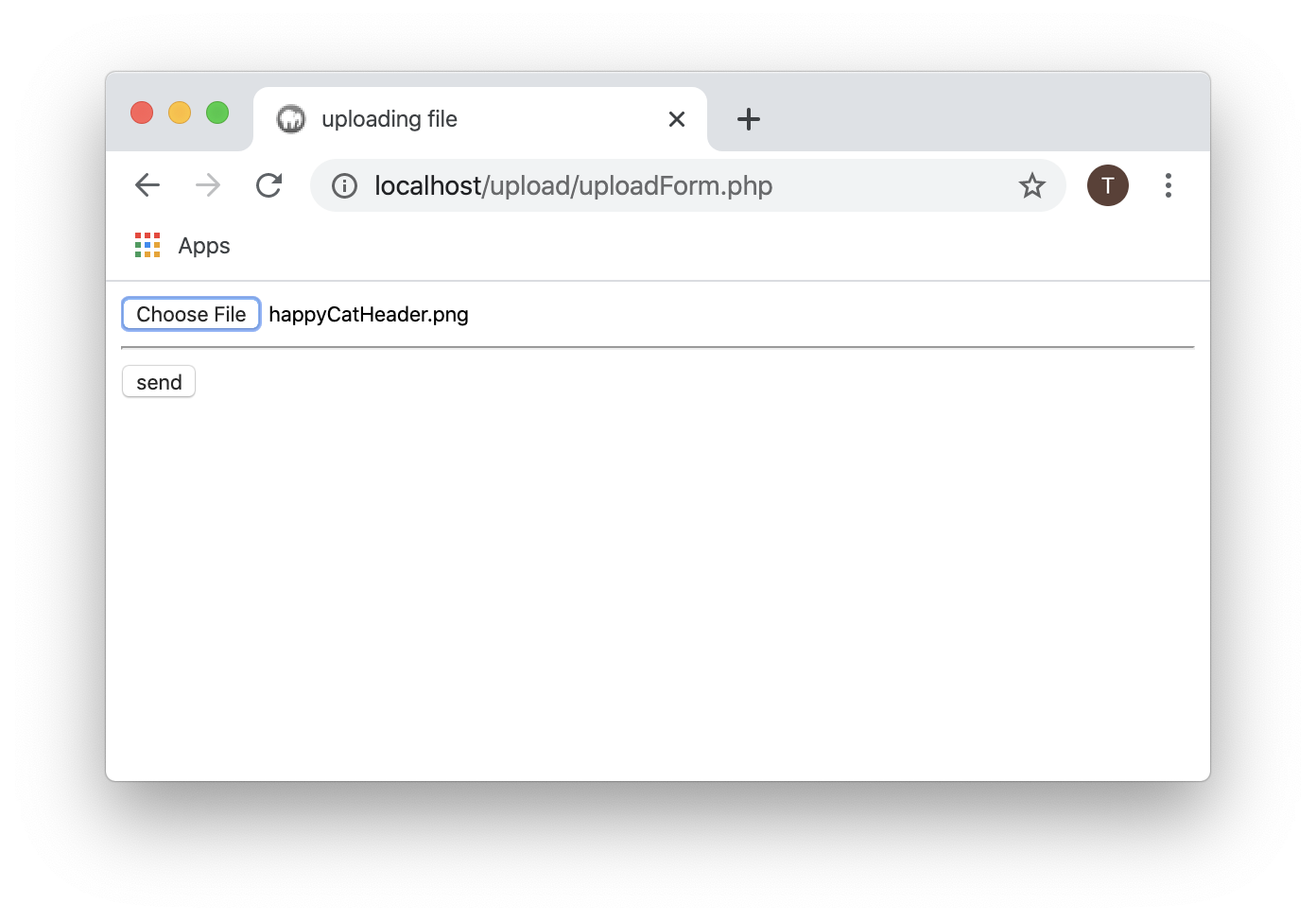
selcted file

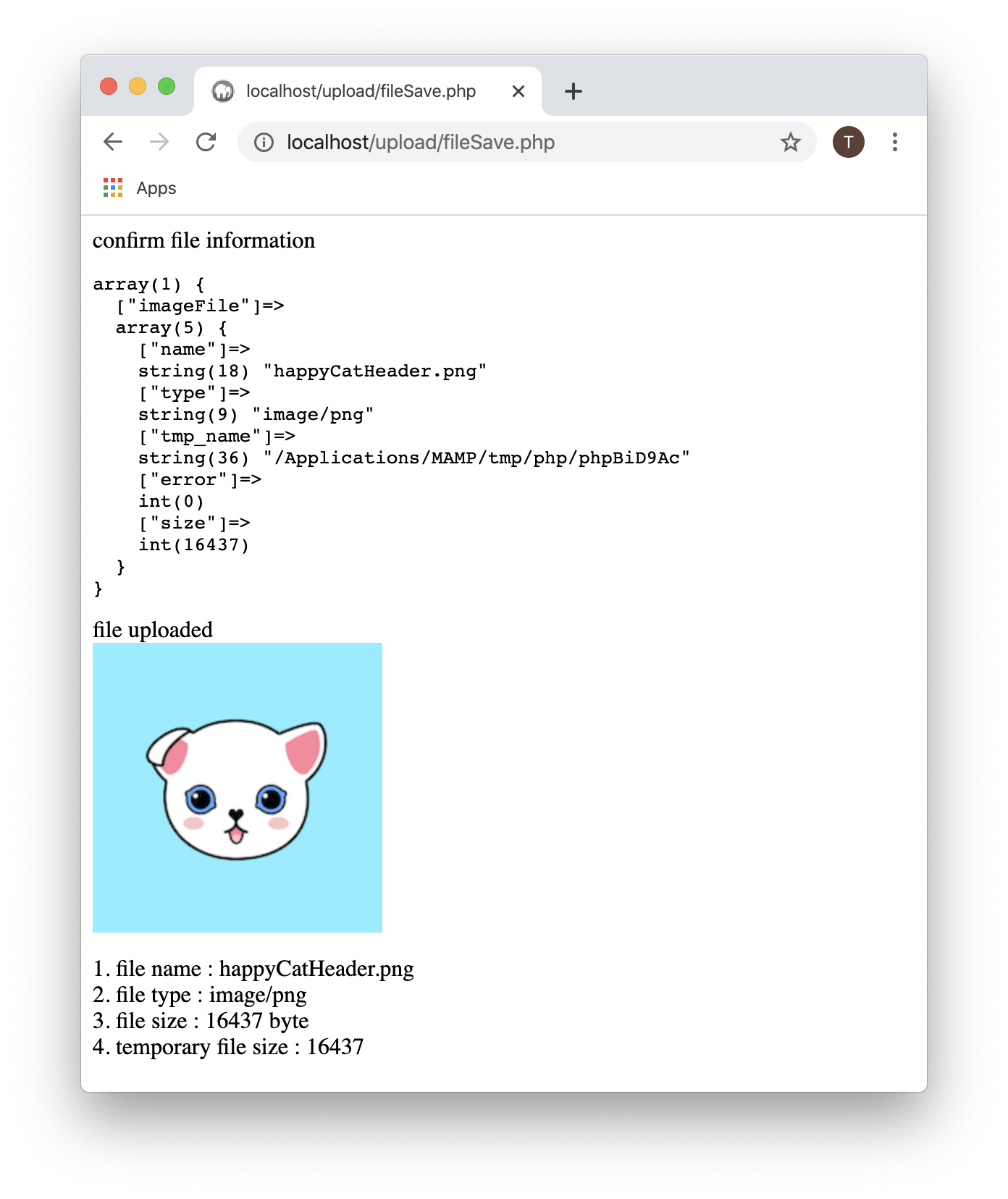
result

downloaded file

about source
<?php
echo "confirm file information <br />";
echo '<pre>';
var_dump($_FILES);
echo '</pre>';
$uploadfile = $_FILES['imageFile']['name'];
if(move_uploaded_file($_FILES['imageFile']['tmp_name'], $uploadfile)) {
echo "file uploaded<br />";
echo "<img src ={$_FILES['imageFile']['name']}> <p>";
echo "1. file name : {$_FILES['imageFile']['name']}<br />";
echo "2. file type : {$_FILES['imageFile']['type']}<br />";
echo "3. file size : {$_FILES['imageFile']['size']} byte <br />";
echo "4. temporary file size : {$_FILES['imageFile']['size']}<br />";
} else {
echo "file upload failed! try again.";
}
?>
In the fileSave.php file, we set the value of the name attribute of the input tag to imageFile.
To receive a file declared in the post method, use $_FILES[the value of attribute name]['name'] after declaring the variable.
in 10 line
if(move_uploaded_file($_FILES['imageFile']['tmp_name'],$uploadfile))
When a file is selected in fileSave.php and the send button is pressed, the client's file is sent to the server's temporary directory/Applications/MAMP/tmp/php/
Use move_uploaded_file to bring the temporary directory file to the desired location.
The created temporary file is automatically deleted and the uploaded file is moved to the folder where fileSave.php file is located.
next course is function related file


