Creating SignUp Page
In this lesson, we will create a signup page.
I don't know anything about web design, so don't worry about it. ^^;
The design of this project is so bad ^^
I will include a duplicate user ID check function on the home page in advance .
create folder member in myProject

The source is shown below.
htdocs/myProject/member/signUpForm.php
<?php
include "../include/session.php";
// If you are already logged in
if(isset($_SESSION['ses_userid'])){
echo "<script>alert('The wrong approach.');location.href='/myProject/'</script>";
exit;
}
?>
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>COREASUR SignUp Page</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.4.1.min.js" ></script>
<script type="text/javascript" src="/myProject/js/mySignupForm.js"></script>
<link rel="stylesheet" href="/myProject/css/mySignupForm.css" />
</head>
<body>
<div id="wrap">
<div id="container">
<h1 class="title">SignUp</h1>
<form name="signUp" action="./memberSave.php" method="post" onsubmit="return checkSubmit()">
<div class="line">
<label for="memberId">ID</label>
<div class="inputArea">
<input type="text" name="memberId" id="memberId" class="memberId" />
</div>
<div id="memberIdCheck">ID Duplicate Check</div>
<div class="memberIdComment comment"></div>
</div>
<div class="line">
<label for="memberName">name</label>
<div class="inputArea">
<input type="text" name="memberName" id="memberName" class="memberName" />
</div>
</div>
<div class="line">
<label for="memberPw">password</label>
<div class="inputArea">
<input type="password" name="memberPw" id="memberPw" class="memberPw" />
</div>
</div>
<div class="line">
<label for="memberPw2">password one more</label>
<div class="inputArea">
<input type="password" name="memberPw2" id="memberPw2" class="memberPw2" />
<div class="memberPw2Comment comment"></div>
</div>
</div>
<div class="line">
<label for="memberNickName">Nick Name</label>
<div class="inputArea">
