画面(モニター)のサイズ取得
モニターの大きさ、またはウェブブラウザによってタグの大きさをコントロールする場合はたくさんあります。
こんな時どうやってサイズを取得するのかについて学習してみましょう。
モニターの大きさ取得
以前の講座でオブジェクトについて学習しました。
ジャバスクリプトは基本的にオブジェクトがあります。その一つでscreenというオブジェクトがあります。
screen オブジェクトとは画面についての情報を持ってます。どんな情報があるかみてみましょう。
chromeブラウザを作動します。
Chrome DevTools を開きます。
Chrome メニューから [More Tools] > [Developer Tools] を選択します。
または
キーボード ショートカットのcommand + option + i を押します。
Windowsでは Ctrl + Shift + i です。
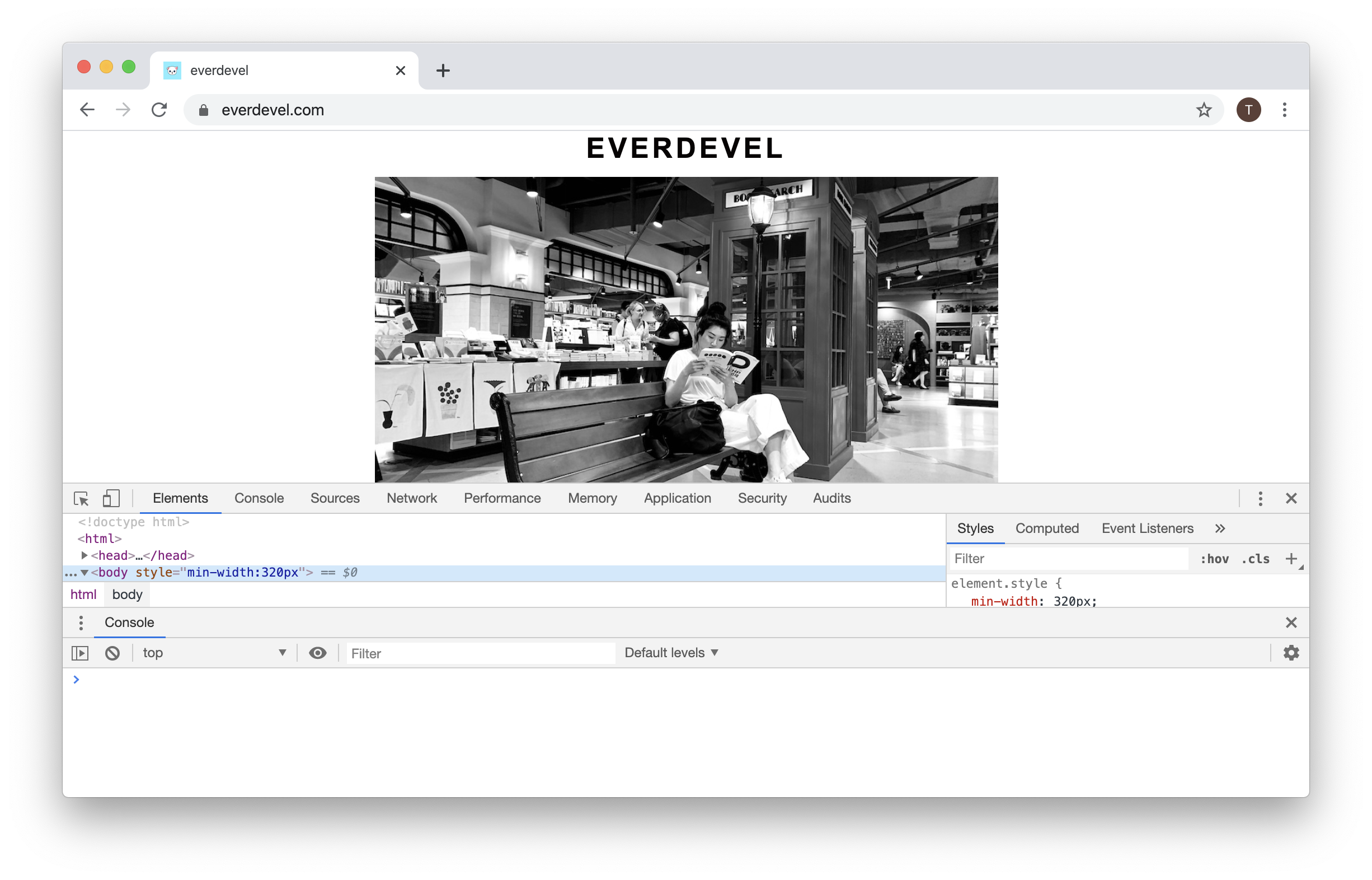
では次のような画面が見えます。

Consoleメーニュを押します。
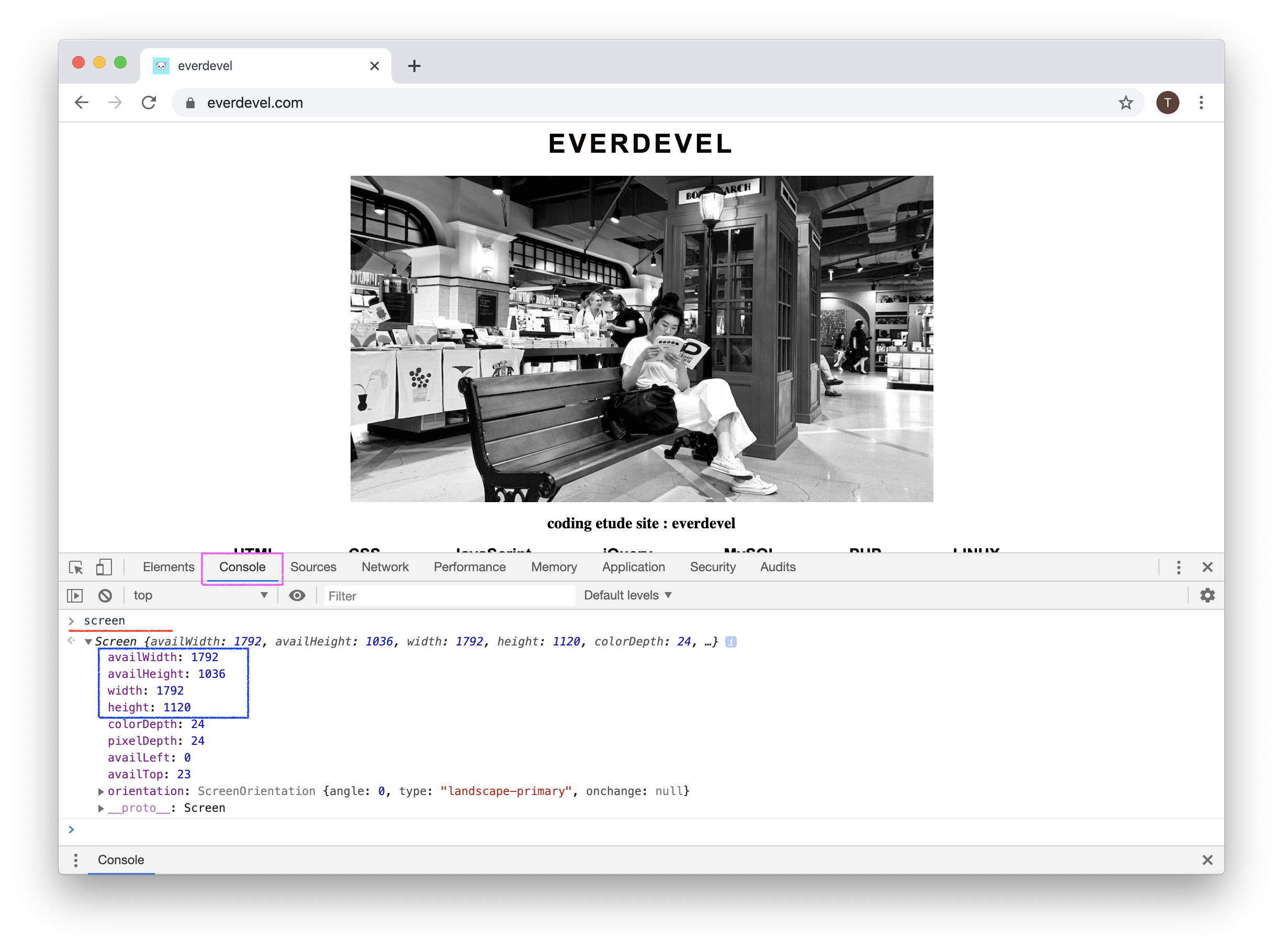
そのあと、screenを入力してenterキーを押します。(したのイメージで赤い部分)
screenオブジェクトが持ってるいろいろの情報が見えます。(したのイメージで青い部分)

画面(モニター)の大きさについての情報はオブジェクトに見えるavailWidth, availHeight, width, heightです。
もう知ってるの思いますが widthは 縦、heightは 横です。
heightと availHeightの 違いは簡単です。
heightは画面の全体の横の長さです。
