Let's learn about list tag and link tag ^-^
When searching internet, we could see the menu. Most of menus are made up of list tags.
A list tag has a numberless form and a numbered form. If there is no number, start with <ul> as below.
<ul> <li>content1</li> <li>content2</li> <li>content3</li> </ul> if you want number <ol> <ol> <li>content1</li> <li>content2</li> <li>content3</li> </ol> <li></li> is start and end of list <li>honda</li> If you do this, only one honda menu will appear. <li>google</li> <li>apple</li>
If you type tags as abobe, the menu will list two, google and apple.
So let 's practice, typing the source.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>making list</title>
</head>
<body>
<h2>making list</h2><br />
<h3>list without number</h3>
<ul>
<li>honda</li>
<li>google</li>
<li>apple</li>
</ul>
<br />
<h3>list with number</h3>
<ol>
<li>honda</li>
<li>google</li>
<li>apple</li>
</ol>
</body>
</html>
Let's look at the results.

Let's learn about hyperlinks from now on.
When we click news on google, etc., we move to somewhere, which is the hyperlink.
<a href="url to move">link name<a>
You can also create links to download files. Inside the tag, type “download”.
<a href="url to download" download>link name<a>
Let's do it now.
This is the hyperlink tag.
<a href="address"> Contents, text, images, etc. that you would like to make a link</a>
So let's test it with the list source we have practiced. ^^
<li></li>We'll put a hyperlink tag inside the tag.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hyper link</title>
</head>
<body>
<h2>hyper link</h2><br />
<ul>
<li><a href="https://www.apple.com">apple</a></li>
<li><a href="https://www.coreasur.com">startwebcoding</a></li>
<li><a href="http://www.cybercronox.com">cybercronox</a></li>
</ul>
</body>
</html>
Please test the above source and click google, Daum or Nate

If you click on the link in the sample above, does it move directly from the web browser you are currently viewing?
So let's open a new window and find out how to get the page you want from there.
Put a target="_blank” in a tag. Let's test it with the target blank in the above source.
Please write the source as below.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hyper link</title>
</head>
<body>
<h2>hyper link</h2><br />
<ul>
<li><a href="https://www.apple.com" target="_blank">apple</a></li>
<li><a href="https://www.coreasur.com" target="_blank">startwebcoding</a></li>
<li><a href="http://www.cybercronox.com" target="_blank">cybercronox</a></li>
</ul>
</body>
</html>
Let's test it. ^^

As shown above, google appears in a separate window
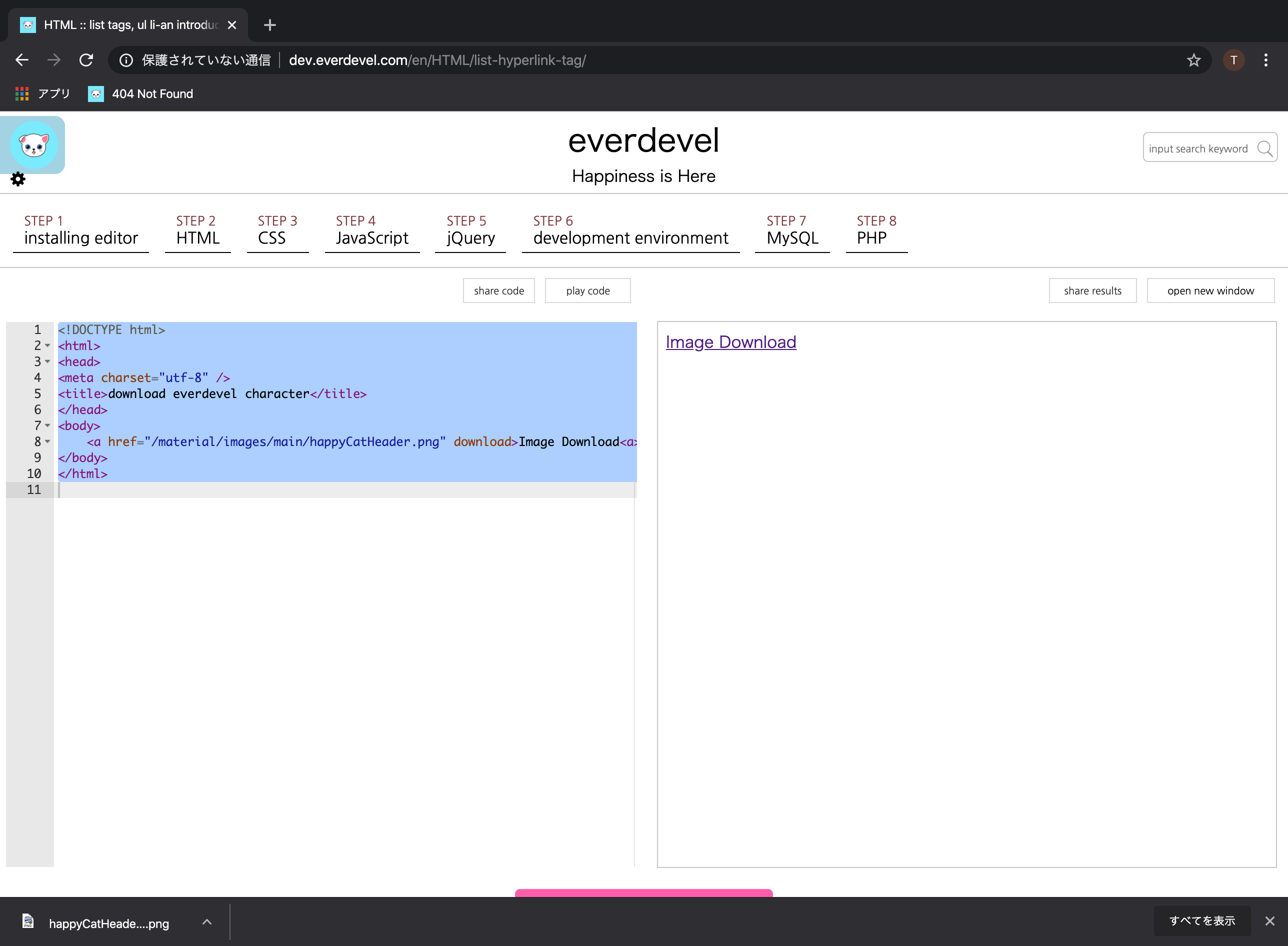
The following example downloads an image.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>download coreasur character</title>
</head>
<body>
<a href="/material/images/main/happyCatHeader.png" download>Image Download<a>
</body>
</html>
result

Then I will finish this lesson here and see you next time. In the next lesson, let's pop up an image. ^^