<input type="text" name="memberNickName" id="memberNickName" class="memberNickName" />
<div class="memberNickNameComment comment"></div>
</div>
</div>
<div class="line">
<label for="memberEmailAddress">email</label>
<div class="inputArea">
<input type="email" name="memberEmailAddress" id="memberEmailAddress" class="memberEmailAddress" />
<div class="memberEmailAddressComment comment"></div>
</div>
</div>
<div class="line">
<label for="memberBirthDay">birthday</label>
<div class="inputArea">
<input type="text" name="memberBirthDay" id="memberBirthDay" class="memberBirthDay" />(yyyy-mm-dd)
<div class="memberBirthDayComment comment"></div>
</div>
</div>
<div class="line">
<input type="submit" value="signUp" class="submit" />
</div>
</form>
<div class="formCheck">
<input type="hidden" name="idCheck" class="idCheck" />
<input type="hidden" name="pw2Check" class="pwCheck2" />
<input type="hidden" name="eMailCheck" class="eMailCheck" />
</div>
</div>
</div>
</body>
</html>
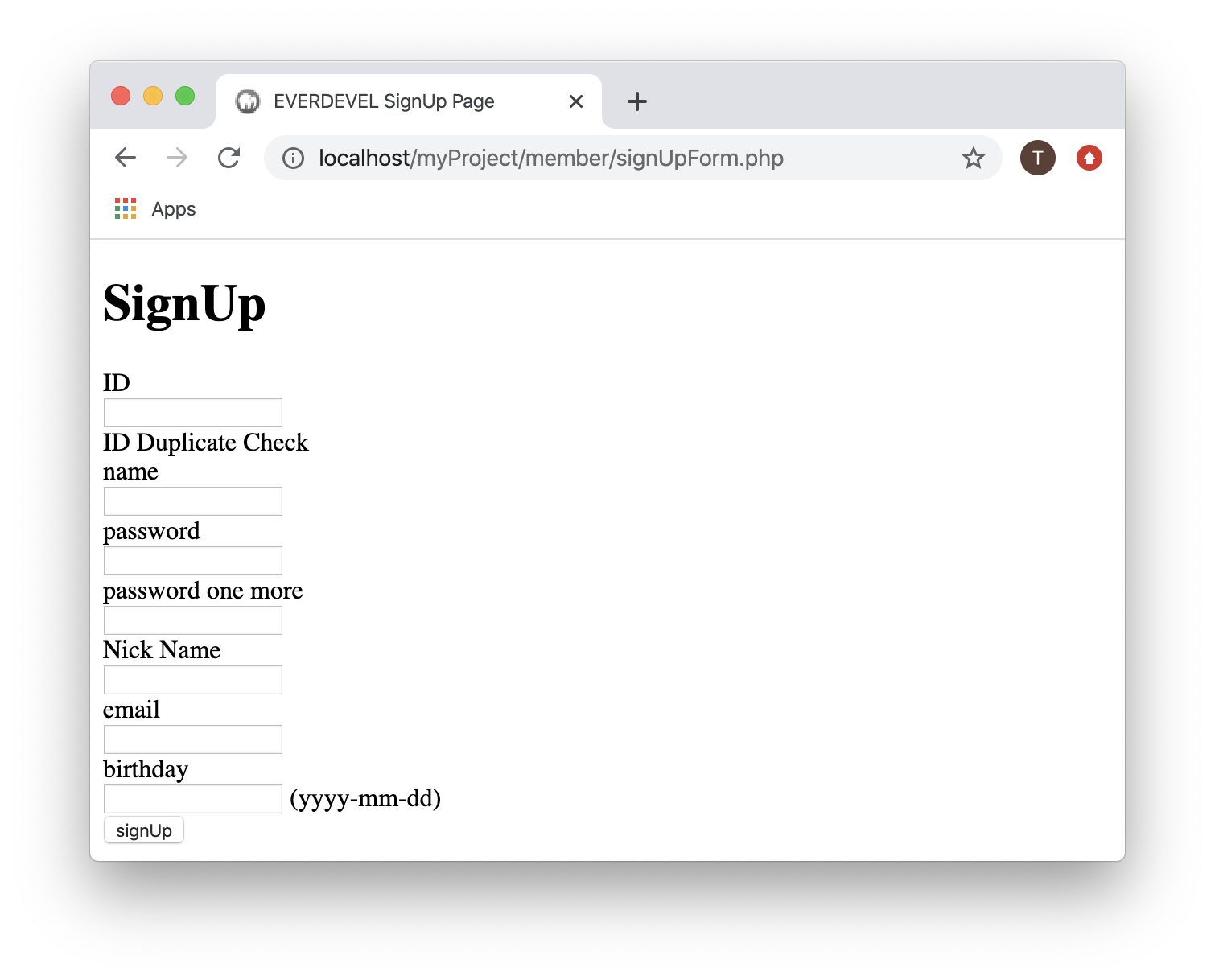
The source above is the registration form.
It's just a form.
Line 7 "/js/mySignupForm.js" checks the ability to make a request to the db source for duplicate ID checking and whether other values have been entered and whether the email is correctly entered.
atom

result

and then we make duplicate id source.
make folder js in myProject

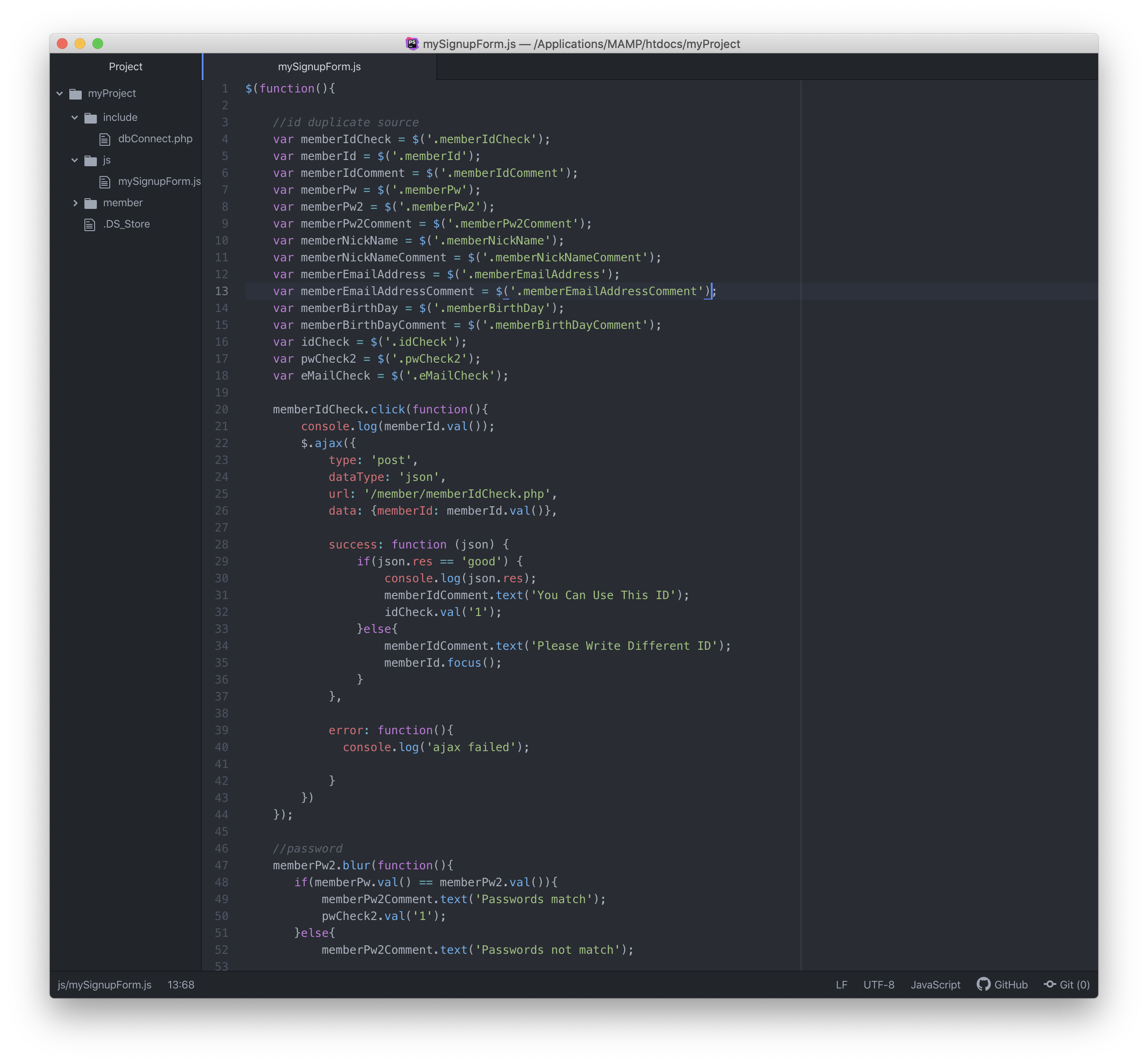
htdocs/myProject/js/mySignupForm.js
$(function(){
//id duplicate source
var memberIdCheck = $('#memberIdCheck');
var memberId = $('.memberId');
var memberIdComment = $('.memberIdComment');
var memberPw = $('.memberPw');
var memberPw2 = $('.memberPw2');
var memberPw2Comment = $('.memberPw2Comment');
var memberNickName = $('.memberNickName');
var memberNickNameComment = $('.memberNickNameComment');
var memberEmailAddress = $('.memberEmailAddress');
var memberEmailAddressComment = $('.memberEmailAddressComment');
var memberBirthDay = $('.memberBirthDay');