availHeightは上のメニューバーとしたのDock Barを除外した画面の横の長さです。
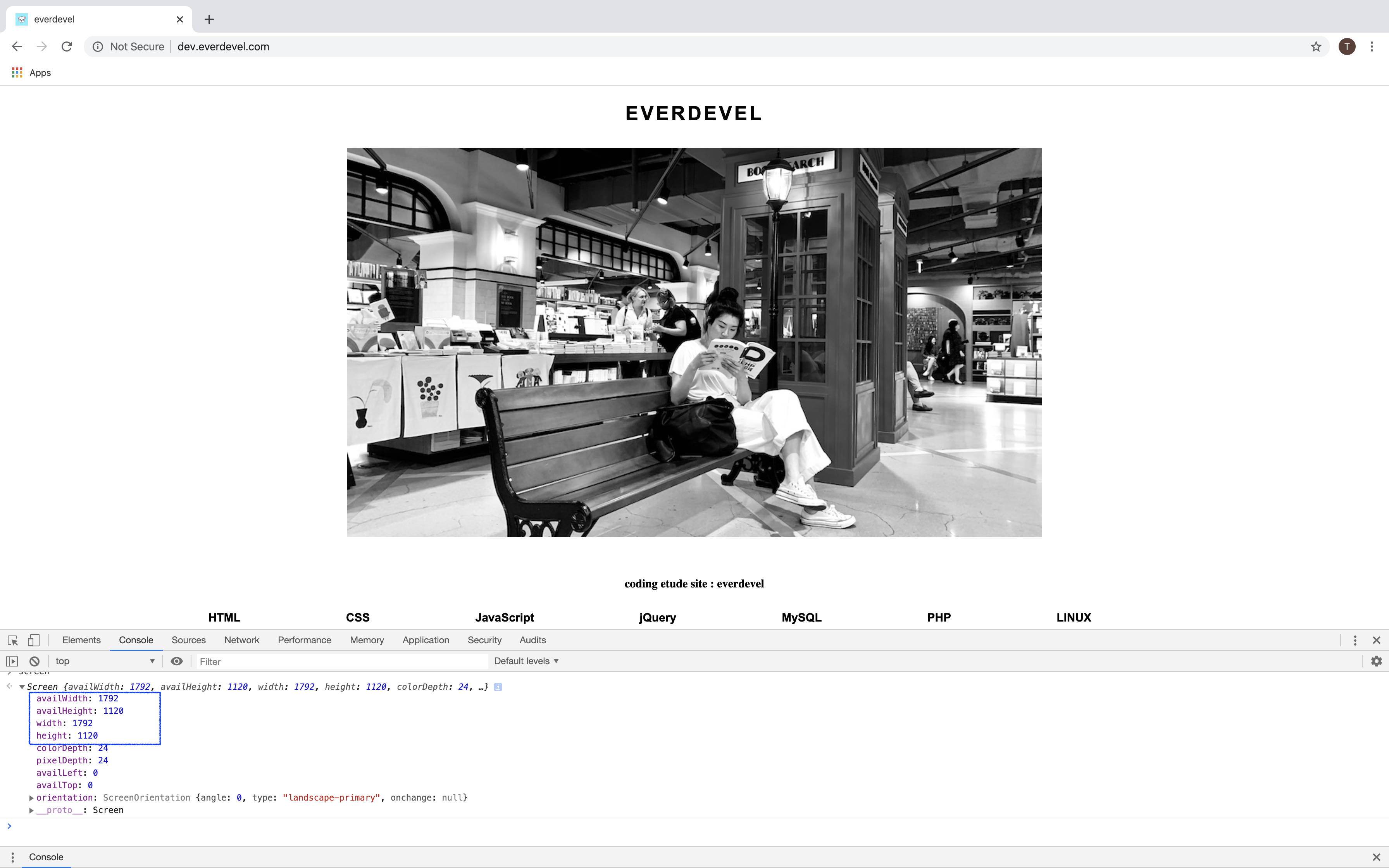
ではウェブブラウザを全体画面モードにして上のメニューバーとしたのdock barが見えなくしてからheightとavailHeightの長さをみてみましょう。
メニューバーとdock barがない場合

上のイメージを見るとheightのバリューとavailHeightとバリューが同じです。
上のイメージを見るとメニューバーとdock barが見えないですね。だから同じバリューです。
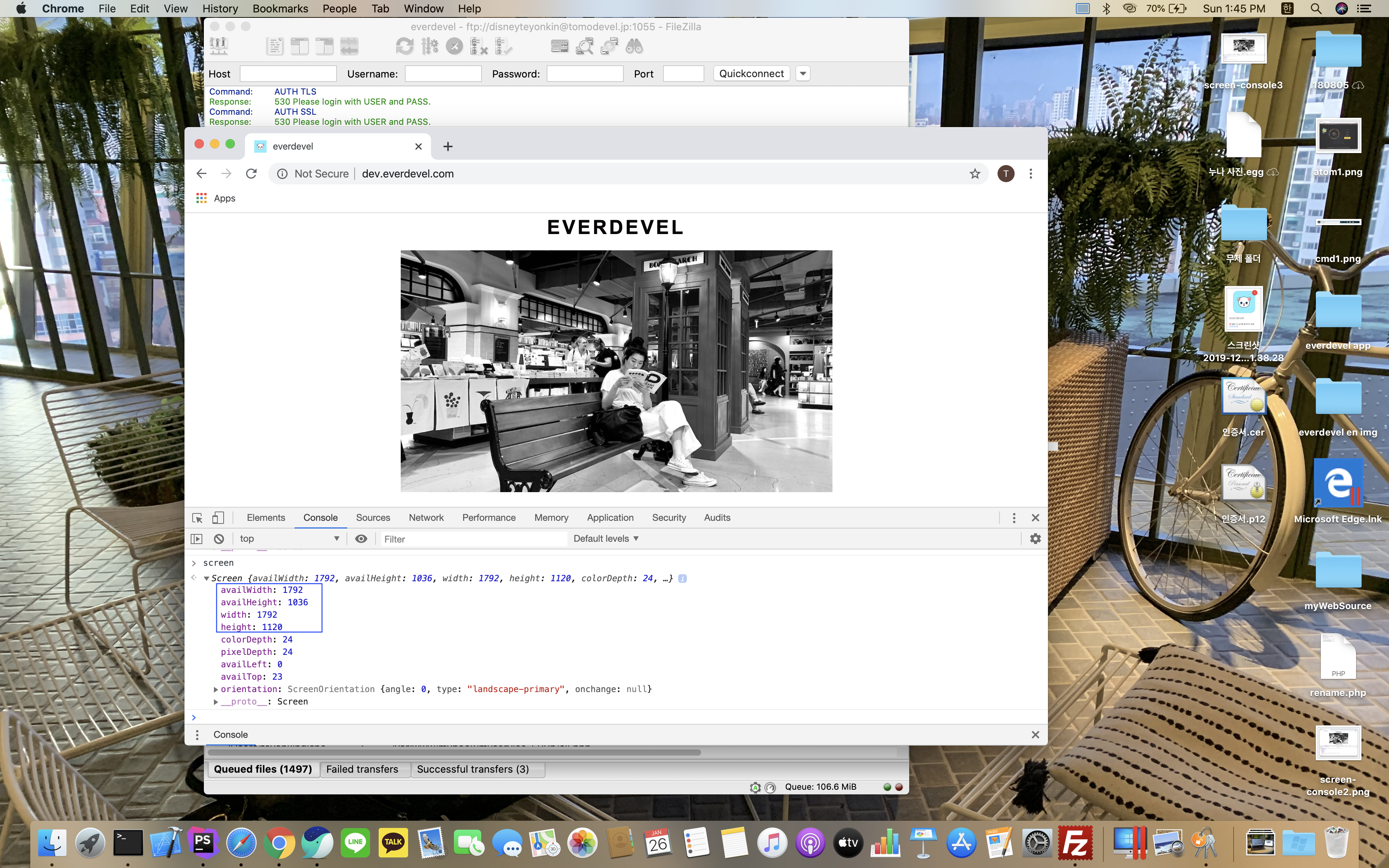
こんどは見える場合どう違うかみてみましょう。
メニューバーとdock barがある場合

上のイメージを見るとheightのバリューは1120で、availHeightのバリューは1036です。
