ウェブブラウザのサイズ取得
モニターの大きさ、またはウェブブラウザによってタグの大きさをコントロールする場合はたくさんあります。
こんな時どうやってサイズを取得するのかについて学習してみましょう。
ウェブブラウザのサイズ取得
以前の講座でオブジェクトについて学習しました。
ジャバスクリプトは基本的にオブジェクトがあります。その一つでwindowというオブジェクトがあります。
window オブジェクトとはウェブブラウザについての情報を持ってます。どんな情報があるかみてみましょう。
chromeブラウザを作動します。
Chrome DevTools を開きます。
Chrome メニューから [More Tools] > [Developer Tools] を選択します。
または
キーボード ショートカットのcommand + option + i を押します。
Windowsでは Ctrl + Shift + i です。
では次のような画面が見えます。

Consoleメーニュを押します。
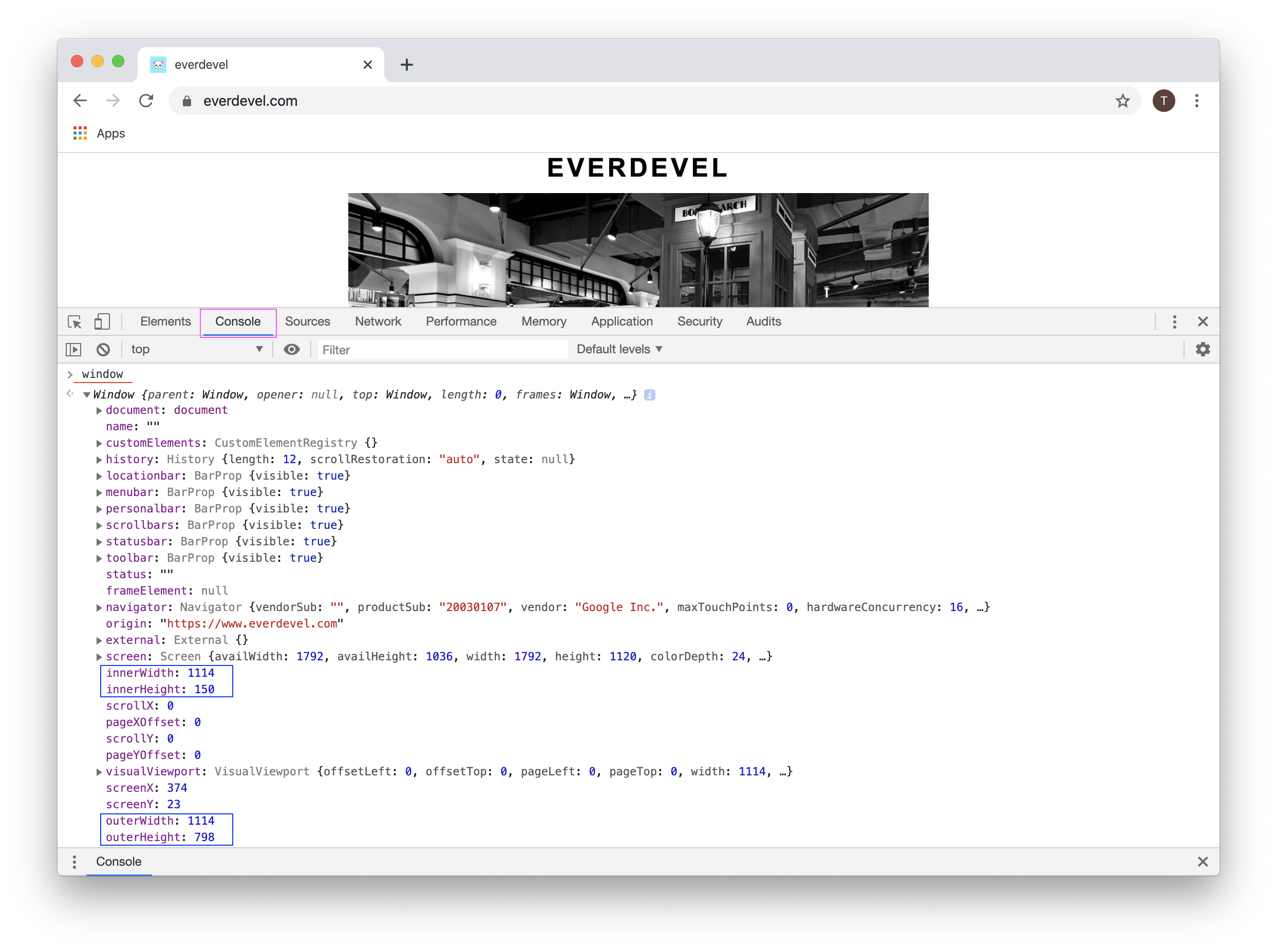
そのあと、windowを入力してenterキーを押します。(したのイメージで赤い部分)
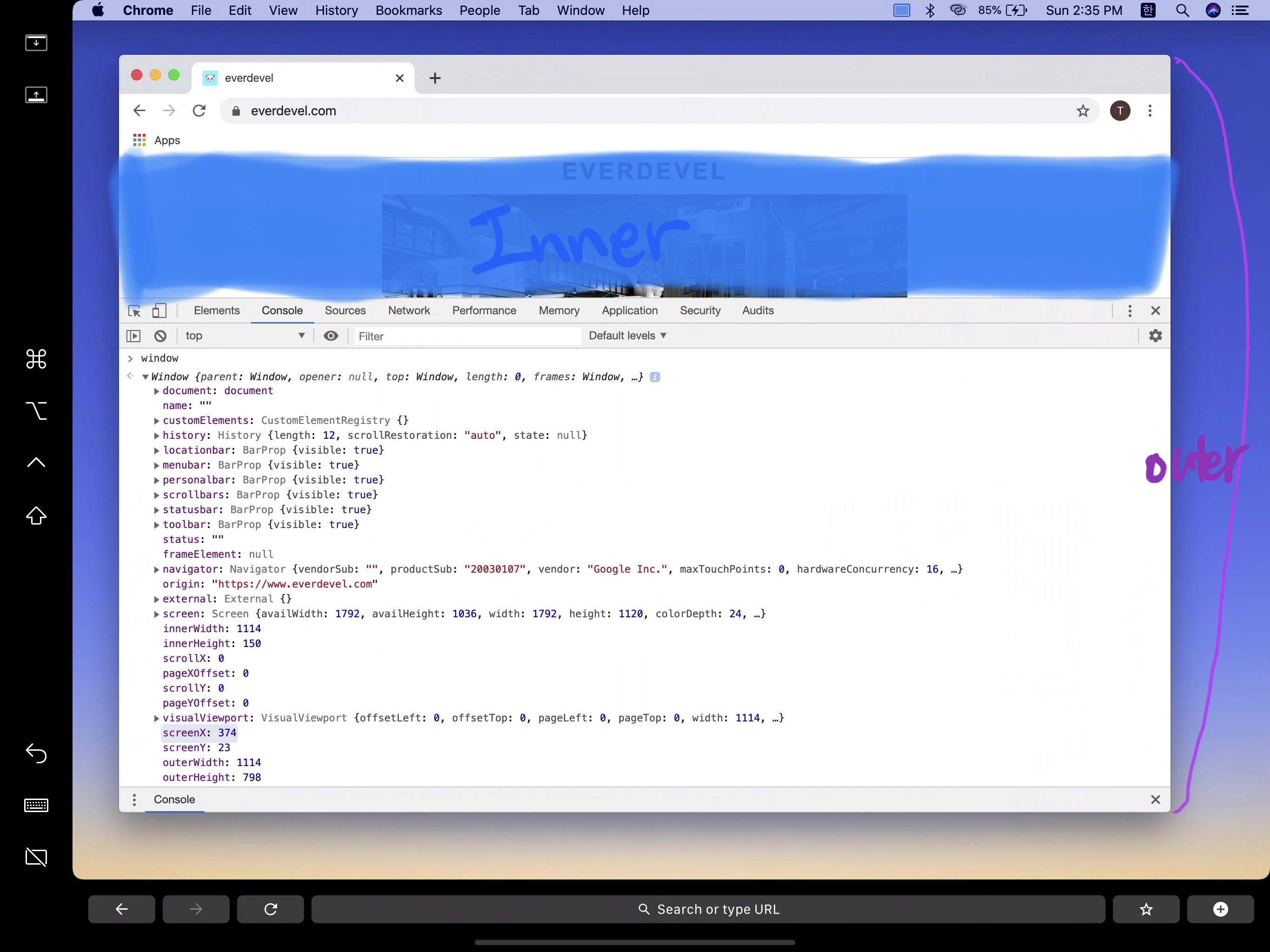
windowオブジェクトが持ってるいろいろの情報が見えます。(したのイメージで青い部分)