var memberBirthDayComment = $('.memberBirthDayComment');
var idCheck = $('.idCheck');
var pwCheck2 = $('.pwCheck2');
var eMailCheck = $('.eMailCheck');
memberIdCheck.click(function(){
console.log(memberId.val());
$.ajax({
type: 'post',
dataType: 'json',
url: '/myProject/member/memberIdCheck.php',
data: {memberId: memberId.val()},
success: function(json) {
if(json.res == 'good') {
console.log(json.res);
memberIdComment.text('You Can Use This ID');
idCheck.val('1');
}else{
memberIdComment.text('Please Write Different ID');
memberId.focus();
}
},
error: function(){
console.log('ajax failed');
}
})
});
//password
memberPw2.blur(function(){
if(memberPw.val() == memberPw2.val()){
memberPw2Comment.text('Passwords match');
pwCheck2.val('1');
}else{
memberPw2Comment.text('Passwords do not match');
}
});
//Email validation
memberEmailAddress.blur(function(){
var regex=/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/;
if(regex.test(memberEmailAddress.val()) === true){
memberEmailAddressComment.text('correct email');
eMailCheck.val('1');
}else{
memberEmailAddressComment.text('incorrect email');
}
});
});
function checkSubmit(){
var idCheck = $('.idCheck');
var pwCheck2 = $('.pwCheck2');
var eMailCheck = $('.eMailCheck');
var memberBirthDay = $('.memberBirthDay');
var memberNickName = $('.memberNickName');
var memberName = $('.memberName');
if(idCheck.val() == '1'){
res = true;
}else{
res = false;
}
if(pwCheck2.val() == '1'){
res = true;
}else{
res = false;
}
if(eMailCheck.val() == '1'){
res = true;
}else{
res = false;
}
if(memberName.val() != ''){
res = true;
}else{
res = false;
}
if(memberBirthDay.val() != ''){
res = true;
}else{
res = false;
}
if(memberNickName.val() != ''){
res = true;
}else{
res = false;
}
if(res == false){
alert('Please fill in the registration form correctly.');
}
return res;
}
atom

The source above is to check if the user inputs correctly before pressing the sign up button.