メニューバーとdock barの横の長さを除外した長さは1036です。
1120 - 1036 = 84(メニューバー 22 + dock bar 62 = 84)
つまり、
画面の縦の長さ = screen.width
画面の横の長さ = screen.height
dock bar, menu barを除外した画面の縦の長さ = screen.availWidth
dock bar, menu barを除外した画面の横の長さ = screen.availHeight
ではソースでやってみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript screen size</title>
<script>
document.write('value of screen.width is ' + screen.width);
document.write("<br>");
document.write('value of screen.height is ' + screen.height);
document.write("<br>");
document.write('value of screen.availWidth is ' + screen.availWidth);
document.write("<br>");
document.write('value of screen.availHeight is ' + screen.availHeight);
</script>
</head>
<body>
</body>
</html>
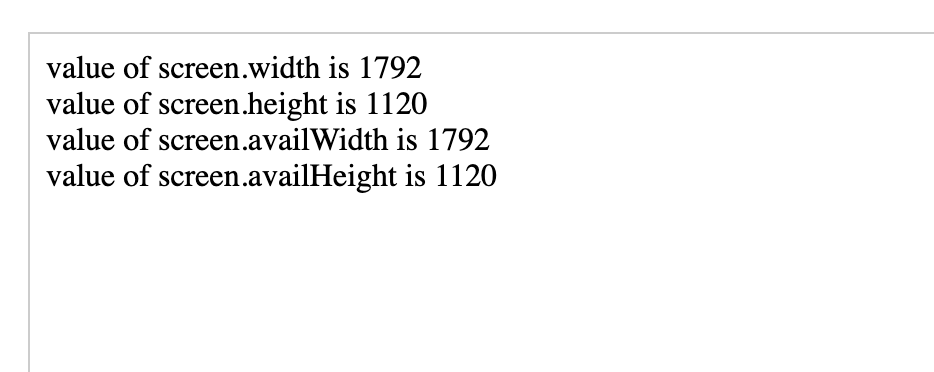
結果

次はウェブブラウザのサイズを取得する方法について調べましょう。