ウェブブラウザの大きさについての情報はオブジェクトに見えるinnerWidth, innerHeight, outerWidth, outerHeightです。
もう知ってるの思いますが widthは 縦、heightは 横です。
outerはウェブブラウザの窓そのままの大きさです。
innerは現在見えるウェブブラウザのページ(タスクバー, メニュー, Chrome DevToolsを 除外)のバリューを意味します。
なので上のイメージで innerHeightのバリューは150が見えます。
つまり、したのイメージで青い画面のエリアは横の長さです。

つまり、
ウェブブラウザの縦の長さ = window.outerWidth
ウェブブラウザの横の長さ = window.outerHeight
実際ウェブページが見えるエリアの縦の長さ = window.innerWidth
実際ウェブページが見えるエリアの横の長さ = window.innerHeight
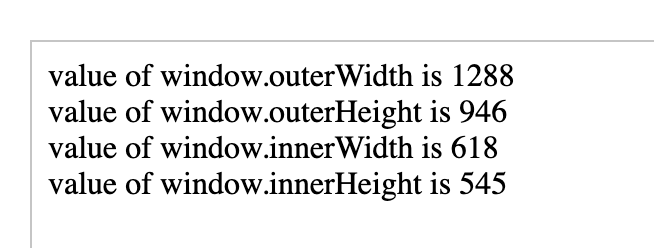
ではソースでやってみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JavaScript window size</title>
<script>
document.write('value of window.outerWidth is ' + window.outerWidth);
document.write("<br>");
document.write('value of window.outerHeight is ' + window.outerHeight);
document.write("<br>");
document.write('value of window.innerWidth is ' + window.innerWidth);
document.write("<br>");
document.write('value of window.innerHeight is ' + window.innerHeight);
</script>
</head>
<body>
</body>
</html>
結果

終わりです、ありがとうございます。