Lines 4 through 18 put the elements into variables.
var memberIdCheck = $('#memberIdCheck');
var memberId = $('.memberId');
var memberIdComment = $('.memberIdComment');
var memberPw = $('.memberPw');
var memberPw2 = $('.memberPw2');
var memberPw2Comment = $('.memberPw2Comment');
var memberNickName = $('.memberNickName');
var memberNickNameComment = $('.memberNickNameComment');
var memberEmailAddress = $('.memberEmailAddress');
var memberEmailAddressComment = $('.memberEmailAddressComment');
var memberBirthDay = $('.memberBirthDay');
var memberBirthDayComment = $('.memberBirthDayComment');
var idCheck = $('.idCheck');
var pwCheck2 = $('.pwCheck2');
var eMailCheck = $('.eMailCheck');
The source above assumes you've watched the Jquery query at coreasur. The source below uses AJAX to transfer the username entered to the php source for duplicate ID checking. You may be wondering about AJAX here. It's because I never mentioned it in coreasur. Have you seen the number of likes or dislikes on Facebook? The number of people who approve is updated with just one click. Normally, old webs had to refresh the entire page to see something updated in the database. However, if you like the Facebook Likes or Youtube Comments dislike buttons, only those buttons will be refreshed. Such updating of value without page refresh is called AJAX. So let's use this technique to find the corresponding ID in the DB without page refresh and see if the user can use it or not depending on the existence. You don't have to think hard. Because it's really simple..
memberIdCheck.click(function(){
console.log(memberId.val());
$.ajax({
type: 'post',
dataType: 'json',
url: '../member/memberIdCheck.php',
data: {memberId: memberId.val()},
success: function(json) {
if(json.res == 'good') {
console.log(json.res);
memberIdComment.text('You Can Use This ID');
idCheck.val('1');
}else{
memberIdComment.text('Please Write Different ID');
memberId.focus();
}
},
error: function(){
console.log('failed');
}
})
});
This source
memberIdCheck.click(function() { on line 1 is the command to execute this function when memberIdCheck is pressed:
$.ajax({This is the beginning of ajax,
type: 'post', this is post a means to transfer data type data say here is would IDs to duplicate check?
dataType:. 'JSON', this part is directed towards whereupon halgeot yinyaneun data type means that a JSON ?
JSON What is
this world has There are a lot of programming languages, and that's
why we need to transfer data between different programming languages, so we need a standardized way to transfer data between different programming languages, so there
are json and xml.
json is done in the following format.
{ 'kidsName': 'tony'}. the value of these types of kidsName as a key value tony Go in,. Xml is like html tags manner way.
This course must pass the json in a way.
So the next
url: '../member/memberIdCheck.php', We need to send a request somewhere to check for duplicates.
Enter the page that will duplicate the ID in url.
We have not written this file yet ../member/memberIdCheck.php. I will write later. ^^;
The data is like this
: data: {memberId: memberId.val()}, memberId as a variable, and memberId.val().
As you may have seen in the JQuery query, I will explain for those who do not know.
We specified memberId as the class of the element that contains the ID, and put that element in the memberId variable.
memberId.val() means $('. memberId'). val(), which means that the ID is a value in the space.
In other words, the value is to be transmitted.
The variable is memberId.
And can you share your behavior with success or failure when you send or receive that value?
On success
success: function(json) {
if(json.res == 'good') {
console.log(json.res);
memberIdComment.text('You Can Use This ID');
idCheck.val('1');
}else{
memberIdComment.text('Please Write Different ID');
memberId.focus();
}
},
On failure
error: function(){
console.log('failed');
}
atom

Now let's make a function to get the ID and duplicate check.
htdocs/myProject/member/memberIdCheck.php
<?php
include "../include/dbConnect.php";
$memberId = $_POST['memberId'];
$sql = "SELECT * FROM member WHERE memberId = '{$memberId}'";
$res = $dbConnect->query($sql);
if($res->num_rows >= 1){
echo json_encode(array('res'=>'bad'));
}else{
echo json_encode(array('res'=>'good'));
}
exit;
?>
atom

We included the db connection source, and declared memberId variable to receive memberId variable declared in ajax by post method.
And the value is checked by writing a select statement.
You can check the number of queries through the num_rows function.
You can only use this ID if the number of records retrieved with that ID is zero.
So 0 is returned as good with res.
echo json_encode(array('res' => 'good')); means that.
You can declare json_encode with an echo statement and use your own variables. You do not have to use it as res.
Then it is the end !!
If the value of json.res == 'good' in the ajax source, it executes according to something or something.
success: function(json) {
if(json.res == 'good') {
console.log(json.res);
memberIdComment.text('You Can Use This ID');
idCheck.val('1');
}else{
memberIdComment.text('Please Write Different ID');
memberId.focus();
}
},
//check if password is same
memberPw2.blur(function(){
if(memberPw.val() == memberPw2.val()){
memberPw2Comment.text('Passwords match');
pwCheck2.val('1');
}else{
memberPw2Comment.text('Passwords not match');
}
});
Other than that, the password check is the same source. Check whether the passwords match or not.
This is also very simple
memberPw2.blur(function() {This means that the function will work when you enter the password check box and leave it,
so that the values in the password field and the password input check box match.
//email validation
memberEmailAddress.blur(function(){
var regex=/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/;
if(regex.test(memberEmailAddress.val()) === true){
memberEmailAddressComment.text('correct email');
eMailCheck.val('1');
}else{
memberEmailAddressComment.text('incorrect email');
}
});
The above source validates the email.
We check to see if you have a valid email address.
memberEmailAddress.blur(function() {means to execute the function when leaving the email field as above:
var regex=/^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/;
this is a way to check that you have not you've used regular expressions to correctly enter your email .
I'm still doing to have to study regular expressions, and use it gugeulring whenever you need
to sign up Register form button You will be taken to the page set in the action,
before you can run the function to verify that the values have been entered correctly, you must write the following in the form tag:
onsubmit = "return checkSubmit()" Depends on whether the value returned is true or false, if
true, it will go to the address in the action, if false it will not.
checkSubmit() function is shown below.
function checkSubmit(){
var idCheck = $('.idCheck');
var pwCheck2 = $('.pwCheck2');
var eMailCheck = $('.eMailCheck');
var memberBirthDay = $('.memberBirthDay');
var memberNickName = $('.memberNickName');
var memberName = $('.memberName');
if(idCheck.val() == '1'){
res = true;
}else{
res = false;
}
if(pwCheck2.val() == '1'){
res = true;
}else{
res = false;
}
if(eMailCheck.val() == '1'){
res = true;
}else{
res = false;
}
if(memberName.val() != ''){
res = true;
}else{
res = false;
}
if(memberBirthDay.val() != ''){
res = true;
}else{
res = false;
}
if(memberNickName.val() != ''){
res = true;
}else{
res = false;
}
if(res == false){
alert('Please fill in the registration form correctly.');
}
return res;
Try the test as above. For simplicity, check only what items are empty or not. And finally, to give a poor design, we write a css file.
make folder css in myProject

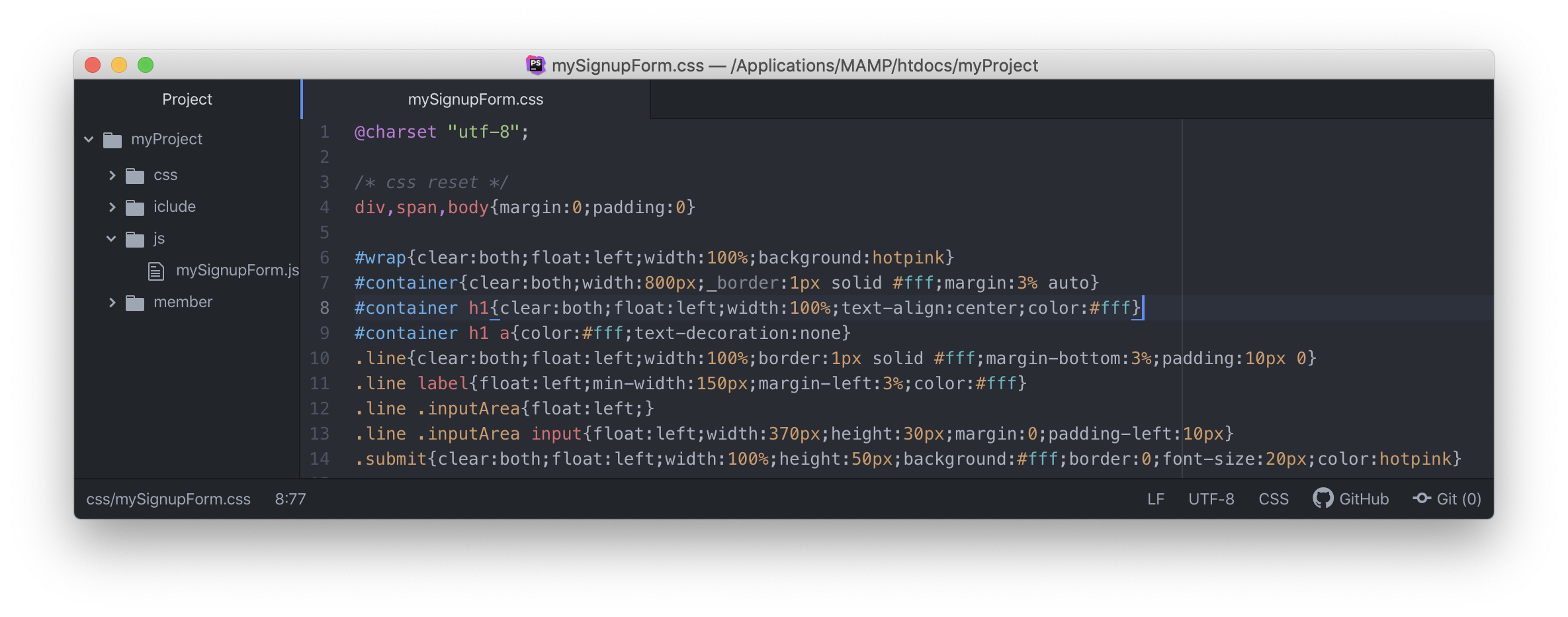
htdocs/myProject/css/mySignupForm.css
@charset "utf-8";
/* css reset */
div,span,body{margin:0;padding:0}
#wrap{clear:both;float:left;width:100%;background:hotpink}
#container{clear:both;width:800px;_border:1px solid #fff;margin:3% auto}
#container h1{clear:both;float:left;width:100%;text-align:center;color:#fff}
#container h1 a{color:#fff;text-decoration:none}
.line{clear:both;float:left;width:100%;border:1px solid #fff;margin-bottom:3%;padding:10px 0}
.line label{float:left;min-width:150px;margin-left:3%;color:#fff}
.line .inputArea{float:left;}
.line .inputArea input{float:left;width:370px;height:30px;margin:0;padding-left:10px}
.submit{clear:both;float:left;width:100%;height:50px;background:#fff;border:0;font-size:20px;color:hotpink}
atom

Next, let's create a program that stores member information.
run & check signUp page
url : http://localhost/myProject/member/signUpForm.php



